SmashAndGrab
asked on
Page displays differently within same browser!
Hi,
I have a simple .NET web application.
My issue is around the styling.
It displays differently when I run it locally to when i run it on my server. I have no idea why as the browser I am viewing it is the same!
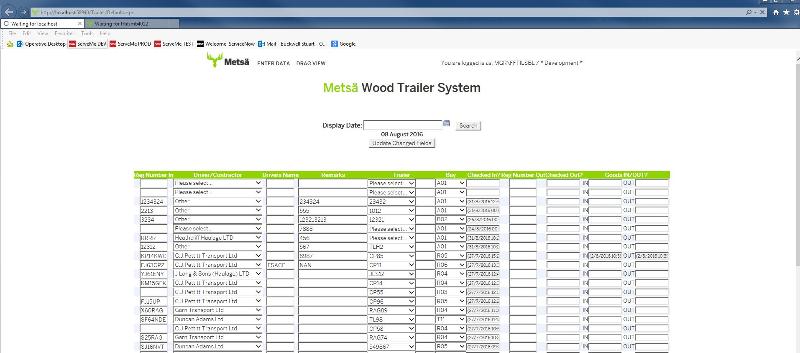
Local View:
This is what it looks like when run locally.. (which is the correct way)

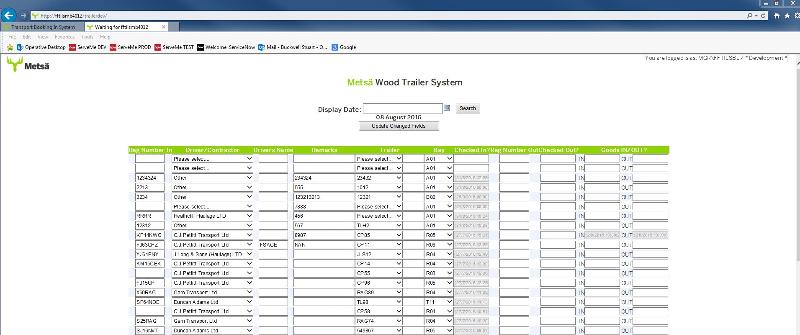
Server View - Missing the links at the very top and also pushes the logo and logged in to the very edges which I do not want!..

I have a simple .NET web application.
My issue is around the styling.
It displays differently when I run it locally to when i run it on my server. I have no idea why as the browser I am viewing it is the same!
Local View:
This is what it looks like when run locally.. (which is the correct way)
Server View - Missing the links at the very top and also pushes the logo and logged in to the very edges which I do not want!..
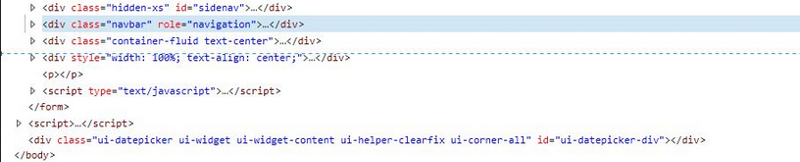
if you have missing links maybe the links are relative and only work on your local machine
and when on the server they break (because the browser can't find the links on its system) and so do not display and the display all shuffles about.
and when on the server they break (because the browser can't find the links on its system) and so do not display and the display all shuffles about.
ASKER
thanks.
I did think that it might be that the links were relative but it appears they are ok.
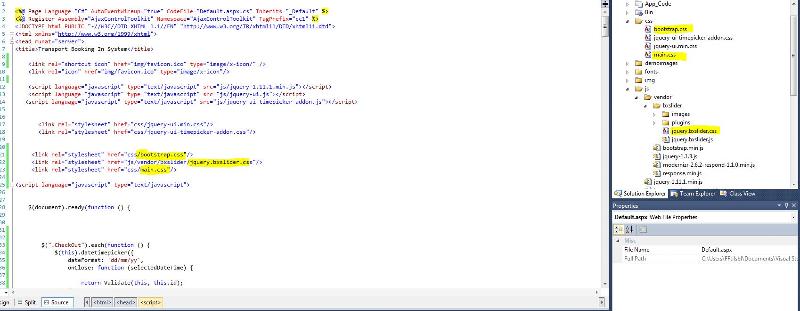
 main.css
main.css
I did think that it might be that the links were relative but it appears they are ok.
ASKER
just double checked the bootstap.css files are they are indenticle.
I didn't mean the links to the CSS, if they were wrong it would be COMPLETELY different
I mean the hyperlinks to other pages or items such as "Enter data " and "drag Data"
I mean the hyperlinks to other pages or items such as "Enter data " and "drag Data"
Well, it's obviously a CSS problem. I'd recommend you copy your web page file from the working server to the non-working server, for starters. I know you said they're the same, but I noticed a few minor differences, so I know they are not identical:
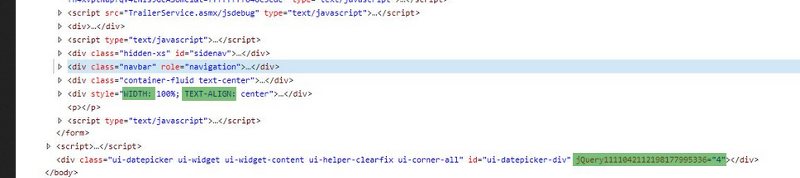
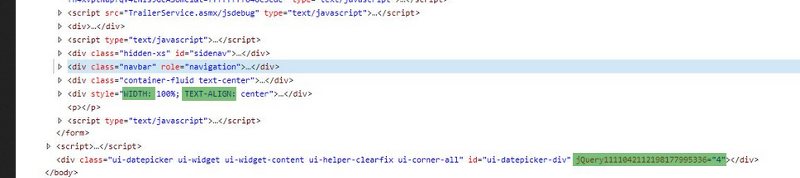
Working:

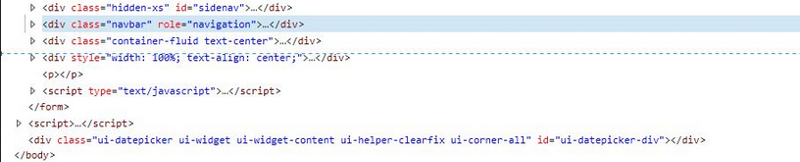
Non-Working:

I'd also recommend that you look at the Network tab in your browser dev tool to verify all of the resources are loading.
Working:

Non-Working:

I'd also recommend that you look at the Network tab in your browser dev tool to verify all of the resources are loading.
ASKER
Sorry for delay.
I will copy the files now and report back.
I will copy the files now and report back.
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
This was the fix for issue I was having.

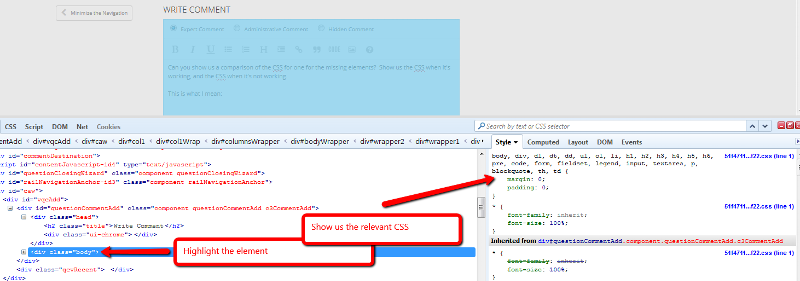
If the CSS is the same, please post the relevant CSS for one of the elements, so we have an example to work with.