How to keep data stored in generic List<T> available during all processes at the same page.
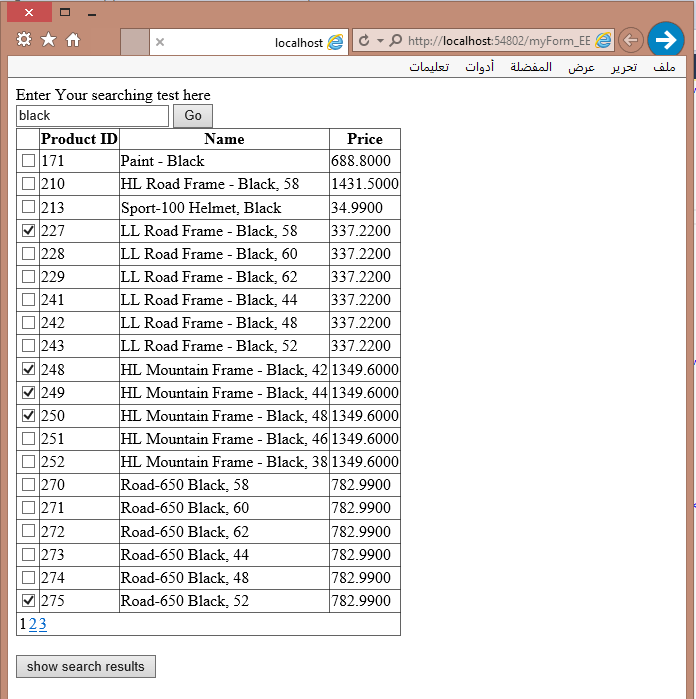
I need to Save selected items in generic List<T> . and keep it until selecting all items needed. Then by pressing the second button "show search results" .
My problem was when I press the second pagination page number, I lose the selected items in previous page "the List<T> is reset".
Could anyone help me please to keep these selected items accumulated to the List<T> until I finish all items I need to select from all available pages.


My problem was when I press the second pagination page number, I lose the selected items in previous page "the List<T> is reset".
Could anyone help me please to keep these selected items accumulated to the List<T> until I finish all items I need to select from all available pages.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="myForm_EE.aspx.cs" Inherits="myGoogleLike_webapp.myForm_EE" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblHead" runat="server" Text=" Enter Your searching test here"></asp:Label>
<br />
<asp:TextBox ID="mySearch_TextBox" runat="server"></asp:TextBox>
<asp:Button ID="search_Button" runat="server" Text="Go" OnClick="search_Button_Click" />
<br />
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" OnPageIndexChanging="GridView1_PageIndexChanging" PageSize="20" AutoGenerateColumns="False" >
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Employee ID">
<ItemTemplate>
<asp:Label ID="lblProductID" runat="server" Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Price" HeaderText="Price" />
</Columns>
</asp:GridView>
<br />
<asp:Button ID="Button1" runat="server" Text="show search results" />
</div>
</form>
</body>
</html>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace myGoogleLike_webapp
{
public partial class myForm_EE : System.Web.UI.Page
{
salesDataContext db = new salesDataContext();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void search_Button_Click(object sender, EventArgs e)
{
BindData();
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindData();
}
private void BindData()
{
string myString = mySearch_TextBox.Text.Trim();
var myProducts = (from mySection in db.Products
where mySection.Name.Contains(myString)
select mySection).ToList();
if ((myProducts != null) && (myProducts.Count() > 0))
{
GridView1.DataSource = myProducts;
GridView1.DataBind();
}
}
}
}ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER