Bootstrap Accordian
I have included a bootstrap Accordion in my site. When I view in Dreamweaver CC 2015, I can see the Accordion. When I review the HTML code, I cannot see the Accordion at all. Am I missing something? Is the Accordion created somewhere else and referenced on my page? I do not see a reference to any other page either. I searched for the text and the HTML for the accordion using search entire site. Cannot find it anywhere. I have included a screen shot of the Accordion in my page LIVE. But again when I switch to code. I do not see it anywhere.
If I use a jquery accordion, it shows up in the code but it will not allow me to put it in a separate cell. For instance. In a left column, I have some Tex and picturest. In the right column, I want the accordion. When I put the accordion in the right column the links for the accordion cross the whole div (left and right), but the text does sit in the right Column. So basically I need the accordion links to open each corresponding text area to be in the same column(all right column), not the left.
2016-08-15_17-48-06.png
If I use a jquery accordion, it shows up in the code but it will not allow me to put it in a separate cell. For instance. In a left column, I have some Tex and picturest. In the right column, I want the accordion. When I put the accordion in the right column the links for the accordion cross the whole div (left and right), but the text does sit in the right Column. So basically I need the accordion links to open each corresponding text area to be in the same column(all right column), not the left.
2016-08-15_17-48-06.png
ASKER
This is with the jquery Accordion. (JS and CSS).
HTML
In Dreamweaver using Insert>Bootstrap Components>Accordion does not show any code in the code view. I actually can't even get it to show up in Live view anymore for Bootstrap accordion.
--- Question 2
I just meant for the column that I have a Div Table <div><div>Left Column<div><div>Accordian<
Just the Accordion links stretch over the "Left" and "Accordian" columns. The text inside the Accordian does show in just the "Accordian" row. I want the links (Titles) for each Accordian row to sit inside the "Accordian" column as well as it's corresponding text.
<link href="jQueryAssets/jquery.ui.core.min.css" rel="stylesheet" type="text/css" />
<link href="jQueryAssets/jquery.ui.theme.min.css" rel="stylesheet" type="text/css" />
<link href="jQueryAssets/jquery.ui.tabs.min.css" rel="stylesheet" type="text/css" />
<link href="jQueryAssets/jquery.ui.accordion.min.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
<script>
$( function() {
$( "#accordion" ).accordion();
} );
</script>HTML
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>In Dreamweaver using Insert>Bootstrap Components>Accordion does not show any code in the code view. I actually can't even get it to show up in Live view anymore for Bootstrap accordion.
--- Question 2
I just meant for the column that I have a Div Table <div><div>Left Column<div><div>Accordian<
Just the Accordion links stretch over the "Left" and "Accordian" columns. The text inside the Accordian does show in just the "Accordian" row. I want the links (Titles) for each Accordian row to sit inside the "Accordian" column as well as it's corresponding text.
ASKER
Here is a better image explanation of what is happening.
ASKER
I'm using flexi layouts 3 (by extendstudio.com) as well has hand coding. It's been ok for fexi but when I want do something specific, it does not play nice. I can work with the jquery accordion instead of the bootstrap accordion but I still have the issue with the links crossing both column. I think I'm going to stick to hand coding. If you can give some insight into why the links for the jquery accordion are stretching across both column, that would be helpful.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Getting same result. Content is where it is supposed to be, Section header is stretching across both columns.
It's impossible for me to guess what the problem might be. I've demonstrated how it should work with a simple example using the code you've provided so far.
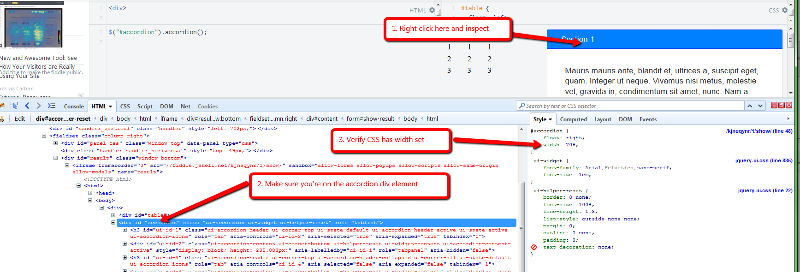
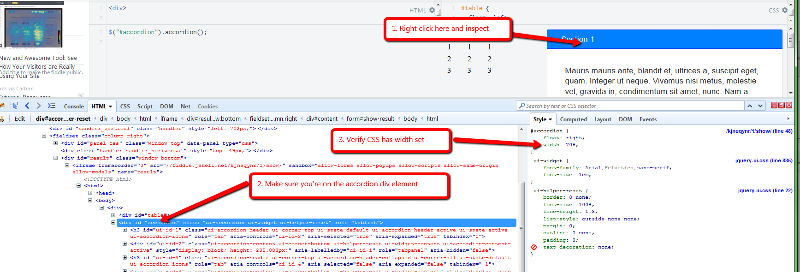
My recommendation would be for you to troubleshoot the CSS using your browser's dev tool (F12).

From there, you can verify the width on the div is set, and dynamically change it. Like I mentioned before, the width you use depends on the width of your table. You also need to make sure your table and accordion divs are inside a parent div, like in my demo.
If you still can't find your problem, we need to see the result of the CSS inspection. It would also be helpful to see the basic structure of the HTML (which is showing in the screenshot I just posted, in the bottom left frame, where the arrow points to step 2). If you provided a screenshot similar to the one I just gave you, that should at least tell me what you have going on. Right now, I'm basically flying blind.
My recommendation would be for you to troubleshoot the CSS using your browser's dev tool (F12).

From there, you can verify the width on the div is set, and dynamically change it. Like I mentioned before, the width you use depends on the width of your table. You also need to make sure your table and accordion divs are inside a parent div, like in my demo.
If you still can't find your problem, we need to see the result of the CSS inspection. It would also be helpful to see the basic structure of the HTML (which is showing in the screenshot I just posted, in the bottom left frame, where the arrow points to step 2). If you provided a screenshot similar to the one I just gave you, that should at least tell me what you have going on. Right now, I'm basically flying blind.
ASKER
I'm not sure what I was doing wrong when trying to add the accordion to a column. I think it was the width issue. Anyway, I used your code exactly then copied over my content and it works. Thanks,
Glad you were able to figure it out. I do recommend that you take some time to become familiar with the F12 developer tools. They are very valuable debugging tools.
If that's not the problem, could you please post a small code segment showing us your accordion.
Also, it's not very clear by what you mean regarding left and right columns. There are no columns in your screenshot. Seeing the code segment would help in this regard, too.