ToolStripButton, Windows App.
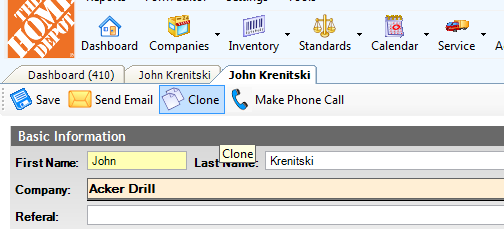
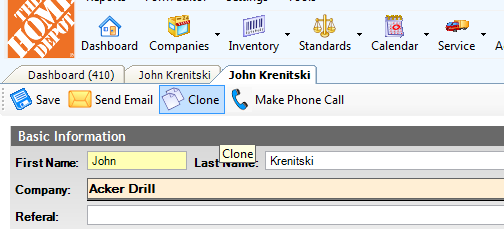
I have a form with a ToolStrip with a number of ToolStripButtons. For a button that I just added, when I hover over it, the image takes on a different "background" color than the text area of the button. For a button that was already on the toolstrip, this does not occur. See two image. Can anyone tell me why my new button does this, and how I can correct?




ASKER
ah, ok. I changed the size of that phone icon in MSPaint. It probably originally was also transparent , but that was lost change I did the change. I think I've seen that happen before.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks!
If you look carefully in the first screenshot you can even see that the phone icon is fully rectangular. There is a slight difference in color at the bottom of the rectangle.