How to write a line break in an alert box that's being "echoed" in PHP?
Here's what I've got:
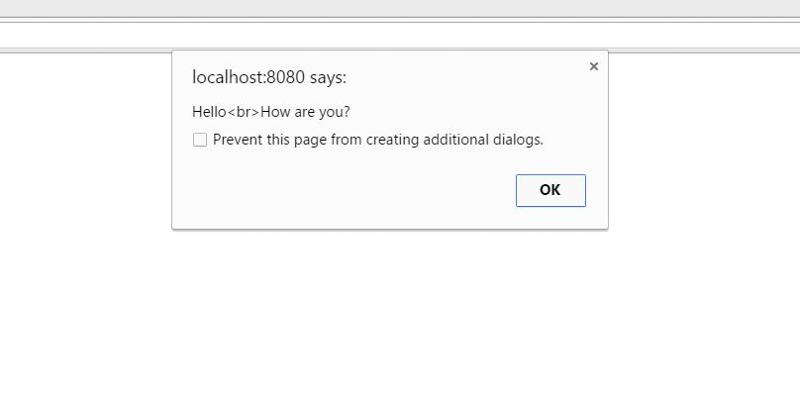
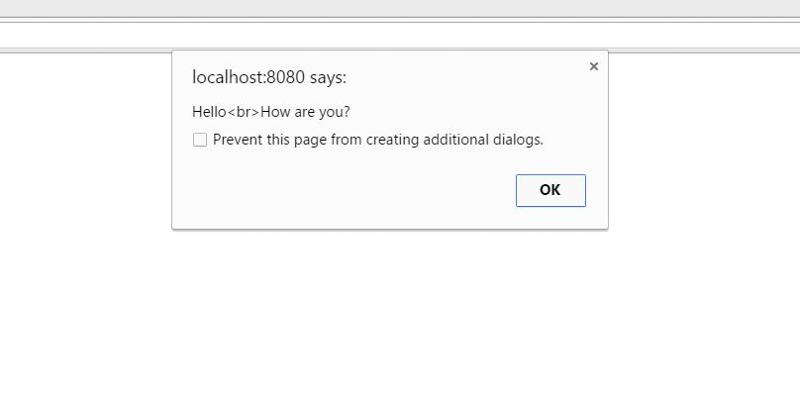
It works exactly the way that I want it to, with the exception that I get this:

I want to get a legitimate line break and even after trying "\n," I still don't get a break.
Any suggestions?
if($_SESSION['guarantor_session']['PaymentWithin30Days']==0)
{
$javascript_message="<script language=\"JavaScript\">
alert(\"Hello<br>How are you?\");
</script>";
echo $javascript_message;
} It works exactly the way that I want it to, with the exception that I get this:

I want to get a legitimate line break and even after trying "\n," I still don't get a break.
Any suggestions?
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks!
I've got it working, now I'm trying to make it look prettier. I've got that at https://www.experts-exchange.com/questions/28964572/Is-there-a-way-I-can-make-this-alert-a-little-more-pretty.html. Feel free to weigh in.
Rock on!