Uncaught TypeError: $container.imagesLoaded is not a function
Hi,
I am receiving the following error on some of my pages and I have a FAQs plugin that's not working, I think it has something to do with this error:
Uncaught TypeError: $container.imagesLoaded is not a function
Does anyone know how I can get rid of this error?
Many Thanks,
Andrew
I am receiving the following error on some of my pages and I have a FAQs plugin that's not working, I think it has something to do with this error:
Uncaught TypeError: $container.imagesLoaded is not a function
Does anyone know how I can get rid of this error?
Many Thanks,
Andrew
As Miguel Oz has suggested, we need to see your code to accurately determine the cause. But imagesLoaded sounds like it would represent a number variable rather than a function. Based on the error you're getting, you may have entered
However, this question is a Javascript/jQuery question and the $container object name resembles a PHP object name rather than a Javascript object. Although it is acceptable to begin the name of your javascript objects with a $, it makes your code resemble PHP instead of javascript and is confusing to analyze. Are you sure this is javascript? And if this is jQuery, the $ is usually followed by a dot or period, or a selector wrapped in parentheses.
$container.imagesLoaded() // this is a function$container.imagesLoaded // this is a variable, possibly a numberHowever, this question is a Javascript/jQuery question and the $container object name resembles a PHP object name rather than a Javascript object. Although it is acceptable to begin the name of your javascript objects with a $, it makes your code resemble PHP instead of javascript and is confusing to analyze. Are you sure this is javascript? And if this is jQuery, the $ is usually followed by a dot or period, or a selector wrapped in parentheses.
... or it is a function but you are calling it before you have included a library it depends on.
This can cause the problem
This can cause the problem
<script>
myobject.someFunction();
</script>
<script src="myobject.js"></script><script src="myobject.js"></script>
<script>
myobject.someFunction();
</script>ASKER
Hi,
Sorry I forgot to include a link to the page that is generating the error.
http://www.landscapes.digital/help-support/
You should be able to get more information there.
Many thanks
Sorry I forgot to include a link to the page that is generating the error.
http://www.landscapes.digital/help-support/
You should be able to get more information there.
Many thanks
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi Julian,
I tried adding this separately yesterday but it didnt seem to work. I will add it again and let you know.
Thanks,
I tried adding this separately yesterday but it didnt seem to work. I will add it again and let you know.
Thanks,
ASKER
I have added the following script in the header but still hasn't worked?
<script src="https://npmcdn.com/imagesloaded@4.1/imagesloaded.pkgd.min.js"></script>
<script src="https://npmcdn.com/imagesloaded@4.1/imagesloaded.pkgd.min.js"></script>
Not seeing that line in the source - are you sure it is in the script you uploaded.
Also remember it has to be BEFORE you use imagesLoaded - your first use (that I can see) is on our about line 203 - so you would need to include the reference to that script before this - preferably in the <head> section
Also remember it has to be BEFORE you use imagesLoaded - your first use (that I can see) is on our about line 203 - so you would need to include the reference to that script before this - preferably in the <head> section
ASKER
I have moved the script higher up but still shows the error :/
I have looked at the source for the link you posted several times - that library is not in the source, Are you sure you have uploaded the file to the server the link you gave us points to?
ASKER
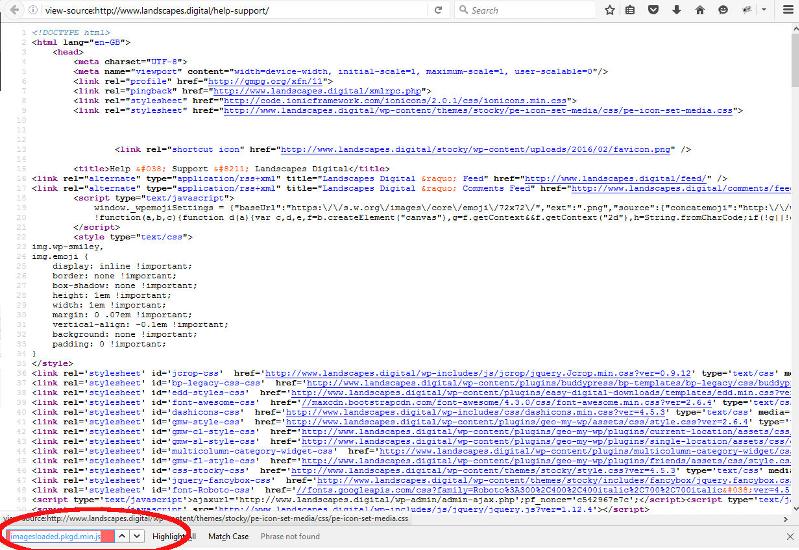
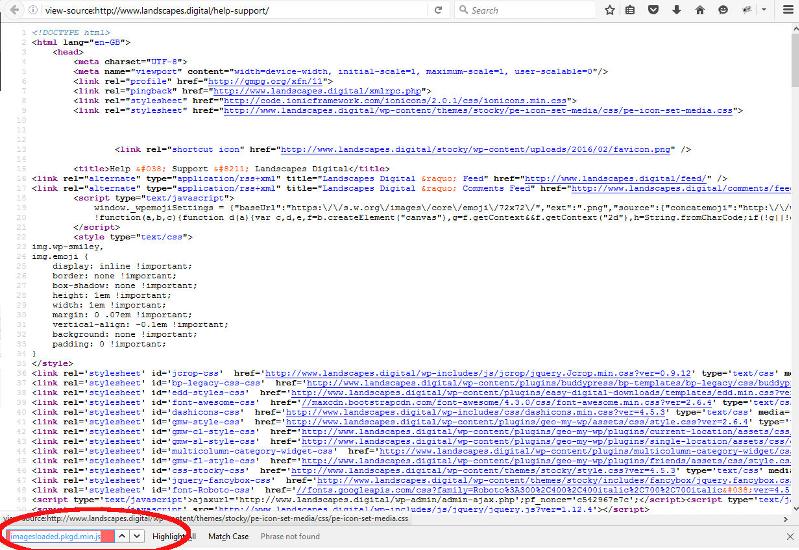
It's there for me, on line 15. I have attached a screenshot
Screen-Shot-2016-08-20-at-16.31.40.png
Screen-Shot-2016-08-20-at-16.31.40.png
That's not the same URL - the one you posted earlier was http://www.landscapes.digital/help-support/
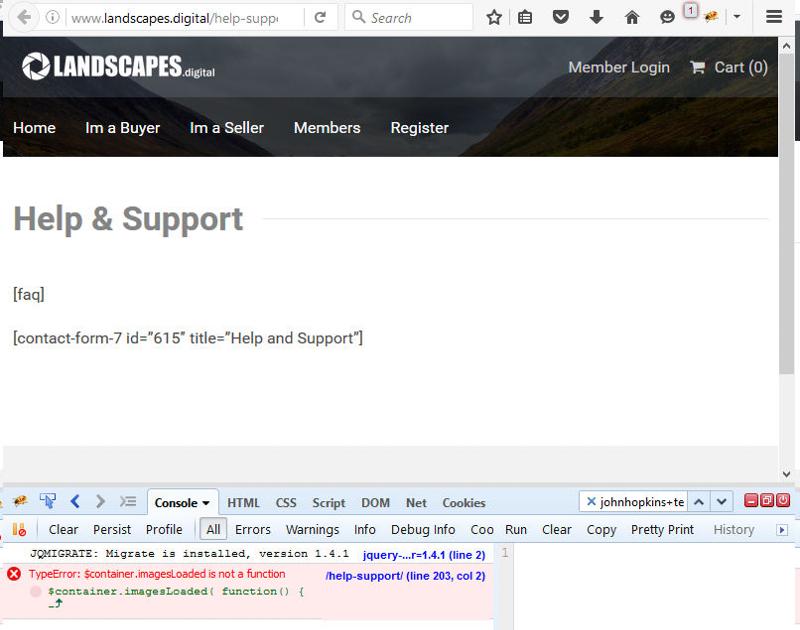
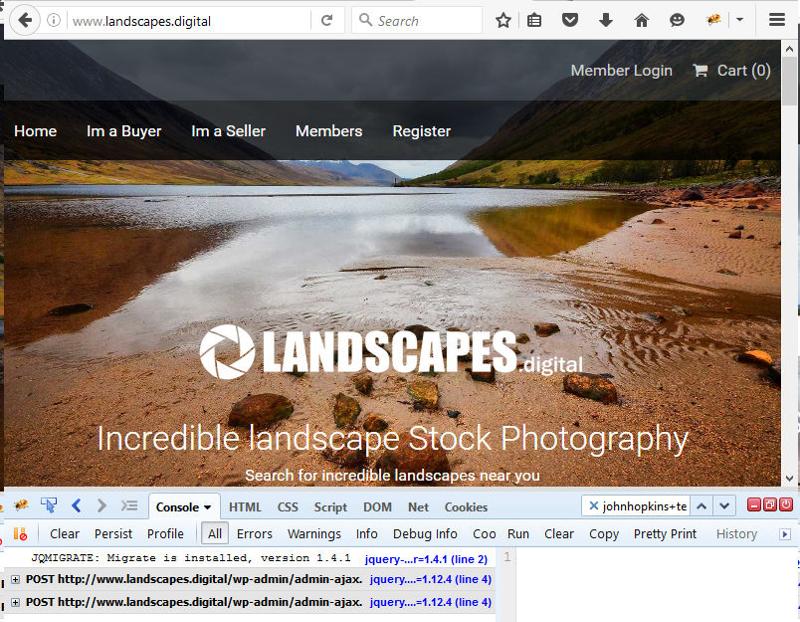
I don't get an error on the root domain see screen shots but I still get it on the help-support page
Source of help-support file - no js library present
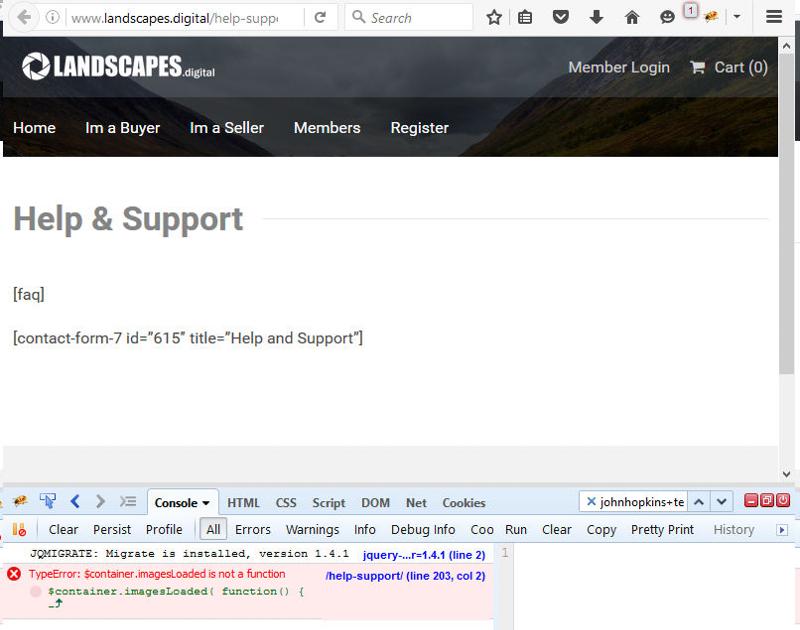
 help-support page showing error
help-support page showing error
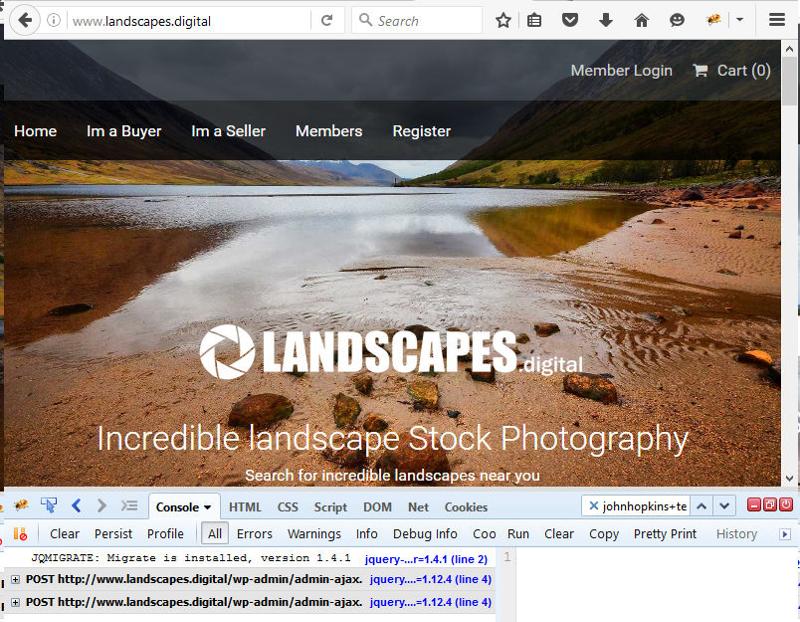
 home page - no error
home page - no error

I don't get an error on the root domain see screen shots but I still get it on the help-support page
Source of help-support file - no js library present
 help-support page showing error
help-support page showing error home page - no error
home page - no error
ASKER
Thats really strange because im using the same header.php file both on the home page and contact page template
Well the evidence is that somehow you are not - so start there. The problem is that the function is not defined so you are going to need to track down where (why) in your code the header.php is not loading the library
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
I am not a WordPress experts but it seems what you are doing is correct. The question is why is it working on one page and not the other.
If it were me I would be putting debug statements into those functions to check that they are being called first up - if they are then I would follow the path of the enque_scripts function and see where that leads. If not I would try to find out why they are not being called.
If it were me I would be putting debug statements into those functions to check that they are being called first up - if they are then I would follow the path of the enque_scripts function and see where that leads. If not I would try to find out why they are not being called.
ASKER
I'm afraid I'm not an expert on this so wouldn't know where to start with debugging, I've not really had any issues before with linking to scripts but this is out of my skill set.
It might be an idea to open another question and add the Wordpress tag. This question was about why the page was erroring - the answer is you were missing a script. The question of why WP is not putting that script into the head of your page is probably something you want the WP experts to take a look at.
Please post you JS code and the values of $container when run in debugger for further help if needed