C# ASP.NET AssemblyInfo.cs - embedded .JS resides inside a folder - how do I specify the web resource path?
[assembly: WebResource("DealerSocket.Web.WebForms.Controls.CSharp.datePickerSC.js", "text/javascript")]The above works fine if the datePicker.js file is in the "root" or at the same level as the webcontrol.cs file.
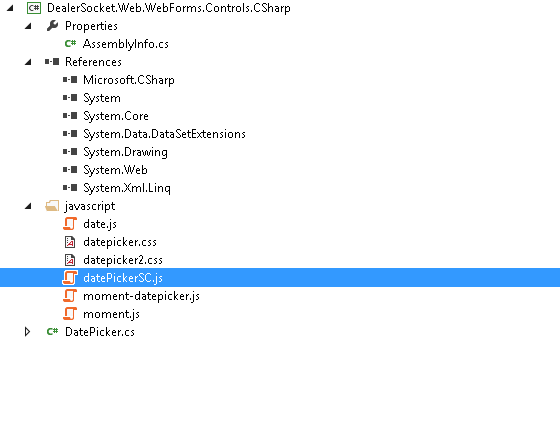
But how does the WebResource path change if the .JS file is inside a folder?
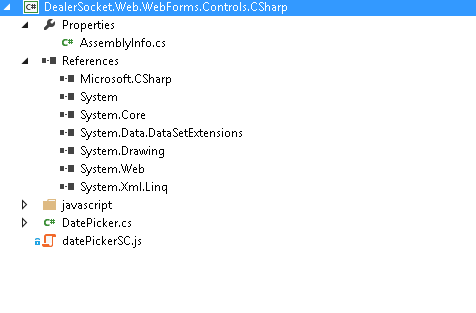
[assembly: WebResource("DealerSocket.Web.WebForms.Controls.CSharp <<< folder path >>>datePickerSC.js", "text/javascript")]This

vs this:

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.