SmashAndGrab
asked on
Jquery Overlay not showing correctly
Hi,
I'm using this Jquery overlay in my project.
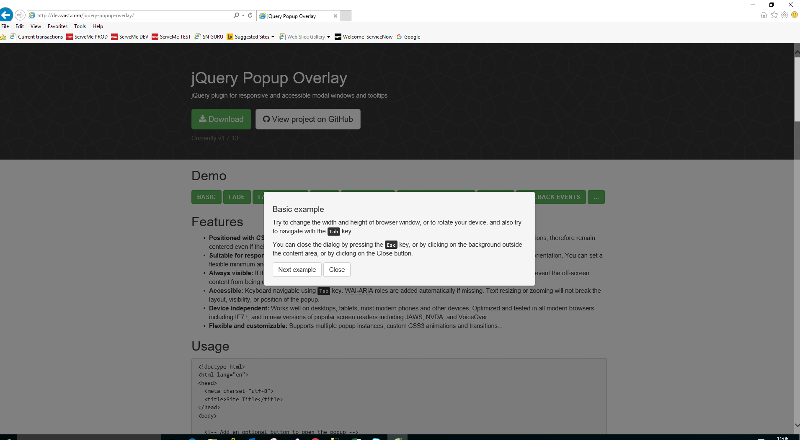
http://dev.vast.com/jquery-popup-overlay/
Having a few issues getting it to diplay correctly onscreen.
It should look like this..

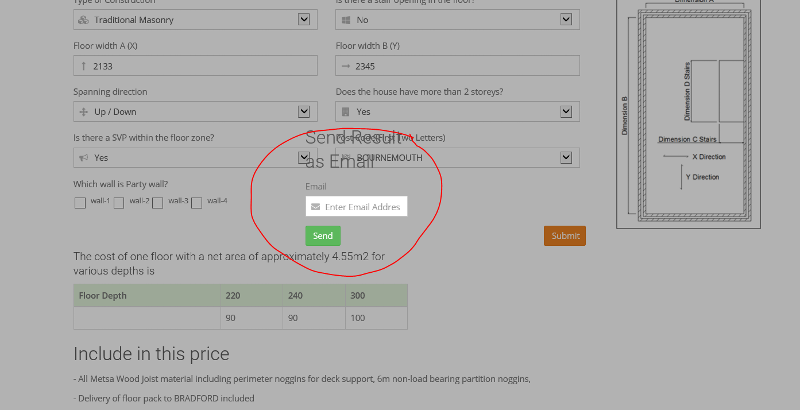
But it actually looks lilke this..

It just seems to leave out the back ground part of the box? No idea why!
Here's my code:
I'm using this Jquery overlay in my project.
http://dev.vast.com/jquery-popup-overlay/
Having a few issues getting it to diplay correctly onscreen.
It should look like this..
But it actually looks lilke this..
It just seems to leave out the back ground part of the box? No idea why!
Here's my code:
<button class="my_popup_open">Open popup</button>
<div id="my_popup">
<div class="row" ng-if="IsEmail">
<div class=" col-lg-6 col-md-6">
<h3>Send Result as Email</h3>
<div class="form-group form-group-icon-left">
<i class="fa fa-envelope input-icon input-icon-hightlight"></i>
<label>Email</label>
<input class="form-control" placeholder="Enter Email Address" type="text" ng-model="returnValues.Email" />
</div>
</div>
<div class="col-lg-12">
<input type="button" class="btn btn-success" ng-click="SendEmail()" name=" name" value="Send" />
<img style="width: 34px !important;" class="" ng-if="IsLoadingEmail" src="~/Content/loader.gif" />
</div>
</div>
</div>
<button class="my_popup_close">Close</button>
</div>
<!-- Include jQuery Popup Overlay -->
<script src="https://cdn.rawgit.com/vast-engineering/jquery-popup-overlay/1.7.13/jquery.popupoverlay.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// Initialize the plugin
$('#my_popup').popup({
opacity: 0.3,
transition: 'all 0.3s'
});
});ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.