Valid webkit-box-sizing
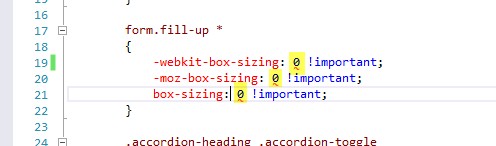
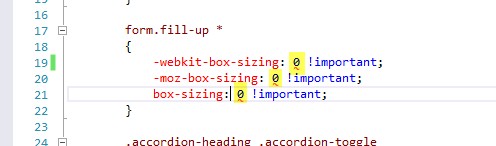
I inherited a web site and one of the pages has the following code on it.
What is the VALID setting for this?
 SP.png
SP.png
What is the VALID setting for this?
 SP.png
SP.png
ASKER
Julian,
So I can remove that from the Page?
So I can remove that from the Page?
Not sure why they have a zero in there - won't be recognised as far as I know.
Valid values are
content-box => Default box model - borders and padding outside the box.
border-box => keep width unchanged - put borders and padding inside the box.
Valid values are
content-box => Default box model - borders and padding outside the box.
border-box => keep width unchanged - put borders and padding inside the box.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I removed it... no changes at all that I can see,
Will just wait for someone to yell.
Will just wait for someone to yell.
Is the style declaration to control how padding and borders are treated with respect to the container (see box model)
The box model says if you have a container with width X then border, padding will be applied to the outside of the box - making the width (and height) greater.
When box-sizing is set to border-box then any padding / borders are included in the width of the container i.e. they don't increase the size of the container.
-webkit and -moz are just the Chrome (webkit) and FireFox (moz) specific versions of the style. As most browsers support this style the custom styles are no longer needed.