CSS Alternate row colors
Hello expert,
Have read several sites that say the row in a table can have
alternate row color contrast using
table tr:nth-child(odd){
background: #e6e6e6;
}
table tr:nth-child(even){
background: #ffffff;
}
But have tried this (complete page code
copied herewith below) with no luck.
Have tried using
<tr class="odd">
but then each <tr> must
specified individually.
Is there a more efficient way of
making the tables easier to read?
Thanks.
Allen Pitts, Dallas Texas
++++++++++++++begin html page code++++++++++++++++++++++
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE>Table alternating row colors</TITLE>
<style type="text/css">
.TFtable{
width:100%;
border-collapse:collapse;
}
.TFtable td{
padding:7px; border:#4e95f4 1px solid;
}
/* Define the background color for all the ODD background rows */
tr.odd{
background-color: #e6e6e6;
}
/* Define the background color for all the EVEN background rows */
tr.even{
background-color: #ffffff;
}
</style>
</HEAD>
<BODY >
<table class="TFtable">
<tr class="odd"><td>Text1</td>
<tr class="even"><td>Text4</td
<tr class="odd"><td>Text</td> <td>Text</td><td>Text</td>
<tr class="even"><td>Text</td>
</table>
</BODY>
</HTML>
++++++++++++++end html page code++++++++++++++++++++++
Have read several sites that say the row in a table can have
alternate row color contrast using
table tr:nth-child(odd){
background: #e6e6e6;
}
table tr:nth-child(even){
background: #ffffff;
}
But have tried this (complete page code
copied herewith below) with no luck.
Have tried using
<tr class="odd">
but then each <tr> must
specified individually.
Is there a more efficient way of
making the tables easier to read?
Thanks.
Allen Pitts, Dallas Texas
++++++++++++++begin html page code++++++++++++++++++++++
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE>Table alternating row colors</TITLE>
<style type="text/css">
.TFtable{
width:100%;
border-collapse:collapse;
}
.TFtable td{
padding:7px; border:#4e95f4 1px solid;
}
/* Define the background color for all the ODD background rows */
tr.odd{
background-color: #e6e6e6;
}
/* Define the background color for all the EVEN background rows */
tr.even{
background-color: #ffffff;
}
</style>
</HEAD>
<BODY >
<table class="TFtable">
<tr class="odd"><td>Text1</td>
<tr class="even"><td>Text4</td
<tr class="odd"><td>Text</td> <td>Text</td><td>Text</td>
<tr class="even"><td>Text</td>
</table>
</BODY>
</HTML>
++++++++++++++end html page code++++++++++++++++++++++
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Is it possible that it wasn't working because you had background colors specified for your TDs? (This could override any background specified for the TRs, since the TDs coule be filling up all of the space within the TRs.)
Is it possible that it wasn't working because you had background colors specified for your TDs?There are no background colours specified for <td> in the source - unless I am missing something.
Sidebar:
It is not necessary to define both an nth-child(odd) and nth-child(even). You can specify a default for <tr> and then either override the odd or even rows as required.
ASKER
Hello Experts,
Have tried Mr. Hansen's excellent solution: has no effect:
all cells grey.
What is strange is the working sample
works as desired but the code copied into
the htm page on the local drive does not.
The result is all rows grey. In other words
the tr tag works but the tr:nth-child(even)
does not.
Tried just tr:nth-child(even)
Result: All cells white
Stranger still did a View Source on the working sample
and copied into local page. Result: Same, All rows grey
Tried (ecarbone) removing .TFtable and .TFtable td
elements. Result: same(all cells grey) with no border or width.
It seems to be a browser compatibility issue.
Research says tr:nth-child(even) does not
work IE 8 and younger. Using IE 11.
Unable to test on FireFox and Chrome
due to corporate restrictions.
Code tested copied herewith below.
Could someone with IE 11 try this so
it can be known if it is a browser compatibility
issue?
Thanks
Allen In Dallas
++++++++++++++begin html+++++++++++++++++++
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE>Table alternating row colors</TITLE>
<style type="text/css">
.TFtable{
width:100%;
border-collapse:collapse;
}
.TFtable td{
padding:7px; border:#4e95f4 1px solid;
}
tr {
background-color: #e6e6e6;
}
tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</HEAD>
<BODY >
<table class="TFtable">
<tr><td>Text1</td> <td>Text2</td> <td>Text3</td></tr>
<tr><td>Text4</td> <td>Text5</td><td>Text6</t
<tr><td>Text</td> <td>Text</td><td>Text</td>
<tr><td>Text</td> <td>Text</td><td>Text</td>
</table>
</BODY>
</HTML>
++++++++++++++end html+++++++++++++++++++
Have tried Mr. Hansen's excellent solution: has no effect:
all cells grey.
What is strange is the working sample
works as desired but the code copied into
the htm page on the local drive does not.
The result is all rows grey. In other words
the tr tag works but the tr:nth-child(even)
does not.
Tried just tr:nth-child(even)
Result: All cells white
Stranger still did a View Source on the working sample
and copied into local page. Result: Same, All rows grey
Tried (ecarbone) removing .TFtable and .TFtable td
elements. Result: same(all cells grey) with no border or width.
It seems to be a browser compatibility issue.
Research says tr:nth-child(even) does not
work IE 8 and younger. Using IE 11.
Unable to test on FireFox and Chrome
due to corporate restrictions.
Code tested copied herewith below.
Could someone with IE 11 try this so
it can be known if it is a browser compatibility
issue?
Thanks
Allen In Dallas
++++++++++++++begin html+++++++++++++++++++
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE>Table alternating row colors</TITLE>
<style type="text/css">
.TFtable{
width:100%;
border-collapse:collapse;
}
.TFtable td{
padding:7px; border:#4e95f4 1px solid;
}
tr {
background-color: #e6e6e6;
}
tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</HEAD>
<BODY >
<table class="TFtable">
<tr><td>Text1</td> <td>Text2</td> <td>Text3</td></tr>
<tr><td>Text4</td> <td>Text5</td><td>Text6</t
<tr><td>Text</td> <td>Text</td><td>Text</td>
<tr><td>Text</td> <td>Text</td><td>Text</td>
</table>
</BODY>
</HTML>
++++++++++++++end html+++++++++++++++++++
It could be the doctype declaration. Try:
<!DOCTYPE html>
Not DOCTYPE
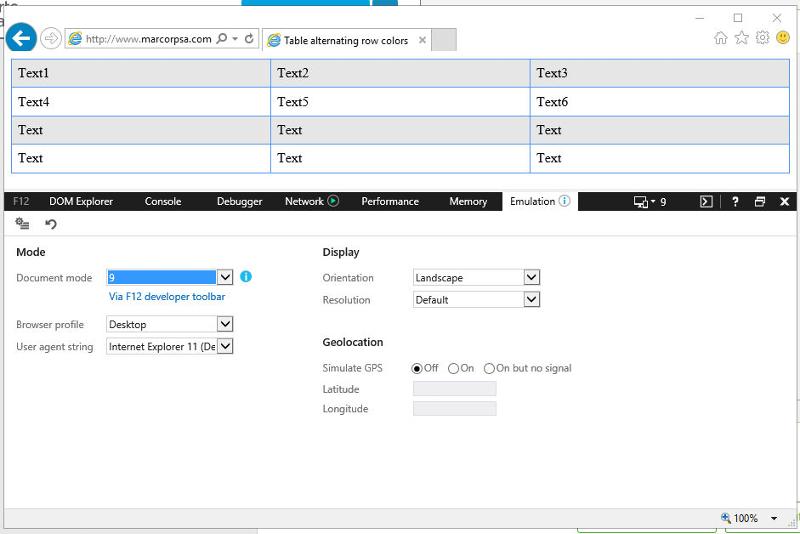
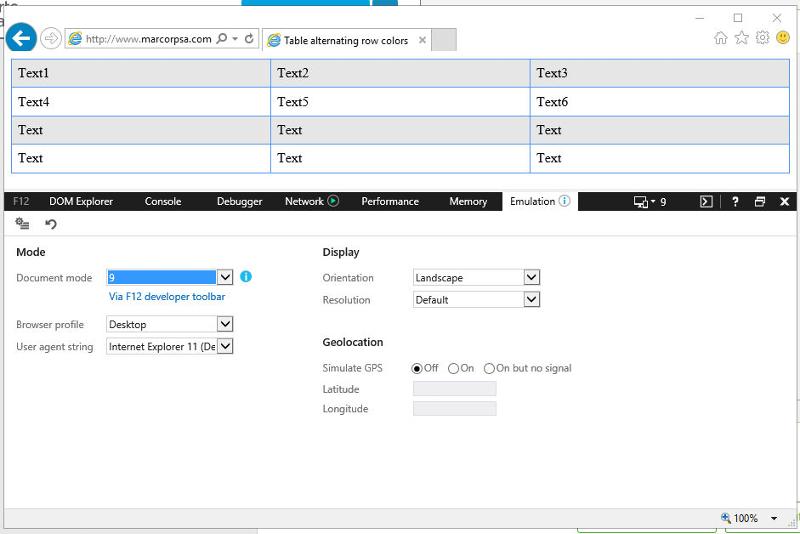
Code is definitely good - see screen shot of page on IE11 Emulating IE9
Are you sure you are not emulating a different version of IE.
I can guarantee the code is good for modern browsers - if it is not working on your side then it is the browser. IE8 will not work, anything above this is fine.
F12 to get to your console - click the emulation tab and ensure you are not on IE8 (or lower) emulation

Code is definitely good - see screen shot of page on IE11 Emulating IE9
Are you sure you are not emulating a different version of IE.
I can guarantee the code is good for modern browsers - if it is not working on your side then it is the browser. IE8 will not work, anything above this is fine.
F12 to get to your console - click the emulation tab and ensure you are not on IE8 (or lower) emulation

ASKER
Hello Mr. Hansen,
This is wierd. When opened using IE 11 from shared drive on network the tr:nth-child (even) does not work.
When opened from C: , local hard drive, the alternating rows appear. I believe it had I guessed: something to do with the highly regulated LAN.
For instance I am having to
Closing this question using my iphone because when I try to
Close on computer I get 'This operation has been canceled due to. restrictions on effect on this computer. please contact your system administrator.'
Big brother is watching.
Thanks
Allen
This is wierd. When opened using IE 11 from shared drive on network the tr:nth-child (even) does not work.
When opened from C: , local hard drive, the alternating rows appear. I believe it had I guessed: something to do with the highly regulated LAN.
For instance I am having to
Closing this question using my iphone because when I try to
Close on computer I get 'This operation has been canceled due to. restrictions on effect on this computer. please contact your system administrator.'
Big brother is watching.
Thanks
Allen
1. You don't have to assign classes to your table rows.
2. Remove 'table' from your css declarations. In other words, use this:
tr:nth-child(odd){
background: #e6e6e6;
}
tr:nth-child(even){
background: #ffffff;
}