Javascript and asp.net mvc
I Guys,
I'm generating bar-code in my asp.net mvc application and I'm using jquery to do so.
Here is the plugin i'm using - jquery-barcode.js.
Now I'm returning list of itemlookup fields from the database and would like to show their barcode in the view.
Here is the example what I'm doing:
Controller
view:
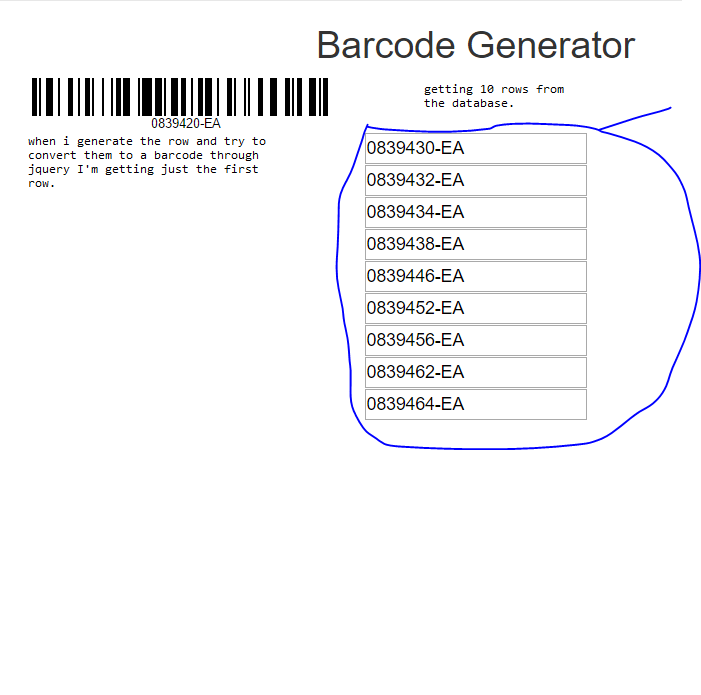
I'm getting all the fields from the database but it shows just the first field in the view.
I assume the jquery function doesn't know how to read all the items which come from the foreach loop.
Please, can anybody help with this? I'm wondering if there is a solution ?
THanks,
I'm generating bar-code in my asp.net mvc application and I'm using jquery to do so.
Here is the plugin i'm using - jquery-barcode.js.
Now I'm returning list of itemlookup fields from the database and would like to show their barcode in the view.
Here is the example what I'm doing:
Controller
public ActionResult Index()
{
CodeprojectEntities db = new CodeprojectEntities();
var br = db.Items.Select(a => a.ItemLookupCode).Take(10).ToList();
ViewBag.barcode = br;
return View();
}view:
<div class="text-center">
@foreach (var itm in ViewBag.barcode)
{
<div class="row">
<div id="bcTarget" class="col-md-12">
<input type="hidden" id="barid" value="@itm" />
</div>
</div>
}
</div>
@section scripts{
<script src="~/Scripts/jquery-barcode.js"></script>
<script>
$(document).ready(function () {
var barid = $("#barid").val();
$("#bcTarget").barcode(barid, "code128", { barWidth: 2, barHeight: 30 });
});
</script>
}I'm getting all the fields from the database but it shows just the first field in the view.
I assume the jquery function doesn't know how to read all the items which come from the foreach loop.
Please, can anybody help with this? I'm wondering if there is a solution ?
THanks,
ASKER
Hi,
I think I didn't explain it right sorry.
I'm getting 10 rows from the server and sending just one column to the view(field).
Now in the view I'm getting all 10 rows and even see them, but what about when I run the jquery to make these row/fields as a barcode:
Please look at the full code I sent. I think you didn't pay attention to the concept here:
There is a jquery barcode generator:
For now it returns just one row. I can see all the row if I just want to query them from the database without generate them to a barcode.
Please, let me know if you got my point.
I think I didn't explain it right sorry.
I'm getting 10 rows from the server and sending just one column to the view(field).
Now in the view I'm getting all 10 rows and even see them, but what about when I run the jquery to make these row/fields as a barcode:
Please look at the full code I sent. I think you didn't pay attention to the concept here:
There is a jquery barcode generator:
@section scripts{
<script src="~/Scripts/jquery-barcode.js"></script>
<script>
$(document).ready(function () {
var barid = $("#barid").val();
$("#bcTarget").barcode(barid, "code128", { barWidth: 2, barHeight: 30 });
});
</script>
}For now it returns just one row. I can see all the row if I just want to query them from the database without generate them to a barcode.
Please, let me know if you got my point.
You're createing all rows with the same id. Thus you'll get only one barcode. The question is how that barcode plugin works. Somehow the barid parameter makes no sense at the first glance.
Maybe you need:
with
Maybe you need:
<div class="text-center">
@foreach (var itm in ViewBag.barcode)
{
<div class="row">
<div class="bcTarget" class="col-md-12">
<input type="text" class="barid" value="@itm" />
</div>
</div>
}
</div>with
$(document).ready(function () {
$("barid").barcode($(this), "code128", { barWidth: 2, barHeight: 30 });
});ASKER
I'm getting the 10 row just fine the only issue is when I generate barcode from the plugin.
Please - see this link http://barcode-coder.com/en/barcode-jquery-plugin-201.html
Please - see this link http://barcode-coder.com/en/barcode-jquery-plugin-201.html
ASKER
I found something like this:
Still didn't work.
Still didn't work.
$(document).ready(function () {
$("#barid").each(function () {
var b = $(this).val()
$(this).barcode(b, "code128", { barWidth: 2, barHeight: 30 }).last().text();
$(this).next("#bcTarget").text(b);
});
});
Seems the plugin is a little bit picky. This works:
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript" src="jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="jquery-barcode.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".barid").each(function(){
$(this).barcode($.text(this),"code128",{barWidth:2,barHeight:30});
});
});
</script>
<div class="barid">11111</div>
<div class="barid">2222</div>
<div class="barid">333</div>
</body>
</html>ASKER
Didn't work for me I need to return to id="bcTarget" the id="barid" just give the value but the return barcode should go to: bcTarget
<div class="row">
<div id="bcTarget" class="col-md-12">
<input type="hidden" id="barid" value="@itm" />
</div>
</div>
<div class="row">
<div id="bcTarget" class="col-md-12">
<input type="hidden" id="barid" value="@itm" />
</div>
</div>
ASKER
I feel we are almost there :).
ASKER
Thank you for help soo far.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you sooo much.

Just render your view:
Open in new window
How many rows do you get?