Handling the alignment of the Drop down Divs
I had this question after viewing Positioning of the DIVs.
So, all that was suggested works as stated. However, the dilemma is that the drop downs can exceed the page width (the rightmost 1 or 2 at the moment) and the dropdown for those cases cannot display the links in columns and has the displayed vertically. How can I change my CSS to handle that in a generic way?
If not, what kind of post generation jQuery statements might I use to cause the rightmost dropdowns to instead of dropping down and to the right, to drop down and to the left?
So, all that was suggested works as stated. However, the dilemma is that the drop downs can exceed the page width (the rightmost 1 or 2 at the moment) and the dropdown for those cases cannot display the links in columns and has the displayed vertically. How can I change my CSS to handle that in a generic way?
If not, what kind of post generation jQuery statements might I use to cause the rightmost dropdowns to instead of dropping down and to the right, to drop down and to the left?
ASKER
I think we had discussed that the requirement was to have these dropdowns align with the toplevel link on dropping down.
I agree that a solution would be to have them all left align. But commenting out the left:0 attribute satisfied the original requirement but surfaced this issue when there are too many items with multiple columns, causing the drop down to be two wide.
It would be great if I could determine the widths of all the drop downs (jQuery?) and change the drop downs for the drop downs that would not display the multiple columns due to the page width constraint.
I agree that a solution would be to have them all left align. But commenting out the left:0 attribute satisfied the original requirement but surfaced this issue when there are too many items with multiple columns, causing the drop down to be two wide.
It would be great if I could determine the widths of all the drop downs (jQuery?) and change the drop downs for the drop downs that would not display the multiple columns due to the page width constraint.
Sorry - I think you lost me there - can you post a screen shot of the problem.
ASKER
Ok and how would you like it to look - not sure I am understanding the problem here.
Either you left align all the menus or you making the relative to the parent - in which case wide sub menus are not going to work due to the Right Hand border issue.
Can you show me how you would like it to look and we can take from there (apologies but we are often dealing with multiple questions, on volunteered time - the more you can spoon feed us the easier it is to find a solution).
Either you left align all the menus or you making the relative to the parent - in which case wide sub menus are not going to work due to the Right Hand border issue.
Can you show me how you would like it to look and we can take from there (apologies but we are often dealing with multiple questions, on volunteered time - the more you can spoon feed us the easier it is to find a solution).
ASKER
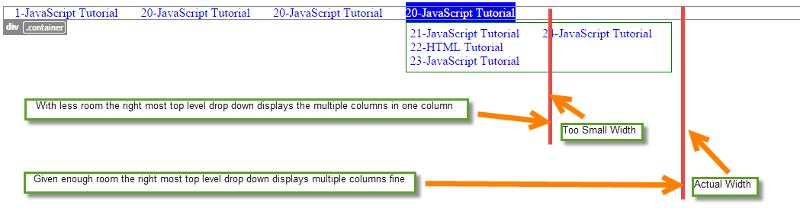
In the figure above, with the "too small border" in affect, I would want only that rightmost dropdown to be shifted left enough that it would display the columns in their containing div as they do in the "actual width" case (fitting in available space).
Without special handling for those dropdowns that collide with the "too small border" the dropdown doesn't look as desired and displays all the links in one column.
Either a shift the transgressing dropdown(s) by only what it needs, or centering it under the navigation panel or leftmost as all the dropdowns would appear with this:
and the "left: 0" uncommented.
I would think that somehow in javascript/jQuery it would be possible to adjust the attribute(s) of the offending sub-menu(s) by querying the total width, their position on the screen and the sub-menu(s) widths in the document ready event. I'm not sure of the details of how, but it seems like programmatically something like that could work.
Without special handling for those dropdowns that collide with the "too small border" the dropdown doesn't look as desired and displays all the links in one column.
Either a shift the transgressing dropdown(s) by only what it needs, or centering it under the navigation panel or leftmost as all the dropdowns would appear with this:
.sub-menu {
background: #fff;
border: 1px solid black;
display: none;
// left: 0;
position: absolute;
}and the "left: 0" uncommented.
I would think that somehow in javascript/jQuery it would be possible to adjust the attribute(s) of the offending sub-menu(s) by querying the total width, their position on the screen and the sub-menu(s) widths in the document ready event. I'm not sure of the details of how, but it seems like programmatically something like that could work.
Do you mean something like this
http://www.marcorpsa.com/ee/t1578a.html
Basically you position the left: auto but the last menu item's submenu you make right 0
http://www.marcorpsa.com/ee/t1578a.html
Basically you position the left: auto but the last menu item's submenu you make right 0
.sub-menu {
background: #fff;
border: 1px solid black;
display: none;
left: auto;
position: absolute;
}
.item:last-child .sub-menu {
right: 0;
}ASKER
Pretty cool. But not exactly. Because the DIV structure is generated from a JSON file and that there is no way to no before you generate the DIVs which dropdown will have two many columns, the solution you have shown (which again is cool) doesn't know which is the rightmost DIV that can pop below the top level link before it needs to be shifted.
By the way, using left:0 for the last-child is closer, but again is a hardcoding of which sub menu needs special treatment. For example, if the 2nd DIV had enough columns, it would need to have the "LEFT:0" setting.
By the way, using left:0 for the last-child is closer, but again is a hardcoding of which sub menu needs special treatment. For example, if the 2nd DIV had enough columns, it would need to have the "LEFT:0" setting.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Great stuff
@hbash,
Do you still need assistance with this question?
Do you still need assistance with this question?

Can you show us a link / screen shot of the problem?