ASP.net Error clicking GridView button
Hi
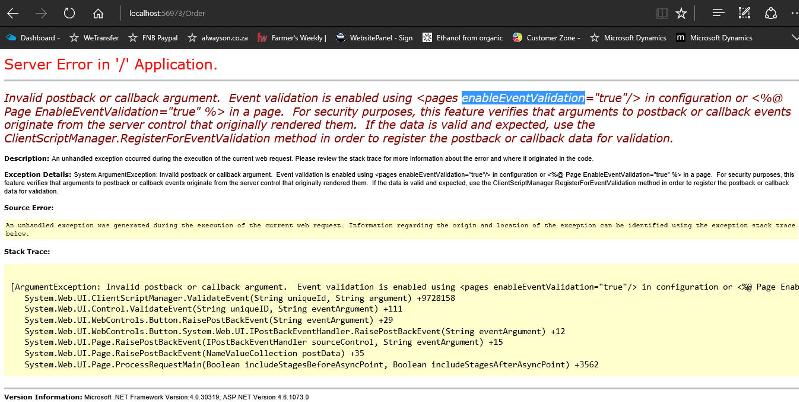
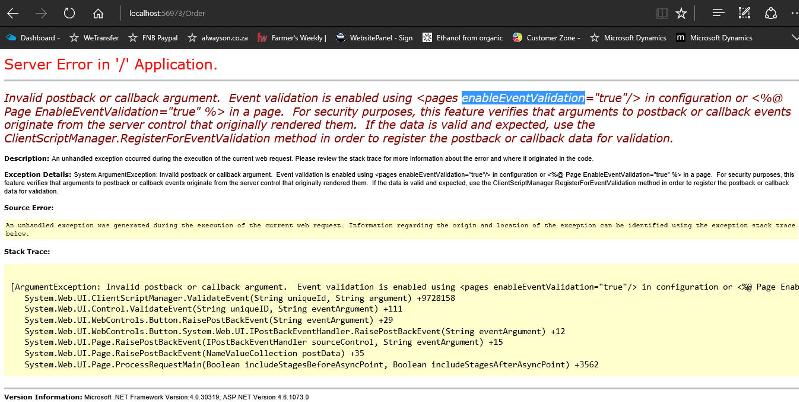
I just copied code from a 2010 ASP.net project to a 2015 ASP.net project. When I click on a button in my GridView it causes the error embedded at the bottom of this entry. I have pasted the VB.net code below followed by the Markup on the page. I am not quite sure how to fix this error, which didn't occur in my 2010 ASP.net project.
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Mob
<asp:Content ID="Content1" ContentPlaceHolderID="Head
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Feat
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Main
<asp:Panel ID="Panel_Order" runat="server">
<asp:GridView ID="GridView2" runat="server" BackColor="White"
BorderColor="#3366CC" BorderStyle="Solid"
BorderWidth="1px" CellPadding="4"
Height="116px" Width="795px" Visible="False">
<Columns>
<asp:TemplateField HeaderText="Select" HeaderStyle-Font-Size ="Small"
ControlStyle-Font-Bold ="false" ControlStyle-Forecolor ="#006600"
ControlStyle-Font-Size ="Smaller">
<ItemTemplate>
<asp:Button ID="Button1" runat="server"
CommandName="MyButton1"
CommandArgument="<%# CType(Container,GridViewRo
Text="Select" />
</ItemTemplate>
<ControlStyle Font-Bold="False" Font-Size="Smaller" ForeColor="#006600" />
<HeaderStyle Font-Size="Small" />
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#99CCCC" ForeColor="#003399" />
<HeaderStyle BackColor="White" Font-Bold="False" ForeColor="#000066" />
<PagerStyle BackColor="#99CCCC" ForeColor="#003399" HorizontalAlign="Left" />
<RowStyle BackColor="White" ForeColor="#003399" />
<SelectedRowStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" />
<SortedAscendingCellStyle BackColor="#EDF6F6" />
<SortedAscendingHeaderStyl
<SortedDescendingCellStyle
<SortedDescendingHeaderSty
</asp:GridView>
</asp:Panel>
</asp:Content>

I just copied code from a 2010 ASP.net project to a 2015 ASP.net project. When I click on a button in my GridView it causes the error embedded at the bottom of this entry. I have pasted the VB.net code below followed by the Markup on the page. I am not quite sure how to fix this error, which didn't occur in my 2010 ASP.net project.
Imports System.Data
Imports System.Data.SqlClient
Public Class Order1
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Call oLoad()
End Sub
Sub oLoad()
Try
Dim oSQL As String = "Select * From Test2"
Dim oGridView As GridView = Me.GridView2
Call oLoadGrid(oGridView, oSQL)
Catch ex As Exception
Response.Write(ex.Message & " rqq4")
End Try
End Sub
Protected Sub GridView2_SelectedIndexChanged(sender As Object, e As EventArgs) Handles GridView2.SelectedIndexChanged
End Sub
Sub oLoadGrid(ByVal oGridView As GridView, ByVal oSQL As String)
oGridView.Visible = True
Dim cs As String = ConfigurationManager.ConnectionStrings("PSQL").ConnectionString
Dim cn As New SqlConnection(cs)
Try
Dim cmd As New SqlCommand(oSQL, cn)
'// open the connection
cn.Open()
'// execute the sql statement
Using reader As SqlDataReader = cmd.ExecuteReader(CommandBehavior.CloseConnection)
oGridView.DataSource = reader
oGridView.DataBind()
End Using
Catch ex As Exception
Response.Write(ex.Message & " yuma310")
Finally
If cn.State <> ConnectionState.Closed Then
cn.Close()
End If
End Try
End Sub
Private Sub GridView2_RowCommand(sender As Object, e As GridViewCommandEventArgs) Handles GridView2.RowCommand
Try
If (e.CommandName = "MyButton1") Then
' Retrieve the row index stored in the CommandArgument property.
Dim index As Integer = Convert.ToInt32(e.CommandArgument)
' Retrieve the row that contains the button
' from the Rows collection.
Dim row As GridViewRow = GridView2.Rows(index)
' Add code here to add the item to the shopping cart.
'Me.Label_Selection.Text = "At line " & CStr(row.RowIndex + 1) & " selection is: " & "Strongly agree"
'row.Cells(0).Text = "Strongly Agree"
row.BackColor = Drawing.Color.Cyan
row.Cells(6).ForeColor = Drawing.Color.DarkGreen
End If
Catch ex As Exception
Response.Write(ex.Message & " mb62")
End Try
End Sub
End Class<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Mob
<asp:Content ID="Content1" ContentPlaceHolderID="Head
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="Feat
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="Main
<asp:Panel ID="Panel_Order" runat="server">
<asp:GridView ID="GridView2" runat="server" BackColor="White"
BorderColor="#3366CC" BorderStyle="Solid"
BorderWidth="1px" CellPadding="4"
Height="116px" Width="795px" Visible="False">
<Columns>
<asp:TemplateField HeaderText="Select" HeaderStyle-Font-Size ="Small"
ControlStyle-Font-Bold ="false" ControlStyle-Forecolor ="#006600"
ControlStyle-Font-Size ="Smaller">
<ItemTemplate>
<asp:Button ID="Button1" runat="server"
CommandName="MyButton1"
CommandArgument="<%# CType(Container,GridViewRo
Text="Select" />
</ItemTemplate>
<ControlStyle Font-Bold="False" Font-Size="Smaller" ForeColor="#006600" />
<HeaderStyle Font-Size="Small" />
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#99CCCC" ForeColor="#003399" />
<HeaderStyle BackColor="White" Font-Bold="False" ForeColor="#000066" />
<PagerStyle BackColor="#99CCCC" ForeColor="#003399" HorizontalAlign="Left" />
<RowStyle BackColor="White" ForeColor="#003399" />
<SelectedRowStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" />
<SortedAscendingCellStyle BackColor="#EDF6F6" />
<SortedAscendingHeaderStyl
<SortedDescendingCellStyle
<SortedDescendingHeaderSty
</asp:GridView>
</asp:Panel>
</asp:Content>

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER