Mark
asked on
option tag entries appear in small font
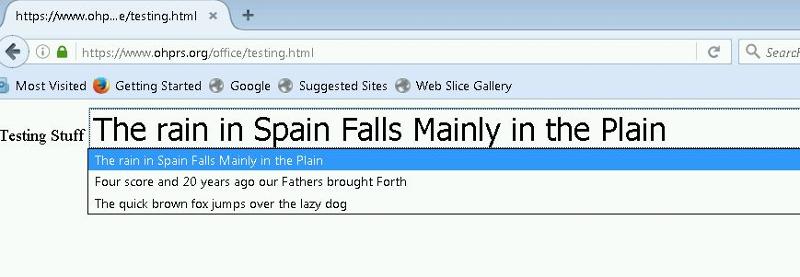
I'm having a problem with the font size used in the <option> entries for <select> tags. No matter what I specifiy as the <select> font size, the <option> list seems to do its own thing. This happens in Firefox or I.E.

<html>
<head>
<style type="text/css">
select { font-size: 22pt }
</style>
</head>
<body>
Testing Stuff
<select>
<option>The rain in Spain Falls Mainly in the Plain</option>
<option>Four score and 20 years ago our Fathers brought Forth</option>
<option>The quick brown fox jumps over the lazy dog</option>
</select>
</body>
</html>
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Just tested this and it worked under FF 49.0
<html>
<head>
<style type="text/css">
select { font-size: 22pt }
option { font-size: 22pt }
</style>
</head>
<body>
Testing Stuff
<select>
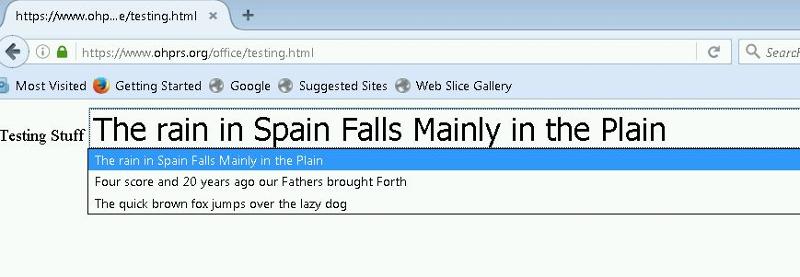
<option>The rain in Spain Falls Mainly in the Plain</option>
<option>Four score and 20 years ago our Fathers brought Forth</option>
<option>The quick brown fox jumps over the lazy dog</option>
</select>
</body>
</html>
<html>
<head>
<style type="text/css">
select { font-size: 22pt }
option { font-size: 22pt }
</style>
</head>
<body>
Testing Stuff
<select>
<option>The rain in Spain Falls Mainly in the Plain</option>
<option>Four score and 20 years ago our Fathers brought Forth</option>
<option>The quick brown fox jumps over the lazy dog</option>
</select>
</body>
</html>
ASKER
Actually, it is working on other computers, just not on a particular workstation I'm testing with. I reinstalled Firefox on that computer, but it didn't help. I see this font-shrinkage now only with Firefox, not IE. I'll try re-installing Firefox again and report back.
O.K., I also tested in with Chrome 53.0.2785.116 and IE 11 and it worked.
ASKER
I removed and reinstalled Firefox, and deleted the Firefox folders in AppData and I still have the problem on this computer only. I'll contact Mozilla and see if they know what's going on.
Make sure you F5 refresh when changing CSS elements. Firefox in particular will sometimes cache a page and not bring in the most recent CSS changes.
ASKER
This is apparently a known bug: https://bugzilla.mozilla.org/show_bug.cgi?id=910022, going back 3 years.
It showed up when these users were updated to version 49.0. Both users still have the shrunken fonts on <options>. This problem does not show up on 48.0.2.
It showed up when these users were updated to version 49.0. Both users still have the shrunken fonts on <options>. This problem does not show up on 48.0.2.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Fixed by Mozilla

ASKER
zephyr_hex: That does appear to work on the fiddle demo, but not on my page. Where does that style line go?
here's what I have now:
Open in new window