Json result print in html
json response ( PHP,Photoshop,Javascript,W
example :
<ul>
<li>PHP</li>
<li>Photoshop</li>
</ul>
example :
<ul>
<li>PHP</li>
<li>Photoshop</li>
</ul>
ASKER
$('input.typeahead').typea
name: 'typeahead',
valueKey: 'skill',
remote: {
url: 'ajax_search.php?key=%QUER
filter: function (parsedResponse) {
// parsedResponse is the array returned from your backend
console.log(parsedResponse
// do whatever processing you need here
return parsedResponse;
}
},
}]);
ajax_search.php code is
require 'admin/conn/MySQL.php';
$dbcon = new MySQL();
$key=$_GET['key'];
$type=$_GET['jobSeeker'];
$array = array();
$query=mysql_query("select
while($row=mysql_fetch_ass
$array[] = $row['skill'];
}
echo json_encode($array);
its print only echo json_encode($array). if i use print_r or anyting else its none results.
sorry for my poor english and thanx help me.
name: 'typeahead',
valueKey: 'skill',
remote: {
url: 'ajax_search.php?key=%QUER
filter: function (parsedResponse) {
// parsedResponse is the array returned from your backend
console.log(parsedResponse
// do whatever processing you need here
return parsedResponse;
}
},
}]);
ajax_search.php code is
require 'admin/conn/MySQL.php';
$dbcon = new MySQL();
$key=$_GET['key'];
$type=$_GET['jobSeeker'];
$array = array();
$query=mysql_query("select
while($row=mysql_fetch_ass
$array[] = $row['skill'];
}
echo json_encode($array);
its print only echo json_encode($array). if i use print_r or anyting else its none results.
sorry for my poor english and thanx help me.
Ok, the code you're after will need to be written in javascript then. I've added the AJAX topic to the question, as I've run out of time to help tonight.
Can you post your exact JSON response. You can get this from the console (F12) - the GET entry can be expanded the Response tab should have the raw JSON string. Can you post that so we can see exactly what we are dealing with.
In principle though you will want something like this
In principle though you will want something like this
var ul = $('<ul/>');
for(var r in parsedResponse) {
ul.append($('<li/>').html(parsedResponse[r]));
}
// Change to the element you want to add the <ul> to
$('#someid').append(ul);
As a matter of interest - any particular reason you not rendering the list on the server and just sending back the html?
ASKER
i used typeahead js.
Html is
<input type="text" id="skills" name="skills" class="col-md-12" value="<?php echo $userData['key_skills']; ?>" readonly style="width:100 %; background-color:#ccc;padd
<span style="float:right; margin-top:-25px; font-weight:bold;font-size
<br/><br/>
<input type="text" name="typeahead" value="" class="typeahead tt-query form-control col-md-12" autocomplete="off" placeholder="Add More Skills" style="width:200px;">

but i need this. the record exits database or not it show this type and delete one by one. please help me i spend more than3 days .
this. the record exits database or not it show this type and delete one by one. please help me i spend more than3 days .
Html is
<input type="text" id="skills" name="skills" class="col-md-12" value="<?php echo $userData['key_skills']; ?>" readonly style="width:100 %; background-color:#ccc;padd
<span style="float:right; margin-top:-25px; font-weight:bold;font-size
<br/><br/>
<input type="text" name="typeahead" value="" class="typeahead tt-query form-control col-md-12" autocomplete="off" placeholder="Add More Skills" style="width:200px;">

but i need
 this. the record exits database or not it show this type and delete one by one. please help me i spend more than3 days .
this. the record exits database or not it show this type and delete one by one. please help me i spend more than3 days .
What client-side frameworks do you use?
Please send your JSON as requested in my earlier post.
ASKER
i use core php and mysql.
ASKER
Julian Hansen can u please send me your email address i will send u site link and user name password
ASKER
Json response
["PHP","Photoshop","Javasc
,"ABAP Consultant","Wordpress CMS","Graphics Designer","Computer Operator","iOS Developer","Android Developer"
]
["PHP","Photoshop","Javasc
,"ABAP Consultant","Wordpress CMS","Graphics Designer","Computer Operator","iOS Developer","Android Developer"
]
I am not familiar with the filter function in typeahead / bloodhound - where is your reference for that?
Well, then you should consider using some. Like jQuery and knockoutjs:
E.g.
As jsfiddle.
E.g.
<!-- saved from url=(0016)http://localhost -->
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<script src='jquery-3.1.0.min.js' type='text/javascript'></script>
<script src='knockout-3.4.0.min.js' type='text/javascript'></script>
<script>
$(document).ready(function() {
ViewModelContainer = new ViewModel();
ko.applyBindings(ViewModelContainer);
$.getJSON('/some/url', function(data) {
ViewModelContainer.Jobs(data);
})
.done(function() {
console.log('success: got data from AJAX.');
console.log(ko.toJSON(data, null, 2));
})
.fail(function() {
console.log('error: AJAX call failed.');
console.log('error: running with simulated data.');
ViewModelContainer.Jobs([
'PHP',
'Photoshop',
'Javascript',
'Wordpress',
'Drupal',
'PHP Developer',
'Pharmacy',
'SAP ABAP',
'SAP COnsultant',
'ABAP Consultant',
'Wordpress CMS',
'Graphics Designer',
'Computer Operator',
'iOS Developer',
'Android Developer'
]);
});
});
</script>
<script>
var ViewModelContainer;
function ViewModel() {
var self = this;
self.Jobs = ko.observable(null);
}
</script>
</head>
<body>
<p>Jobs
<ul data-bind="foreach: Jobs">
<li data-bind="text: $data"></li>
</ul>
</body>
</html>As jsfiddle.
ASKER
This is a code i m using for key skill.
HTML code
<div class="form-group">
<input type="text" id="skills" name="skills" class="col-md-12" value="<?php echo $userData['key_skills']; ?>" readonly style="width:100 %; background-color:#ccc;padd
<span style="float:right; margin-top:-25px; font-weight:bold;font-size
<br/><br/>
<input type="text" name="typeahead" value="" class="typeahead tt-query form-control col-md-12" autocomplete="off" placeholder="Add More Skills" style="width:200px;">
</div>
ajax_search.php
<?php
require 'admin/conn/MySQL.php';
$dbcon = new MySQL();
$key=$_GET['key'];
$type=$_GET['jobSeeker'];
$array = array();
$query=mysql_query("select
while($row=mysql_fetch_ass
$array[] = $row['skill'];
}
echo json_encode($array);
?>
my js code
$('input.typeahead').typea
name: 'typeahead',
valueKey: 'skill',
remote: {
url: 'ajax_search.php?key=%QUER
filter: function (parsedResponse) {
var html = "<p>({parsedResponse})</p>
var html1 = "<span><a href='#'>X</a></span>";
alert(html+html1);
// parsedResponse is the array returned from your backend
console.log(parsedResponse
// do whatever processing you need here
return parsedResponse;
}
},
}]);
$(".typeahead").focusin(fu
console.log(this.value);
if(this.value!='') {
var skills = $("#skills").val();
var ifSkillAlreadyExist = skills.indexOf(this.value + ","); // ifSkillAlreadyExist ending till , comma
//console.log((checkString
if(ifSkillAlreadyExist == '-1') {
$("#skills").val(skills + this.value + ", " );
counter ++;
} else { alert('You have already selected this skill.');}
}
this.value = "";
});
HTML code
<div class="form-group">
<input type="text" id="skills" name="skills" class="col-md-12" value="<?php echo $userData['key_skills']; ?>" readonly style="width:100 %; background-color:#ccc;padd
<span style="float:right; margin-top:-25px; font-weight:bold;font-size
<br/><br/>
<input type="text" name="typeahead" value="" class="typeahead tt-query form-control col-md-12" autocomplete="off" placeholder="Add More Skills" style="width:200px;">
</div>
ajax_search.php
<?php
require 'admin/conn/MySQL.php';
$dbcon = new MySQL();
$key=$_GET['key'];
$type=$_GET['jobSeeker'];
$array = array();
$query=mysql_query("select
while($row=mysql_fetch_ass
$array[] = $row['skill'];
}
echo json_encode($array);
?>
my js code
$('input.typeahead').typea
name: 'typeahead',
valueKey: 'skill',
remote: {
url: 'ajax_search.php?key=%QUER
filter: function (parsedResponse) {
var html = "<p>({parsedResponse})</p>
var html1 = "<span><a href='#'>X</a></span>";
alert(html+html1);
// parsedResponse is the array returned from your backend
console.log(parsedResponse
// do whatever processing you need here
return parsedResponse;
}
},
}]);
$(".typeahead").focusin(fu
console.log(this.value);
if(this.value!='') {
var skills = $("#skills").val();
var ifSkillAlreadyExist = skills.indexOf(this.value + ","); // ifSkillAlreadyExist ending till , comma
//console.log((checkString
if(ifSkillAlreadyExist == '-1') {
$("#skills").val(skills + this.value + ", " );
counter ++;
} else { alert('You have already selected this skill.');}
}
this.value = "";
});
What typeahed library are you using - please post so we can compare.
And a) please use the CODE button to embed code in your post and b) post concise and complete examples.
ASKER
use typeahead.min.js file.
typeahead.min.js
typeahead.min.js
Ok I have that working with my sample - now what is it you are trying to achieve?
Why not using custom templates?
ASKER
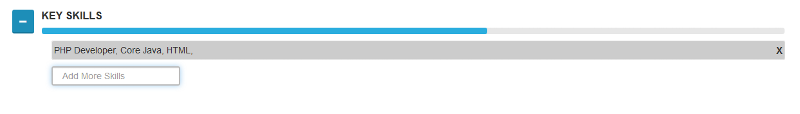
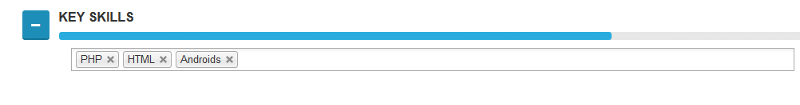
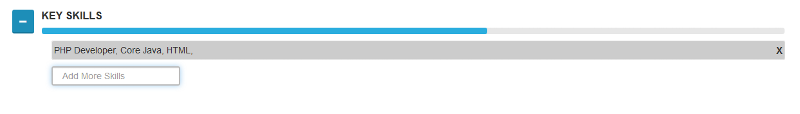
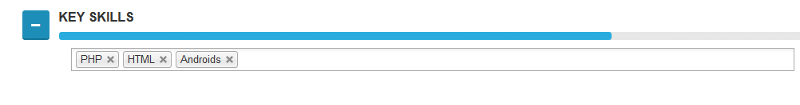
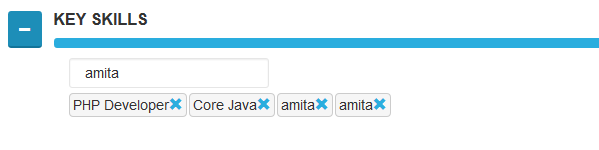
i want this type

every skill delete one by one. either it will be exits in our database or not. their should be a option to delete the data.
for ex. like this
http://www.jqueryscript.net/demo/jQuery-jQuery-UI-Plugin-For-Simle-Tokenized-Autocomplete-Autocomplete-Multiselect/http://www.jqueryscript.ne
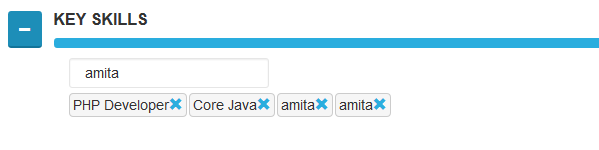
it's all record come to data base but i want i also add my custom keyword like i add Amita.

every skill delete one by one. either it will be exits in our database or not. their should be a option to delete the data.
for ex. like this
http://www.jqueryscript.net/demo/jQuery-jQuery-UI-Plugin-For-Simle-Tokenized-Autocomplete-Autocomplete-Multiselect/http://www.jqueryscript.ne
it's all record come to data base but i want i also add my custom keyword like i add Amita.
Why are you not just using the Autocomplete Multiselect plugin that site uses?
ASKER
i used but client say i want also add custom data. in autocomplete we don't add any custom data.
for ex. in my db 3 records (php , joomla, wordpress). client say if i want add magento, its add is autocomplete filed and also delete option in this like autocomplete.
(sorry for my poor english )
for ex. in my db 3 records (php , joomla, wordpress). client say if i want add magento, its add is autocomplete filed and also delete option in this like autocomplete.
(sorry for my poor english )
It sounds like your customer wants to add a lookup entry to your database. Thus you need imho a management view to handles this values.
Can post your sketch-up (wireframe) of this process?
Can post your sketch-up (wireframe) of this process?
ASKER
So it is:
- User enters partial topic.
- Search completion uses existing JS array for auto-complete. Array is prefilled from database.
Input box should not be restricted to auto-complete array.
- Entered topic should be displayed.
?
This means: that you need only to change your submit function to add new values to the auto-completion array and to store it in your database.
- User enters partial topic.
- Search completion uses existing JS array for auto-complete. Array is prefilled from database.
Input box should not be restricted to auto-complete array.
- Entered topic should be displayed.
?
This means: that you need only to change your submit function to add new values to the auto-completion array and to store it in your database.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
yes i want that which you are thing.
ASKER
Thank you. thanks a lots. :)
You are welcome.
ASKER
Hi Julian,
code is working fine but i have faced 2 issue.

custom record show 2 times and than show error msg in 3rd time.
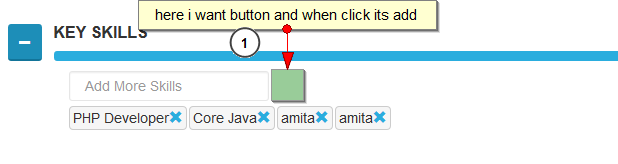
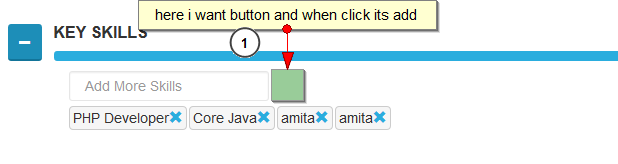
2nd point is i want to add a button to submit a skill because when i add custom skill i have click 2 and 3 times than its add.

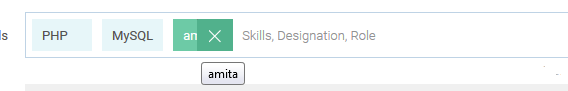
and i want same skill format when i edit my profile.
code is working fine but i have faced 2 issue.

custom record show 2 times and than show error msg in 3rd time.
2nd point is i want to add a button to submit a skill because when i add custom skill i have click 2 and 3 times than its add.

and i want same skill format when i edit my profile.
This is starting to sound like a Gigs project.

Open in new window