incorporate php code in the html page or call the php code in the html page
Hi Experts:
I have the html page which has the theme created by weebly. So I want to use it for all my web pages, even on those pages that I create.
I have the php code which I want to call or incorporate in the html file. Please find below the html code and the php code. Is it possible to incorporate php code in the html (or call the php code in the html page)? The php code is here is used to display data from the database.
html code below:
php code below:
I have the html page which has the theme created by weebly. So I want to use it for all my web pages, even on those pages that I create.
I have the php code which I want to call or incorporate in the html file. Please find below the html code and the php code. Is it possible to incorporate php code in the html (or call the php code in the html page)? The php code is here is used to display data from the database.
html code below:
<!DOCTYPE html>
<html>
<head>
<title>Services - jack real estate services</title><meta property="og:site_name" content="jack real estate services" />
<meta property="og:title" content="Services" />
<meta property="og:description" content="Went up the hill" />
<meta property="og:url" content="http://jackrealestate.com/services.html" />
<link rel="icon" type="image/png" href="//www.weebly.com/uploads/reseller/assets/1001-favicon.ico" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link id="wsite-base-style" rel="stylesheet" type="text/css" href="//cdn2.editmysite.com/css/sites.css?buildTime=1475096867" />
<link rel="stylesheet" type="text/css" href="//cdn2.editmysite.com/css/old/fancybox.css?1475096867" />
<link rel="stylesheet" type="text/css" href="//cdn2.editmysite.com/css/social-icons.css?buildtime=1475096867" media="screen,projection" />
<link rel="stylesheet" type="text/css" href="/files/main_style.css?1475099322" title="wsite-theme-css" />
<link href='//fonts.googleapis.com/css?family=Lato:400,300,300italic,700,400italic,700italic&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
<link href='//fonts.googleapis.com/css?family=Fjalla+One&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
<link href='//fonts.googleapis.com/css?family=Questrial&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
<style type='text/css'>
.wsite-elements.wsite-not-footer:not(.wsite-header-elements) div.paragraph, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) p, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-block .product-title, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-description, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .wsite-form-field label, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .wsite-form-field label, #wsite-content div.paragraph, #wsite-content p, #wsite-content .product-block .product-title, #wsite-content .product-description, #wsite-content .wsite-form-field label, #wsite-content .wsite-form-field label, .blog-sidebar div.paragraph, .blog-sidebar p, .blog-sidebar .wsite-form-field label, .blog-sidebar .wsite-form-field label {}
#wsite-content div.paragraph, #wsite-content p, #wsite-content .product-block .product-title, #wsite-content .product-description, #wsite-content .wsite-form-field label, #wsite-content .wsite-form-field label, .blog-sidebar div.paragraph, .blog-sidebar p, .blog-sidebar .wsite-form-field label, .blog-sidebar .wsite-form-field label {}
.wsite-elements.wsite-footer div.paragraph, .wsite-elements.wsite-footer p, .wsite-elements.wsite-footer .product-block .product-title, .wsite-elements.wsite-footer .product-description, .wsite-elements.wsite-footer .wsite-form-field label, .wsite-elements.wsite-footer .wsite-form-field label{}
.wsite-elements.wsite-not-footer:not(.wsite-header-elements) h2, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-long .product-title, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-large .product-title, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-small .product-title, #wsite-content h2, #wsite-content .product-long .product-title, #wsite-content .product-large .product-title, #wsite-content .product-small .product-title, .blog-sidebar h2 {}
#wsite-content h2, #wsite-content .product-long .product-title, #wsite-content .product-large .product-title, #wsite-content .product-small .product-title, .blog-sidebar h2 {}
.wsite-elements.wsite-footer h2, .wsite-elements.wsite-footer .product-long .product-title, .wsite-elements.wsite-footer .product-large .product-title, .wsite-elements.wsite-footer .product-small .product-title{}
#wsite-title {}
.wsite-menu-default a {}
.wsite-menu a {}
.wsite-image div, .wsite-caption {}
.galleryCaptionInnerText {}
.fancybox-title {}
.wslide-caption-text {}
.wsite-phone {}
.wsite-headline,.wsite-header-section .wsite-content-title {font-family:"Questrial" !important;font-size:77px !important;}
.wsite-headline-paragraph,.wsite-header-section .paragraph {font-style:normal !important;}
.wsite-button-inner {}
.wsite-not-footer blockquote {}
.wsite-footer blockquote {}
.blog-header h2 a {}
#wsite-content h2.wsite-product-title {}
.wsite-product .wsite-product-price a {}
</style>
<style>
.wsite-background {background-image: url("/uploads/8/5/3/2/85328504/background-images/1520324753.jpeg") !important;background-repeat: no-repeat !important;background-position: 50% 50% !important;background-size: 100% !important;background-color: transparent !important;background: inherit;}
body.wsite-background {background-attachment: fixed !important;}.wsite-background.wsite-custom-background{ background-size: cover !important}
</style>
<script><!--
var STATIC_BASE = '//cdn1.editmysite.com/';
var ASSETS_BASE = '//cdn2.editmysite.com/';
var STYLE_PREFIX = 'wsite';
//-->
</script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'></script>
<script type="text/javascript" src="//cdn2.editmysite.com/js/lang/en/stl.js?buildTime=1475096867&"></script>
<script src="//cdn2.editmysite.com/js/site/main.js?buildTime=1475096867"></script><script type="text/javascript">_W.resellerSite = true;</script><script type="text/javascript">_W.configDomain = "www.weebly.com";</script><script>_W.relinquish && _W.relinquish()</script>
<script type="text/javascript" src="//cdn2.editmysite.com/js/lang/en/stl.js?buildTime=1475096867&"></script><script> _W.themePlugins = [];</script><script type="text/javascript"><!--
(function(jQuery){
function initFlyouts(){
initPublishedFlyoutMenus(
[{"id":"836838731136024231","title":"Home","url":"index.html","target":"","nav_menu":false,"nonclickable":false},{"id":"663529351655009751","title":"Commercial","url":"commercial.html","target":"","nav_menu":false,"nonclickable":false},{"id":"991674248799091281","title":"Residential","url":"residential.html","target":"","nav_menu":false,"nonclickable":false},{"id":"171082269627200495","title":"Contact","url":"contact.html","target":"","nav_menu":false,"nonclickable":false},{"id":"627093051873121959","title":"Blog","url":"blog.html","target":"","nav_menu":false,"nonclickable":false},{"id":"458679853292499317","title":"Services","url":"services.html","target":"","nav_menu":false,"nonclickable":false}],
"458679853292499317",
'',
'active',
false,
{"navigation\/item":"<li {{#id}}id=\"{{id}}\"{{\/id}} class=\"wsite-menu-item-wrap\">\n\t<a\n\t\t{{^nonclickable}}\n\t\t\t{{^nav_menu}}\n\t\t\t\thref=\"{{url}}\"\n\t\t\t{{\/nav_menu}}\n\t\t{{\/nonclickable}}\n\t\t{{#target}}\n\t\t\ttarget=\"{{target}}\"\n\t\t{{\/target}}\n\t\t{{#membership_required}}\n\t\t\tdata-membership-required=\"{{.}}\"\n\t\t{{\/membership_required}}\n\t\tclass=\"wsite-menu-item\"\n\t\t>\n\t\t{{{title_html}}}\n\t<\/a>\n\t{{#has_children}}{{> navigation\/flyout\/list}}{{\/has_children}}\n<\/li>\n","navigation\/flyout\/list":"<div class=\"wsite-menu-wrap\" style=\"display:none\">\n\t<ul class=\"wsite-menu\">\n\t\t{{#children}}{{> navigation\/flyout\/item}}{{\/children}}\n\t<\/ul>\n<\/div>\n","navigation\/flyout\/item":"<li {{#id}}id=\"{{id}}\"{{\/id}}\n\tclass=\"wsite-menu-subitem-wrap {{#is_current}}wsite-nav-current{{\/is_current}}\"\n\t>\n\t<a\n\t\t{{^nonclickable}}\n\t\t\t{{^nav_menu}}\n\t\t\t\thref=\"{{url}}\"\n\t\t\t{{\/nav_menu}}\n\t\t{{\/nonclickable}}\n\t\t{{#target}}\n\t\t\ttarget=\"{{target}}\"\n\t\t{{\/target}}\n\t\tclass=\"wsite-menu-subitem\"\n\t\t>\n\t\t<span class=\"wsite-menu-title\">\n\t\t\t{{{title_html}}}\n\t\t<\/span>{{#has_children}}<span class=\"wsite-menu-arrow\">><\/span>{{\/has_children}}\n\t<\/a>\n\t{{#has_children}}{{> navigation\/flyout\/list}}{{\/has_children}}\n<\/li>\n"},
{}
)
}
if (jQuery) {
jQuery(document).ready(function() { jQuery(initFlyouts); });
}else{
if (Prototype.Browser.IE) window.onload = initFlyouts;
else document.observe('dom:loaded', initFlyouts);
}
})(window._W && _W.jQuery)
//-->
</script>
</head>
<body class="header-page wsite-page-services wsite-theme-light">
<div class="wrapper">
<div class="paris-header">
<div class="container"><label class="hamburger"></label>
<div class="logo"><span class="wsite-logo"> <a href="/"> <span id="wsite-title">jack real estate services</span> </a> </span></div>
<div class="nav desktop-nav">
<ul class="wsite-menu-default">
<li id="pg836838731136024231" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/"> Home </a></li>
<li id="pg663529351655009751" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/commercial.html"> Commercial </a></li>
<li id="pg991674248799091281" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/residential.html"> Residential </a></li>
<li id="pg171082269627200495" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/contact.html"> Contact </a></li>
<li id="pg627093051873121959" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/blog.html"> Blog </a></li>
<li id="active" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/services.html"> Services </a></li>
</ul>
</div>
</div>
<!-- end .container --></div>
<!-- end .header -->
<div class="banner-wrap">
<div class="wsite-elements wsite-not-footer wsite-header-elements">
<div class="wsite-section-wrap">
<div class="wsite-section wsite-header-section wsite-section-bg-image" style="background-image: url('/uploads/8/5/3/2/85328504/background-images/1520324753.jpeg'); background-repeat: no-repeat; background-position: 50% 50%; background-size: cover; background-color: transparent;">
<div class="wsite-section-content">
<div class="container">
<div class="banner">
<h2 class="wsite-content-title"> </h2>
</div>
</div>
</div>
<div> </div>
</div>
</div>
</div>
<!-- <span id="contentArrow"><span></span></span> --></div>
<div class="main-wrap">
<div id="wsite-content" class="wsite-elements wsite-not-footer">
<div class="wsite-section-wrap">
<div class="wsite-section wsite-body-section wsite-background-9 wsite-custom-background">
<div class="wsite-section-content">
<div class="container">
<div class="paragraph">Went up the hill</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer-wrap">
<div class="container">
<div class="footer">Site powered by Weebly. Managed by <a href="http://www.jill.com" target="_blank">jill</a></div>
</div>
<!-- end container --></div>
<!-- end footer-wrap --></div>
<div class="nav mobile-nav"><label class="hamburger"></label>
<ul class="wsite-menu-default">
<li id="pg836838731136024231" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/"> Home </a></li>
<li id="pg663529351655009751" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/commercial.html"> Commercial </a></li>
<li id="pg991674248799091281" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/residential.html"> Residential </a></li>
<li id="pg171082269627200495" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/contact.html"> Contact </a></li>
<li id="pg627093051873121959" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/blog.html"> Blog </a></li>
<li id="active" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/services.html"> Services </a></li>
</ul>
</div>
<script src="/files/theme/plugins.js?1474654222" type="text/javascript"></script>
<script src="/files/theme/custom.js?1474654222" type="text/javascript"></script>
</body>
</html>php code below:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<h1>Properties Listings</h1>
<body>
<div id="wrapper">
<div id="container">
<div id="header" class="wsite-header"></div>
<div id="contenttop">
<div id="contentbtm">
<div id="content">
<div id='wsite-content'><div ><div id="113741705356801599" align="left" style="width: 100%; overflow-y: hidden;">
<br />
<?php
// list.php
$field = $_GET["f"];
$q = $_GET["q"];
$where = "";
if (!empty($q)) {
$where = " WHERE `".addslashes($field)."` LIKE '%" . addslashes($q) . "%'";
}
// Connects to your Database
$dbh=mysql_connect("jackrealestatecom.jillmysql.com", "jack", "her!f2015") or die(mysql_error()) ;
mysql_select_db("properties") or die(mysql_error()) ;
//count number of records
$query = "SELECT * FROM listings".$where;
//echo $query;
$result = mysql_query($query) or die(mysql_error());
$num_rows = mysql_num_rows($result);
if(mysql_num_rows($result) == 0) {
echo "No results were found.";
}
//number you want to display per page
$page_rows=10;
//This tells us the page number of last page
$last=ceil($num_rows/$page_rows);
//determine results
//This checks to see if there's a page number. If not, it will set it to page 1.
if(isset($_GET['pagenum'])) {
$pagenum=$_GET['pagenum'];
}
else{
$pagenum=1;
}
$pagenum=(int)$pagenum;
if ($pagenum>$last)
{
$pagenum=$last;
}
if ($pagenum<1)
{
$pagenum=1;
}
$offset=($pagenum - 1) * $page_rows;
$i=1;
//Retrieves data from MySQL
$result = mysql_query("SELECT * FROM listings $where ORDER BY id LIMIT $offset, $page_rows") or die(mysql_error()); //Puts it into an array
while($row = mysql_fetch_array($result))
{
//Outputs the image and other data
$id=$row['id'];
$image=$row['image'];
$name=$row['name'];
$location=$row['location'];
$description=$row['description'];
$area=$row['area'];
$type=$row['type'];
echo "<table border='1' BORDERCOLOR='#7E2217' cellpadding='10' width='100%' style='table-layout:fixed'><col width='38' /><col width='200' />" ;
echo "<tr align=left><th colspan='2'><font color='black'> <b>". $name ."</b><br>". $location. "</font></th></tr>";
echo "<tr VALIGN=TOP><td align='center'><img src=images/". $image ." style=\"width:100px;height:150px\"</td>" ;
echo "<td><font color='black'><b>Listing Id:</b> ". $id. "<br><br>";
echo "<b>Property Type:</b> ". $type. "<br><br>";
echo "<b>Area (in Sq. ft.):</b> ". $area. "<br><br>";
echo "<b>Description:</b><br>". $description. "</font></td></tr>";
echo "</table><br>";
$i++;
}
echo "<p align='left'>Page</p>";
for ($i=1; $i<=$last; $i++)
{
if (($i=="1") && ($i==$pagenum))
{
echo "<font size=3>";
echo " <a href='{$_SERVER['PHP_SELF']}?pagenum=1&i=$id&q=$q&f=$field'>";
echo "<font size=5>";
echo $i;
echo " ";
echo "</font>";
echo "</a>";
echo "</font>";
}
elseif (($i=="1") && ($i!=$pagenum))
{
echo "<font size=3>";
echo " <a href='{$_SERVER['PHP_SELF']}?pagenum=1&i=$id&q=$q&f=$field'>";
echo $i;
echo " ";
echo "</a>";
echo "</font>";
}
elseif (($i>1) && ($i!=$last) && ($i==$pagenum))
{
echo "<font size=3>";
echo " <a href='{$_SERVER['PHP_SELF']}?pagenum=$pagenum&i=$id&q=$q&f=$field'>";
echo "<font size=5>";
echo $i;
echo " ";
echo "</font>";
echo "</a>";
echo "</font>";
}
elseif (($i>1) && ($i!=$last) && ($i!=$pagenum))
{
$next = $pagenum+1;
echo "<font size=3>";
echo " <a href='{$_SERVER['PHP_SELF']}?pagenum=$i&i=$id&q=$q&f=$field'>";
echo $i;
echo " ";
echo "</a>";
echo "</font>";
}
elseif (($i==$last) && ($i==$pagenum))
{
echo "<font size=3>";
echo " <a href='{$_SERVER['PHP_SELF']}?pagenum=$last&i=$id&q=$q&f=$field'>";
echo "<font size=5>";
echo $i;
echo " ";
echo "</font>";
echo "</a>";
echo "</font>";
}
elseif (($i==$last) && ($i!=$pagenum))
{
echo "<font size=3>";
echo " <a href='{$_SERVER['PHP_SELF']}?pagenum=$last&i=$id&q=$q&f=$field'>";
echo $i;
echo " ";
echo "</font>";
echo "</a>";
}
}
?>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div id="footer" align='center'>
<a name="fb_share">Share us on Facebook</a>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"
type="text/javascript">
</script>
<A HREF="faqs.html"><u>FAQs</u></A> <A HREF="recommend.html"><u>Recommend a purchase</u></A>
<a href="https://twitter.com/share" class="twitter-share-button">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>
u probably can use a layer div or iframe to load a php page into HTML page
ASKER
Hi Ryan:
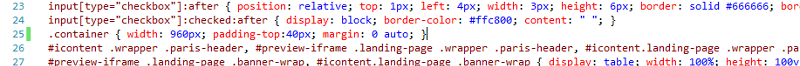
Could you please help me with that? I need some hand holding here. I tried but failed. Page is displayed as shown in the image attached.
Thanks,
Imran
phperror.jpg
Could you please help me with that? I need some hand holding here. I tried but failed. Page is displayed as shown in the image attached.
Thanks,
Imran
phperror.jpg
you may try:
<div>
<object type="text/html" data="yourPhpPage.php" width="60%" height="60%" style="border:0">
</object>
</div><iframe src="yourPhpPage.php" width="60%" height="60%" style="border:0"></iframe> ASKER
Hi Ryan:
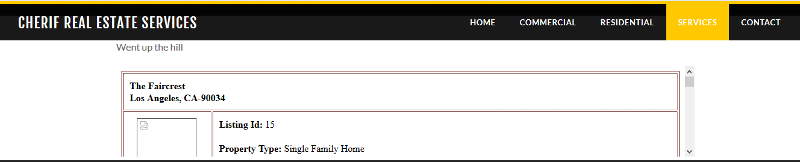
That works good but there is one issue, the data is displayed but not as a whole page. It is displayed as a section and a scroll bar appears. Is it possible to display it within the whole body of the page? Please see attached screenshot.
Thanks,
display.jpg
That works good but there is one issue, the data is displayed but not as a whole page. It is displayed as a section and a scroll bar appears. Is it possible to display it within the whole body of the page? Please see attached screenshot.
Thanks,
display.jpg
tried set the width and height to 100% ?
ASKER
Yes, I did. It increased the width and height by just a bit. The screenshot attached in my previous comment shows that.
May be it needs to be done somewhere else. Could you please help?
May be it needs to be done somewhere else. Could you please help?
how's your page codes look like? can you share it here?
ASKER
Hi Ryan:
Here is the page code:
Here is the page code:
<!DOCTYPE html>
<html>
<head>
<title>Services - jack real estate services</title><meta property="og:site_name" content="jack real estate services" />
<meta property="og:title" content="Services" />
<meta property="og:description" content="Went up the hill" />
<meta property="og:url" content="http://jackrealestate.com/services.html" />
<link rel="icon" type="image/png" href="//www.weebly.com/uploads/reseller/assets/1001-favicon.ico" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link id="wsite-base-style" rel="stylesheet" type="text/css" href="//cdn2.editmysite.com/css/sites.css?buildTime=1475174162" />
<link rel="stylesheet" type="text/css" href="//cdn2.editmysite.com/css/old/fancybox.css?1475174162" />
<link rel="stylesheet" type="text/css" href="//cdn2.editmysite.com/css/social-icons.css?buildtime=1475174162" media="screen,projection" />
<link rel="stylesheet" type="text/css" href="/files/main_style.css?1475174902" title="wsite-theme-css" />
<link href='//fonts.googleapis.com/css?family=Lato:400,300,300italic,700,400italic,700italic&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
<link href='//fonts.googleapis.com/css?family=Fjalla+One&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
<link href='//fonts.googleapis.com/css?family=Questrial&subset=latin,latin-ext' rel='stylesheet' type='text/css' />
<style type='text/css'>
.wsite-elements.wsite-not-footer:not(.wsite-header-elements) div.paragraph, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) p, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-block .product-title, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-description, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .wsite-form-field label, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .wsite-form-field label, #wsite-content div.paragraph, #wsite-content p, #wsite-content .product-block .product-title, #wsite-content .product-description, #wsite-content .wsite-form-field label, #wsite-content .wsite-form-field label, .blog-sidebar div.paragraph, .blog-sidebar p, .blog-sidebar .wsite-form-field label, .blog-sidebar .wsite-form-field label {}
#wsite-content div.paragraph, #wsite-content p, #wsite-content .product-block .product-title, #wsite-content .product-description, #wsite-content .wsite-form-field label, #wsite-content .wsite-form-field label, .blog-sidebar div.paragraph, .blog-sidebar p, .blog-sidebar .wsite-form-field label, .blog-sidebar .wsite-form-field label {}
.wsite-elements.wsite-footer div.paragraph, .wsite-elements.wsite-footer p, .wsite-elements.wsite-footer .product-block .product-title, .wsite-elements.wsite-footer .product-description, .wsite-elements.wsite-footer .wsite-form-field label, .wsite-elements.wsite-footer .wsite-form-field label{}
.wsite-elements.wsite-not-footer:not(.wsite-header-elements) h2, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-long .product-title, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-large .product-title, .wsite-elements.wsite-not-footer:not(.wsite-header-elements) .product-small .product-title, #wsite-content h2, #wsite-content .product-long .product-title, #wsite-content .product-large .product-title, #wsite-content .product-small .product-title, .blog-sidebar h2 {}
#wsite-content h2, #wsite-content .product-long .product-title, #wsite-content .product-large .product-title, #wsite-content .product-small .product-title, .blog-sidebar h2 {}
.wsite-elements.wsite-footer h2, .wsite-elements.wsite-footer .product-long .product-title, .wsite-elements.wsite-footer .product-large .product-title, .wsite-elements.wsite-footer .product-small .product-title{}
#wsite-title {}
.wsite-menu-default a {}
.wsite-menu a {}
.wsite-image div, .wsite-caption {}
.galleryCaptionInnerText {}
.fancybox-title {}
.wslide-caption-text {}
.wsite-phone {}
.wsite-headline,.wsite-header-section .wsite-content-title {font-family:"Questrial" !important;font-size:77px !important;}
.wsite-headline-paragraph,.wsite-header-section .paragraph {font-style:normal !important;}
.wsite-button-inner {}
.wsite-not-footer blockquote {}
.wsite-footer blockquote {}
.blog-header h2 a {}
#wsite-content h2.wsite-product-title {}
.wsite-product .wsite-product-price a {}
</style>
<style>
.wsite-background {background-image: url("/uploads/8/5/3/2/85328504/background-images/1520324753.jpeg") !important;background-repeat: no-repeat !important;background-position: 50% 50% !important;background-size: 100% !important;background-color: transparent !important;background: inherit;}
body.wsite-background {background-attachment: fixed !important;}.wsite-background.wsite-custom-background{ background-size: cover !important}
</style>
<script><!--
var STATIC_BASE = '//cdn1.editmysite.com/';
var ASSETS_BASE = '//cdn2.editmysite.com/';
var STYLE_PREFIX = 'wsite';
//-->
</script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'></script>
<script type="text/javascript" src="//cdn2.editmysite.com/js/lang/en/stl.js?buildTime=1475174162&"></script>
<script src="//cdn2.editmysite.com/js/site/main.js?buildTime=1475174162"></script><script type="text/javascript">_W.resellerSite = true;</script><script type="text/javascript">_W.configDomain = "www.weebly.com";</script><script>_W.relinquish && _W.relinquish()</script>
<script type="text/javascript" src="//cdn2.editmysite.com/js/lang/en/stl.js?buildTime=1475174162&"></script><script> _W.themePlugins = [];</script><script type="text/javascript"><!--
(function(jQuery){
function initFlyouts(){
initPublishedFlyoutMenus(
[{"id":"836838731136024231","title":"Home","url":"index.html","target":"","nav_menu":false,"nonclickable":false},{"id":"663529351655009751","title":"Commercial","url":"commercial.html","target":"","nav_menu":false,"nonclickable":false},{"id":"991674248799091281","title":"Residential","url":"residential.html","target":"","nav_menu":false,"nonclickable":false},{"id":"458679853292499317","title":"Services","url":"services.html","target":"","nav_menu":false,"nonclickable":false},{"id":"171082269627200495","title":"Contact","url":"contact.html","target":"","nav_menu":false,"nonclickable":false}],
"458679853292499317",
'',
'active',
false,
{"navigation\/item":"<li {{#id}}id=\"{{id}}\"{{\/id}} class=\"wsite-menu-item-wrap\">\n\t<a\n\t\t{{^nonclickable}}\n\t\t\t{{^nav_menu}}\n\t\t\t\thref=\"{{url}}\"\n\t\t\t{{\/nav_menu}}\n\t\t{{\/nonclickable}}\n\t\t{{#target}}\n\t\t\ttarget=\"{{target}}\"\n\t\t{{\/target}}\n\t\t{{#membership_required}}\n\t\t\tdata-membership-required=\"{{.}}\"\n\t\t{{\/membership_required}}\n\t\tclass=\"wsite-menu-item\"\n\t\t>\n\t\t{{{title_html}}}\n\t<\/a>\n\t{{#has_children}}{{> navigation\/flyout\/list}}{{\/has_children}}\n<\/li>\n","navigation\/flyout\/list":"<div class=\"wsite-menu-wrap\" style=\"display:none\">\n\t<ul class=\"wsite-menu\">\n\t\t{{#children}}{{> navigation\/flyout\/item}}{{\/children}}\n\t<\/ul>\n<\/div>\n","navigation\/flyout\/item":"<li {{#id}}id=\"{{id}}\"{{\/id}}\n\tclass=\"wsite-menu-subitem-wrap {{#is_current}}wsite-nav-current{{\/is_current}}\"\n\t>\n\t<a\n\t\t{{^nonclickable}}\n\t\t\t{{^nav_menu}}\n\t\t\t\thref=\"{{url}}\"\n\t\t\t{{\/nav_menu}}\n\t\t{{\/nonclickable}}\n\t\t{{#target}}\n\t\t\ttarget=\"{{target}}\"\n\t\t{{\/target}}\n\t\tclass=\"wsite-menu-subitem\"\n\t\t>\n\t\t<span class=\"wsite-menu-title\">\n\t\t\t{{{title_html}}}\n\t\t<\/span>{{#has_children}}<span class=\"wsite-menu-arrow\">><\/span>{{\/has_children}}\n\t<\/a>\n\t{{#has_children}}{{> navigation\/flyout\/list}}{{\/has_children}}\n<\/li>\n"},
{}
)
}
if (jQuery) {
jQuery(document).ready(function() { jQuery(initFlyouts); });
}else{
if (Prototype.Browser.IE) window.onload = initFlyouts;
else document.observe('dom:loaded', initFlyouts);
}
})(window._W && _W.jQuery)
//-->
</script>
</head>
<body class="header-page wsite-page-services wsite-theme-light">
<div class="wrapper">
<div class="paris-header">
<div class="container"><label class="hamburger"></label>
<div class="logo"><span class="wsite-logo"> <a href="/"> <span id="wsite-title">jack real estate services</span> </a> </span></div>
<div class="nav desktop-nav">
<ul class="wsite-menu-default">
<li id="pg836838731136024231" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/"> Home </a></li>
<li id="pg663529351655009751" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/commercial.html"> Commercial </a></li>
<li id="pg991674248799091281" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/residential.html"> Residential </a></li>
<li id="active" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/services.html"> Services </a></li>
<li id="pg171082269627200495" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/contact.html"> Contact </a></li>
</ul>
</div>
</div>
<!-- end .container --></div>
<!-- end .header -->
<div class="banner-wrap">
<div class="wsite-elements wsite-not-footer wsite-header-elements"> </div>
<!-- <span id="contentArrow"><span></span></span> --></div>
<div class="main-wrap">
<div id="wsite-content" class="wsite-elements wsite-not-footer">
<div class="wsite-section-wrap">
<div class="wsite-section wsite-body-section wsite-background-9 wsite-custom-background" style="height: auto;">
<div class="wsite-section-content">
<div class="container">
<div class="paragraph">Went up the hill</div>
<div>
[b]<div id="514754101186810190" class="wcustomhtml" style="width: 100%; overflow-y: hidden;" align="left"><object style="border: 0;" data="listing.php" type="text/html" width="100%" height="500%">
</object></div>[/b]
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer-wrap">
<div class="container">
<div class="footer">Site powered by Weebly. Managed by <a href="http://www.jill.com" target="_blank">jill</a></div>
</div>
<!-- end container --></div>
<!-- end footer-wrap --></div>
<div class="nav mobile-nav"><label class="hamburger"></label>
<ul class="wsite-menu-default">
<li id="pg836838731136024231" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/"> Home </a></li>
<li id="pg663529351655009751" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/commercial.html"> Commercial </a></li>
<li id="pg991674248799091281" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/residential.html"> Residential </a></li>
<li id="active" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/services.html"> Services </a></li>
<li id="pg171082269627200495" class="wsite-menu-item-wrap"><a class="wsite-menu-item" href="/contact.html"> Contact </a></li>
</ul>
</div>
<script src="/files/theme/plugins.js?1474654222" type="text/javascript"></script>
<script src="/files/theme/custom.js?1474654222" type="text/javascript"></script>
</body>
</html>
hi there, can you send an updated screenshot of your page instead? sorry that can't generate expected output from your source codes.
ASKER
for a testing can you change the codes:
<div>
[b]<div id="514754101186810190" class="wcustomhtml" style="width: 100%; overflow-y: hidden;" align="left"><object style="border: 0;" data="listing.php" type="text/html" width="100%" height="100%">
</object></div>[/b]
</div><div>
<div id="514754101186810190" class="wcustomhtml" style="width: 100%; overflow-y: hidden;" align="left"><object style="border: 0; background-color:Red" data="http://www.w3schools.com/" type="text/html" width="100%" height="100%">
</object></div>
</div>
also check the CSS classes, particularly "wcustomhtml" and see if it got setting the width and height of its elements?
ASKER
is the site accessible via internet? can you post the link here? I guess there must be some style sheet changing the layout
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for your reply Ryan, I tried both the options and it did not help. Still the same problem.