Basic CSS issues
Hello,
I'm new to CSS and getting stuck.
The URL I'm working on is https://dev.goebase.com/cssframestest.asp
I'm trying to have a fixed header, content, and footer areas. I want the primary middle area to centered in the browser with a grey background on the left and right of the primary area.
However, my tests have not worked. It's left-aligned, the footer isn't showing.
Any pointers would be greatly appreciated!
Steve
I'm new to CSS and getting stuck.
The URL I'm working on is https://dev.goebase.com/cssframestest.asp
I'm trying to have a fixed header, content, and footer areas. I want the primary middle area to centered in the browser with a grey background on the left and right of the primary area.
However, my tests have not worked. It's left-aligned, the footer isn't showing.
Any pointers would be greatly appreciated!
Steve
Can't see the page - there is a login screen.
ASKER
Sorry about that, should be open now.
Here is a very basic template for a sticky footer with full height centered page
<!doctype html>
<html>
<head>
<title>Test</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body, html {
height: 100%;
background: gray;
}
.wrapper {
padding-bottom: 100px;
height: 100%;
width: 1024px;
background: #fff;
margin: 0 auto;
}
.content {
padding: 15px;
}
header {
line-height: 50px;
background: blue;
}
footer {
height: 100px;
background: blue;
width: 1024px;
margin: -100px auto 0 auto;
padding: 15px;
color: #fff;
}
nav ul {
link-style: none;
}
nav ul li {
display: inline-block;
}
nav ul li a {
text-decoration: none;
color: #fff;
margin: 0 15px;
}
</style>
</head>
<body>
<div class="wrapper">
<header>
<nav>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</nav>
</header>
<div class="content">
<div class="container">
<h1>Main Page</h1>
<p>This is the main content</p>
</div>
</div>
</div>
<footer>
footer content goes here
</footer>
</body>ASKER
Julian,
Thanks for your post.
I should have mentioned that the header and footer need to be fixed, like frames.
I implemented your code, and it sort of destroyed the existing formatting if you go to:
https://dev.goebase.com/cssframestest.asp
Is there an easy fix for that as well?
Thanks for your post.
I should have mentioned that the header and footer need to be fixed, like frames.
I implemented your code, and it sort of destroyed the existing formatting if you go to:
https://dev.goebase.com/cssframestest.asp
Is there an easy fix for that as well?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Yes, that's it.
Thank you.
I implemented it here: https://dev.goebase.com/cssframestest.asp
However, there's no scrollbar and the footer isn't where it should be.
Are there other styles overuling your styles? Or mismatched "div" tags?
Thank you.
I implemented it here: https://dev.goebase.com/cssframestest.asp
However, there's no scrollbar and the footer isn't where it should be.
Are there other styles overuling your styles? Or mismatched "div" tags?
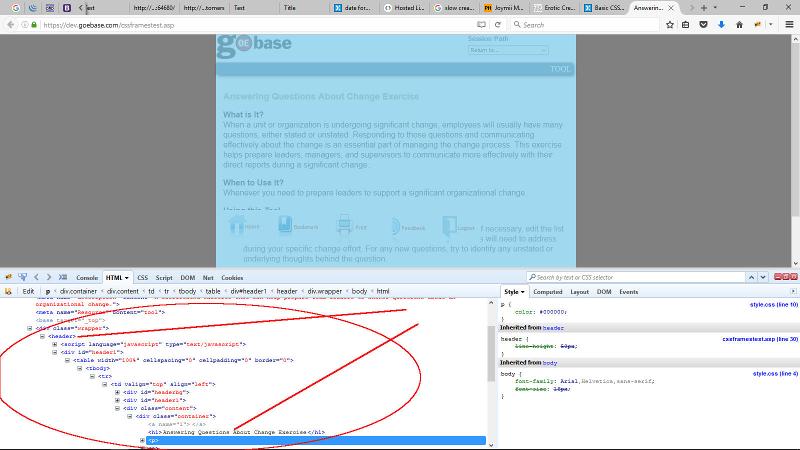
You have put the entire site in the header - you need to separate your content out and close the header off.
You don't need scroll bars - if you have made the header and footer fixed the content will create a browser scroll bar.
I see you are using tables for layout - you should reconsider that - we don't use tables for layout anymore - only for showing data.
You don't need scroll bars - if you have made the header and footer fixed the content will create a browser scroll bar.
I see you are using tables for layout - you should reconsider that - we don't use tables for layout anymore - only for showing data.
ASKER
Well, the header section includes another file, which has some javascript and it's own styles, so maybe it just looks like the whole site is in the header tag if you view source. But, it shouldn't be.
I've removed some of the stuff in the header include file so it looks less like the whole page is in the header tag. Look better now?
Yeah, the whole site needs to be gradually migrated to CSS. This is just the beginning of creating a new template.
I've removed some of the stuff in the header include file so it looks less like the whole page is in the header tag. Look better now?
Yeah, the whole site needs to be gradually migrated to CSS. This is just the beginning of creating a new template.
ASKER
Wow, I can see that now if I inspect the code. But, I can't see why that would be. The div's in the included file appear to match. Hmmm...
ASKER
Julian,
I inserted the include file in the header tag. Same issue. I'm not good enough to know why the main content is being included in the header tag. Are you able to see?:
https://dev.goebase.com/cssframestest.asp
Thanks!
STeve
I inserted the include file in the header tag. Same issue. I'm not good enough to know why the main content is being included in the header tag. Are you able to see?:
https://dev.goebase.com/cssframestest.asp
Thanks!
STeve
Looks better.
The footer just needs a background
footer {
...
background: #fff;
}
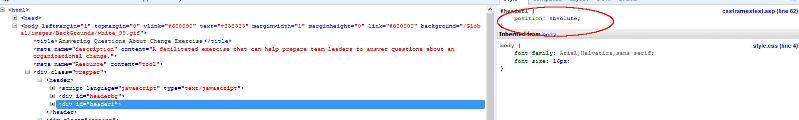
The header is a bit more complicated because the <header> element contains two div's that are positioned absolutely. This means they are not going to expand the height of the <header> to the height of the contained elements. You can fudge it by doing the following
CSS
The footer just needs a background
footer {
...
background: #fff;
}
The header is a bit more complicated because the <header> element contains two div's that are positioned absolutely. This means they are not going to expand the height of the <header> to the height of the contained elements. You can fudge it by doing the following
CSS
#headerbg {
position: absolute;
z-index: 100;
}
#header1 {
position: absolute;
z-index: 2;
background: white;
}ASKER
Hi,
I made those edits. But, it still looks the same. The header is transparent and the footer is north of the bottom.
I'm looking at it in Chrome.
Any thoughts?
Thanks again, so much, for your help!
Steve
I made those edits. But, it still looks the same. The header is transparent and the footer is north of the bottom.
I'm looking at it in Chrome.
Any thoughts?
Thanks again, so much, for your help!
Steve
ASKER
OK, I had background as "fff", not "#fff". Thanks. Now the footer is fixed in it's place.
Now the footer is fixed in it's placeIt always was - just did not have a background to hide the page behind.
Still no background for #header1
ASKER
Ah, I was missing the semicolon before the background specification. That's fixed now.
One last thing. If I scroll to the bottom, some of the main content is cut off (not showing or hidden by the footer).
Which specification should I tweak to fix that, please?
Thanks!
Steve
One last thing. If I scroll to the bottom, some of the main content is cut off (not showing or hidden by the footer).
Which specification should I tweak to fix that, please?
Thanks!
Steve
Add padding to .content equal to at least the footer height
.content {
background: white none repeat scroll 0 0;
padding: 100px 15px 70px;
}ASKER
Perfect. Thank you!
You are welcome.
ASKER
Julian,
I have another related question. If I should create a new question here, let me know.
But, I took all of the CSS declarations and put them into style.css and linked it.
Now, the header and footer and some other styles are not being applied.
You can see at https://dev.goebase.com/landingpages/tooltest.asp
Are there things that change when you go from linking to a .css file instead of just having them in the file?
I have another related question. If I should create a new question here, let me know.
But, I took all of the CSS declarations and put them into style.css and linked it.
Now, the header and footer and some other styles are not being applied.
You can see at https://dev.goebase.com/landingpages/tooltest.asp
Are there things that change when you go from linking to a .css file instead of just having them in the file?
Hint: to save you hours of frustration - put some time into formatting your code. Neat code is always easier to debug because mistakes jump out at you.
There are several things wrong
1. You have two <head> sections - in fact the whole area between <html> and <body> should be revisited
2. Your stylesheet on line 38 has a style .largetext without a closing '}' (the root cause of the problem)
3. Your reset.css link is right in the middle of your javascript - do page source and look at line 358
Seriously, if you are going to be doing development and not take the time to structure your code you are going to have many more problems like this.
Not critical but out of interest
1. Tags that are self closing should be marked up as such. Example (note the \>)
There are several things wrong
1. You have two <head> sections - in fact the whole area between <html> and <body> should be revisited
2. Your stylesheet on line 38 has a style .largetext without a closing '}' (the root cause of the problem)
3. Your reset.css link is right in the middle of your javascript - do page source and look at line 358
Seriously, if you are going to be doing development and not take the time to structure your code you are going to have many more problems like this.
Not critical but out of interest
1. Tags that are self closing should be marked up as such. Example (note the \>)
<link rel="stylesheet" href="style.css" /><link rel="stylesheet" href="style.css" ><script>
...
</script>ASKER
Ah, thanks. I guess I removed the bracket when pasting in the new css.
Yeah, I'm inheriting some real spaghetti-code.
Just curious, are you available for css-work for hire if we go that route?
Steve
Yeah, I'm inheriting some real spaghetti-code.
Just curious, are you available for css-work for hire if we go that route?
Steve
Yes - you can use the Hire Me button on my profile.