Setting strict transport security header in header not working
Hi,
I am setting the following header in response of my spring web application :
response.setHeader("Strict
I load my web application using https://localhost:4430/notes
4430 is the https port i have specified for my embedded jetty server...
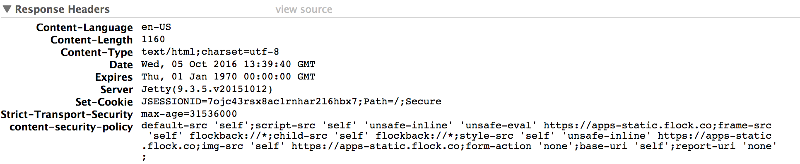
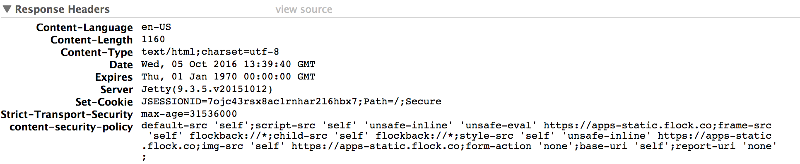
I also see this header when my application page is loaded...
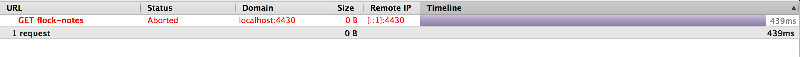
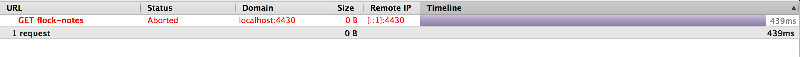
Now when i remove the s from this url i was expecting that it would auto hit https url But instead the url was aborted by the firefox browser :
All i see in the net panel is :

These are the response headers when the url is loaded with https://
 What could be the reason for this ?
What could be the reason for this ?
Thanks
I am setting the following header in response of my spring web application :
response.setHeader("Strict
I load my web application using https://localhost:4430/notes
4430 is the https port i have specified for my embedded jetty server...
I also see this header when my application page is loaded...
Now when i remove the s from this url i was expecting that it would auto hit https url But instead the url was aborted by the firefox browser :
All i see in the net panel is :

These are the response headers when the url is loaded with https://
 What could be the reason for this ?
What could be the reason for this ?Thanks
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.