Could you explain why 02 Bootscrap modal screens running at the same form could have different behaviours?
Hi Experts
Could you explain why 02 Bootscrap modal screens running at the same form could have different behaviours?
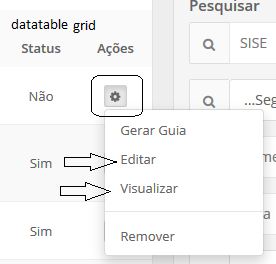
1st: Edit
2nd: View
Every modal contains this same code content:
And access the same jQuery code:
The modal edit runs perfectly, the view edit simply doesn't run (aparently the jQuery isn't fired)
Thanks in advance.
Could you explain why 02 Bootscrap modal screens running at the same form could have different behaviours?
1st: Edit
<!-- Begin: Modal Edit -->
<div id="edit" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-width-meeta">
<div class="modal-content">2nd: View
<div id="view" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-width-meeta">
<div class="modal-content">Every modal contains this same code content:
<<div class="col-xs-4 mb20">
<div class="input-group">
<span class="validar">
<button type="button" class="btn btn-primary" id="download" name="download">Download do Arquivo</button>
</span>
</div>
</div>And access the same jQuery code:
var baseurl = "<?php print base_url(); ?>";
$("#download").click(function(){
var serv = $('#id_reclamacao').val();
$.ajax({
url: baseurl+'reclamacao/get/' + serv,
type: 'post',
cache: false,
contentType: false,
processData: false,
dataType: 'json',
data: serv,
success: function (data) {
var anexo = data['anexo'];
// Download
window.open(anexo);
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
});The modal edit runs perfectly, the view edit simply doesn't run (aparently the jQuery isn't fired)
Thanks in advance.
ASKER
Hi
It was just a copy error, it's correct at my code
It was just a copy error, it's correct at my code
<div class="col-xs-4 mb20">
<hr>
<div class='row'>
<div class="col-xs-4 mb20">
<div class="input-group">
<span class="validar">
<button type="button" class="btn btn-primary" id="download" name="download">Download do Arquivo</button>
</span>
</div>
</div>
</div>
</div>
If the << was a typo then we would need to see the code in context. Something missing or an ordering issue somewhere?
You can use the Chrome browser and turn on the developer tools to see the console log and watch the JavaScript run. This will show you any JS errors. It can also let you manipulate JS and CSS. Really useful!
https://developer.chrome.com/devtools
http://discover-devtools.codeschool.com/
http://tutorialzine.com/2015/03/15-must-know-chrome-devtools-tips-tricks/
https://developer.chrome.com/devtools
http://discover-devtools.codeschool.com/
http://tutorialzine.com/2015/03/15-must-know-chrome-devtools-tips-tricks/
If the 2 modals are in the same view, the issue is that you have 2 buttons with id="download": change id to class.
<div class="col-xs-4 mb20">
<div class="input-group">
<span class="validar">
<button type="button" class="btn btn-primary" class="download" name="download">Download do Arquivo</button>
</span>
</div>
</div>var baseurl = "<?php print base_url(); ?>";
$(".download").click(function(){
var serv = $('#id_reclamacao').val();
$.ajax({
url: baseurl+'reclamacao/get/' + serv,
type: 'post',
cache: false,
contentType: false,
processData: false,
dataType: 'json',
data: serv,
success: function (data) {
var anexo = data['anexo'];
// Download
window.open(anexo);
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
});ASKER
I changed to class for the 02 modals and the "download" stopped working in Edit too....
Another try is to change another repeated id :
In jQuery
My other try was change the id for the modal view to a different id: modal view
The download of edit view runs perfect. If the download of edit modal is first called then the download of view modal runs ok.
But if I reload the form and first call the view modal - even changing the textbox to "id_reclamacao_v" this error arises.

<button type="button" class="btn btn-primary" class="download" name="download">Download do Arquivo</button>Another try is to change another repeated id :
<input type="hidden" class="id_reclamacao" name="id_reclamacao" value="">In jQuery
var serv = $('.id_reclamacao').val();My other try was change the id for the modal view to a different id: modal view
<button type="button" class="btn btn-primary" id="download_v" name="download_v">Download do Arquivo</button>The download of edit view runs perfect. If the download of edit modal is first called then the download of view modal runs ok.
But if I reload the form and first call the view modal - even changing the textbox to "id_reclamacao_v" this error arises.

I changed to class for the 02 modals and the "download" stopped working in Edit too....Have you changed jquery code to $('.download').click?
Do a thing: post here the 2 modals and the jquery call you are using, tht is all the code involved. The error message you get is identical to the previous one so probably it means that you can't get the value for serv variable and this is relted to the change made to ids and classes. But instead of guesing the whole markup and current jquery it's better to see it :)
Please post the markup for both modals and the buttons that launch them along with any relevant JavaScript - it is not easy to see from the pieces you have posted what is going on. I am pretty sure it is a very small issue but to see it we need to see the code in context.
ASKER
I changed to class acordingly to your suggestion.
Here is the code.
Here is the code.
<!-- Begin: Content -->
<section id="content" class="table-layout animated fadeIn">
<!-- Begin: .tray-center -->
<div class="tray tray-center">
<!-- Begin: Listagem -->
<div class="panel">
<div class="panel-menu admin-form theme-primary">
<div class="row">
<div class="col-sm-12">
<span class="fa fa-building mr10"></span>
<span>Solicitações de Reembolso</span>
</div>
</div>
</div>
<div class="panel-body pn">
<button class='btn btn-primary btn-gradient btn-alt item-active' onClick ="$('#datatables').tableExport({type:'excel',escape:'false'});">Excel</button>
<div class="col-sm-12">
</div>
</div>
</div>
<!-- End: Listagem -->
<!-- Modal View !!!!!!!!!!!!!!!!!!!!!!! -->
<!-- Begin: Modal Edit -->
<div id="edit" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-width-projeto">
<div class="modal-content">
<!-- Begin: Modal Header -->
<div class="modal-header bg-info bg-projeto">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">
<i class="mr10 fa fa-building"></i>
<span>Reclamação</span>
</h4>
</div>
<!-- End: Modal Header -->
<!-- Beign: Modal Body -->
<div class="modal-body modal-body-projeto">
<div class="panel panel-projeto mt-10">
<!-- Begin: Form Edit -->
<form method="post" action="#" id="entity-form" enctype="multipart/form-data">
<input type="hidden" class="id_reclamacao" name="id_reclamacao" value="">
<div class="panel-body panel-body-projeto p10 pb10 tab-content pn br-n admin-form">
<!-- Begin: Campos -->
<div class="row">
<!-- Seguradora -->
<div class="col-xs-12 mb15">
<label for="fk_seguradora" class="field-label text-muted mb10">Seguradora</label>
<label for="fk_seguradora" class="validar field select">
<?php echo $fk_seguradora;?>
<i class="arrow double"></i>
</label>
</div>
</div>
<div class="row">
<!-- Data -->
<div class="col-xs-4 mb15">
<label for="data" class="field-label text-muted mb10">Data</label>
<label for="data" class="validar field select">
<input type='text'id='data' name='data' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Interna/Externa -->
<div class="col-xs-4 mb20">
<label for="interna_externa" class="field-label text-muted mb10">Interna/Externa</label>
<div class="mt15">
<label class="radio-inline mr10">
<input type="radio" name="interna_externa" id="interna" value="I">Interna
</label>
<label class="radio-inline mr10">
<input type="radio" name="interna_externa" id="externa" value="E">Externa
</label>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Enviado Por -->
<div class="col-xs-6 mb20">
<label for class="field-label text-muted mb10">Enviado Por</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-cog c-gray"></i>
</span>
<span class="validar">
<input type="text" name="enviado_por" id="enviado_por" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Nome Reclamante -->
<div class="col-xs-6 mb20">
<label for class="field-label text-muted mb10">Nome do cliente (Reclamante)</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user c-gray"></i>
</span>
<span class="validar">
<input type="text" name="nome_reclamante" id="nome_reclamante" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Genero -->
<div class="col-xs-4 mb20">
<label for="genero" class="field-label text-muted mb10">Genero</label>
<label for="genero" class="validar field select">
<select name="genero" id='genero'>
<option value="">Selecione ...</option>
<option value="M">Masculino</option>
<option value="F">Feminino</option>
</select>
</label>
</div>
<!-- Interna/Externa -->
<div class="col-xs-4 mb20">
<label for="fisica_juridica" class="field-label text-muted mb10">Pessoa Fisica/Juridica</label>
<div class="mt15">
<label class="radio-inline mr10">
<input type="radio" name="fisica_juridica" id="fisica" value="F">Fisica
</label>
<label class="radio-inline mr10">
<input type="radio" name="fisica_juridica" id="juridica" value="J">Juridica
</label>
</div>
</div>
<!-- CPF CNPJ -->
<div class="col-xs-4 mb20">
<label for class="field-label text-muted mb10">CPF/CNPJ</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-cog c-gray"></i>
</span>
<span class="validar">
<input type="text" name="cpf_cnpj" id="cpf_cnpj" class="form-control gui-input br-light light" onkeypress='mascaraMutuario(this,cpfCnpj)' onblur='clearTimeout()' maxlength="18">
</span>
</div>
</div>
<!-- Data de Atendimento -->
<div class="col-xs-4 mb15">
<label for="data_atendimento" class="field-label text-muted mb10">Data de Atendimento</label>
<label for="data_atendimento" class="validar field select">
<input type='text'id='data_atendimento' name='data_atendimento' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- SISE -->
<div class="col-xs-6 mb20">
<label for class="field-label text-muted mb10">SISE</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-cog c-gray"></i>
</span>
<span class="validar">
<input type="text" name="sise" id="sise" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Nome do Produto -->
<div class="col-xs-8 mb15">
<label for="fk_nome_produto" class="field-label text-muted mb10">Nome do Produto</label>
<label for="fk_nome_produto" class="validar field select">
<?php echo $fk_nome_produto;?>
<i class="arrow double"></i>
</label>
</div>
<!-- Servico -->
<div class="col-xs-6 mb15">
<label for="fk_servico" class="field-label text-muted mb10">Serviço</label>
<label for="fk_servico" class="validar field select">
<?php echo $fk_servico;?>
<i class="arrow double"></i>
</label>
</div>
<!-- Sub_servico -->
<div class="col-xs-6 mb15">
<label for="fk_sub_servico" class="field-label text-muted mb10">Sub Serviço!</label>
<label for="fk_sub_servico" class="validar field select">
<?php echo $fk_sub_servico;?>
<i class="arrow double"></i>
</label>
</div>
<!-- UF -->
<div class="col-xs-2 mb15">
<label for="uf" class="field-label text-muted mb10">UF</label>
<label for="uf" class="validar field select">
<select name="uf" id="uf">
<option value="">Selecione ...</option>
<option value="AC">AC</option>
<option value="AL">AL</option>
<option value="AP">AP</option>
<option value="AM">AM</option>
<option value="BA">BA</option>
<option value="CE">CE</option>
<option value="DF">DF</option>
<option value="ES">ES</option>
<option value="GO">GO</option>
<option value="MA">MA</option>
<option value="MT">MT</option>
<option value="MS">MS</option>
<option value="MG">MG</option>
<option value="PA">PA</option>
<option value="PB">PB</option>
<option value="PR">PR</option>
<option value="PE">PE</option>
<option value="PI">PI</option>
<option value="RJ">RJ</option>
<option value="RN">RN</option>
<option value="RS">RS</option>
<option value="RO">RO</option>
<option value="RR">RR</option>
<option value="SC">SC</option>
<option value="SP">SP</option>
<option value="TO">TO</option>
</select>
</label>
</div>
<!-- Cidade -->
<div class="col-xs-10 mb20">
<label for="cidade" class="field-label text-muted mb10">Cidade</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-map-marker c-gray"></i>
</span>
<span class="validar">
<input type="text" name="cidade" id="cidade" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Origem do Problema -->
<div class="col-xs-6 mb15">
<label for="fk_origem_problema" class="field-label text-muted mb10">Origem do Problema</label>
<label for="fk_origem_problema" class="validar field select">
<?php echo $fk_origem_problema;?>
<i class="arrow double"></i>
</label>
</div>
<script type="text/javascript">
//Carrega o Dropdown de motivo_reclamação de acordo com a origem selecionada
$(function () {
$("#fk_origem_problema").change(function() {
var serv = $('#fk_origem_problema').val();
$(".validar.field.select.fk_motivo_reclamacao").empty();
$.ajax({
url: base_url('reclamacao/get_motivo/' + serv),
type: 'post',
cache: false,
contentType: false,
processData: false,
dataType: 'json',
data: serv,
success: function (data) {
$(".validar.field.select.fk_motivo_reclamacao").append(data);
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
});
});
</script>
<!-- Motivo da Reclamacao -->
<div class="col-xs-6 mb15">
<label for="fk_motivo_reclamacao" class="field-label text-muted mb10">Motivo da Reclamação</label>
<label for="fk_motivo_reclamacao" class="validar field select fk_motivo_reclamacao">
<i class="arrow double"></i>
</label>
</div>
<!-- Base Prestador -->
<div class="col-xs-6 mb15">
<label for="fk_base_prestador" class="field-label text-muted mb10">Base Prestador</label>
<label for="fk_base_prestador" class="validar field select">
<?php echo $fk_base_prestador;?>
<i class="arrow double"></i>
</label>
</div>
<!-- Nome do Agente -->
<div class="col-xs-12 mb20">
<label for="nome_agente" class="field-label text-muted mb10">Nome do Agente</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user c-gray"></i>
</span>
<span class="validar">
<input type="text" name="nome_agente" id="nome_agente" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Enviado ao Departamento em: -->
<div class="col-xs-4 mb15">
<label for="enviado_dpto_em" class="field-label text-muted mb10">Enviado ao Departamento em:</label>
<label for="enviado_dpto_em" class="validar field select">
<input type='text'id='enviado_dpto_em' name='enviado_dpto_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Resposta do Departamento em: -->
<div class="col-xs-4 mb15">
<label for="resposta_dpto_em" class="field-label text-muted mb10">Resposta do Departamento em:</label>
<label for="resposta_dpto_em" class="validar field select">
<input type='text'id='resposta_dpto_em' name='resposta_dpto_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Responsavel -->
<div class="col-xs-12 mb20">
<label for="responsavel" class="field-label text-muted mb10">Responsavel</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user c-gray"></i>
</span>
<span class="validar">
<input type="text" name="responsavel" id="responsavel" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Ações do Departamento -->
<div class="col-xs-12 mb20">
<label for="acoes_dpto" class="field-label text-muted mb10">Ações do Departamento</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-pencil c-gray"></i>
</span>
<span class="validar">
<input type="text" name="acoes_dpto" id="acoes_dpto" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Comentários|Reclamações|Elogios -->
<div class="col-xs-12 mb20">
<label for="comentarios" class="field-label text-muted mb10">Comentários|Reclamações|Elogios</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-comment c-gray"></i>
</span>
<span class="validar">
<input type="text" name="comentarios" id="comentarios" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Parecer de Qualidade -->
<div class="col-xs-12 mb20">
<label for="parecer" class="field-label text-muted mb10">Parecer de Qualidade</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-pencil c-gray"></i>
</span>
<span class="validar">
<input type="text" name="parecer" id="parecer" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Recebido em: -->
<div class="col-xs-4 mb15">
<label for="recebido_em" class="field-label text-muted mb10">Recebido em:</label>
<label for="recebido_em" class="validar field select">
<input type='text'id='recebido_em' name='recebido_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Respondido em: -->
<div class="col-xs-4 mb15">
<label for="respondido_em" class="field-label text-muted mb10">Respondido em:</label>
<label for="respondido_em" class="validar field select">
<input type='text'id='respondido_em' name='respondido_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Tempo Resposta -->
<div class="col-xs-4 mb20">
<label for="tempo_resposta" class="field-label text-muted mb10">Tempo Resposta</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-clock-o c-gray"></i>
</span>
<span class="validar">
<input type="text" name="tempo_resposta" id="tempo_resposta" class="form-control gui-input br-light light" placeholder="" readonly aria-invalid="false">
</span>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#tempo_resposta').click(function () {
var start_actual_time = $('#recebido_em').val();
var end_actual_time = $('#respondido_em').val();
$('#tempo_resposta').val(null);
var formData = {'start':start_actual_time, 'end':end_actual_time};
if (start_actual_time != '' && end_actual_time != '') {
$.ajax({
url: base_url('reclamacao/tempo_resposta/'),
type: 'POST',
data: formData,
success: function (data) {
$('#tempo_resposta').val(data);
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
}
});
});
</script>
</div>
<hr>
<div class="row">
<!-- Houve Custo? -->
<div class="col-xs-4 mb20">
<label for="houve_custo" class="field-label text-muted mb10">Houve Custo?</label>
<label for="houve_custo" class="validar field select">
<select name="houve_custo" id='houve_custo'>
<option value="">Selecione ...</option>
<option value="S">Sim</option>
<option value="N">Não</option>
</select>
</label>
</div>
<!-- Custo -->
<div class="col-xs-4 mb20 custo" style="display: none;">
<label for="custo" class="field-label text-muted mb10">Custo</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-money c-gray"></i>
</span>
<span class="validar">
<input type="text" name="custo" id="custo" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<!-- - div-->
<div id="divReembolso">
<div class="row">
<!-- - Houve Reembolso?-->
<div class="col-xs-4 mb20">
<label for="houve_reembolso" class="field-label text-muted mb10">Houve Reembolso?</label>
<label for="houve_reembolso" class="validar field select">
<select name="houve_reembolso" id='houve_reembolso'>
<option value="">Selecione ...</option>
<option value="S">Sim</option>
<option value="N">Não</option>
</select>
</label>
</div>
<!-- FIM - Houve Reeembolso -->
<!-- - Reembolso?-->
<div class="col-xs-4 mb20 reembolso" style="display: none;">
<label for="reembolso" class="field-label text-muted mb10">Reembolso</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-money c-gray"></i>
</span>
<span class="validar">
<input type="text" name="reembolso" id="reembolso" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- FIM - Reeembolso -->
</div>
</div>
<!-- FIM - div -->
<!-- Anexo -->
<hr>
<div class='row'>
<div class="col-xs-12 mb20">
<label for="anexo" class="field-label text-muted mb10">Anexo</label>
<input name="fileuser" id="fileuser" type="file" class="form-control gui-input br-light light" placeholder="">
</div>
</div>
<script type="text/javascript">
$(function () {
$('#fileupload').fileupload({
dataType: 'json',
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$('<p/>').text(file.name).appendTo(document.body);
});
}
});
});
</script>
<!-- - 01 - Download do PDF -->
<div class="col-xs-4 mb20">
<hr>
<div class='row'>
<div class="col-xs-4 mb20">
<div class="input-group">
<span class="validar">
<button type="button" class="btn btn-primary download" name="download">Download do Arquivo</button>
</span>
</div>
</div>
</div>
<!-- teste FIM -->
<!-- End: Campos-->
</div>
</form>
<!-- End: Form Edit -->
</div>
</div>
<!-- End: Modal Body-->
<!-- Begin: Modal Footer -->
<div class="modal-footer actions">
<div class="col-xs-3 col-xs-offset-1 pln">
<button class="btn btn-warning btn-gradient btn-alt btn-block item-active andamento save_edit" data-dismiss="modal">Em Análise</button>
</div>
<div class="col-xs-3 pln ">
<button class="btn btn-success btn-gradient btn-alt btn-block item-active save_edit">Procedente</button>
</div>
<div class="col-xs-3 pln ">
<button class="btn btn-danger btn-gradient btn-alt btn-block item-active improcedente save_edit" >Improcedente</button>
</div>
</div>
<!-- End: Modal Footer -->
</div>
</div>
</div>
</div>
<!-- - 01 - FIM Modal de Edição -->
<!-- - 01 - Modal de Visualização -->
<!-- Begin: Modal View -->
<div id="view" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-width-projeto">
<div class="modal-content">
<!-- Begin: Modal Header -->
<div class="modal-header bg-info bg-projeto">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">
<i class="mr10 fa fa-building"></i>
<span>Reclamação</span>
</h4>
</div>
<!-- End: Modal Header -->
<!-- Beign: Modal Body -->
<div class="modal-body modal-body-projeto">
<div class="panel panel-projeto mt-10">
<!-- Begin: Form Edit -->
<form method="post" action="#" id="entity-form" enctype="multipart/form-data">
<input type="hidden" class="id_reclamacao" name="id_reclamacao" value="">
<div class="panel-body panel-body-projeto p10 pb10 tab-content pn br-n admin-form">
<!-- Begin: Campos -->
<div class="row">
<!-- Seguradora -->
<div class="col-xs-12 mb15">
<label for="fk_seguradora" class="field-label text-muted mb10">Seguradora</label>
<label for="fk_seguradora" class="validar field select">
<?php echo $fk_seguradora;?>
<i class="arrow double"></i>
</label>
</div>
</div>
<div class="row">
<!-- Data -->
<div class="col-xs-4 mb15">
<label for="data" class="field-label text-muted mb10">Data</label>
<label for="data" class="validar field select">
<input type='text'id='data' name='data' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Interna/Externa -->
<div class="col-xs-4 mb20">
<label for="interna_externa" class="field-label text-muted mb10">Interna/Externa</label>
<div class="mt15">
<label class="radio-inline mr10">
<input type="radio" name="interna_externa" id="interna" value="I">Interna
</label>
<label class="radio-inline mr10">
<input type="radio" name="interna_externa" id="externa" value="E">Externa
</label>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Enviado Por -->
<div class="col-xs-6 mb20">
<label for class="field-label text-muted mb10">Enviado Por</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-cog c-gray"></i>
</span>
<span class="validar">
<input type="text" name="enviado_por" id="enviado_por" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Nome Reclamante -->
<div class="col-xs-6 mb20">
<label for class="field-label text-muted mb10">Nome do cliente (Reclamante)</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user c-gray"></i>
</span>
<span class="validar">
<input type="text" name="nome_reclamante" id="nome_reclamante" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Genero -->
<div class="col-xs-4 mb20">
<label for="genero" class="field-label text-muted mb10">Genero</label>
<label for="genero" class="validar field select">
<select name="genero" id='genero'>
<option value="">Selecione ...</option>
<option value="M">Masculino</option>
<option value="F">Feminino</option>
</select>
</label>
</div>
<!-- Interna/Externa -->
<div class="col-xs-4 mb20">
<label for="fisica_juridica" class="field-label text-muted mb10">Pessoa Fisica/Juridica</label>
<div class="mt15">
<label class="radio-inline mr10">
<input type="radio" name="fisica_juridica" id="fisica" value="F">Fisica
</label>
<label class="radio-inline mr10">
<input type="radio" name="fisica_juridica" id="juridica" value="J">Juridica
</label>
</div>
</div>
<!-- CPF CNPJ -->
<div class="col-xs-4 mb20">
<label for class="field-label text-muted mb10">CPF/CNPJ</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-cog c-gray"></i>
</span>
<span class="validar">
<input type="text" name="cpf_cnpj" id="cpf_cnpj" class="form-control gui-input br-light light" onkeypress='mascaraMutuario(this,cpfCnpj)' onblur='clearTimeout()' maxlength="18">
</span>
</div>
</div>
<!-- Data de Atendimento -->
<div class="col-xs-4 mb15">
<label for="data_atendimento" class="field-label text-muted mb10">Data de Atendimento</label>
<label for="data_atendimento" class="validar field select">
<input type='text'id='data_atendimento' name='data_atendimento' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- SISE -->
<div class="col-xs-6 mb20">
<label for class="field-label text-muted mb10">SISE</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-cog c-gray"></i>
</span>
<span class="validar">
<input type="text" name="sise" id="sise" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Nome do Produto -->
<div class="col-xs-8 mb15">
<label for="fk_nome_produto" class="field-label text-muted mb10">Nome do Produto</label>
<label for="fk_nome_produto" class="validar field select">
<?php echo $fk_nome_produto;?>
<i class="arrow double"></i>
</label>
</div>
<!-- Servico -->
<div class="col-xs-6 mb15">
<label for="fk_servico" class="field-label text-muted mb10">Serviço</label>
<label for="fk_servico" class="validar field select">
<?php echo $fk_servico;?>
<i class="arrow double"></i>
</label>
</div>
<!-- Sub_servico -->
<div class="col-xs-6 mb15">
<label for="fk_sub_servico" class="field-label text-muted mb10">Sub Serviço!</label>
<label for="fk_sub_servico" class="validar field select">
<?php echo $fk_sub_servico;?>
<i class="arrow double"></i>
</label>
</div>
<!-- UF -->
<div class="col-xs-2 mb15">
<label for="uf" class="field-label text-muted mb10">UF</label>
<label for="uf" class="validar field select">
<select name="uf" id="uf">
<option value="">Selecione ...</option>
<option value="AC">AC</option>
<option value="AL">AL</option>
<option value="AP">AP</option>
<option value="AM">AM</option>
<option value="BA">BA</option>
<option value="CE">CE</option>
<option value="DF">DF</option>
<option value="ES">ES</option>
<option value="GO">GO</option>
<option value="MA">MA</option>
<option value="MT">MT</option>
<option value="MS">MS</option>
<option value="MG">MG</option>
<option value="PA">PA</option>
<option value="PB">PB</option>
<option value="PR">PR</option>
<option value="PE">PE</option>
<option value="PI">PI</option>
<option value="RJ">RJ</option>
<option value="RN">RN</option>
<option value="RS">RS</option>
<option value="RO">RO</option>
<option value="RR">RR</option>
<option value="SC">SC</option>
<option value="SP">SP</option>
<option value="TO">TO</option>
</select>
</label>
</div>
<!-- Cidade -->
<div class="col-xs-10 mb20">
<label for="cidade" class="field-label text-muted mb10">Cidade</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-map-marker c-gray"></i>
</span>
<span class="validar">
<input type="text" name="cidade" id="cidade" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Origem do Problema -->
<div class="col-xs-6 mb15">
<label for="fk_origem_problema" class="field-label text-muted mb10">Origem do Problema</label>
<label for="fk_origem_problema" class="validar field select">
<?php echo $fk_origem_problema;?>
<i class="arrow double"></i>
</label>
</div>
<script type="text/javascript">
//Carrega o Dropdown de motivo_reclamação de acordo com a origem selecionada
$(function () {
$("#fk_origem_problema").change(function() {
var serv = $('#fk_origem_problema').val();
$(".validar.field.select.fk_motivo_reclamacao").empty();
$.ajax({
url: base_url('reclamacao/get_motivo/' + serv),
type: 'post',
cache: false,
contentType: false,
processData: false,
dataType: 'json',
data: serv,
success: function (data) {
$(".validar.field.select.fk_motivo_reclamacao").append(data);
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
});
});
</script>
<!-- Motivo da Reclamacao -->
<div class="col-xs-6 mb15">
<label for="fk_motivo_reclamacao" class="field-label text-muted mb10">Motivo da Reclamação</label>
<label for="fk_motivo_reclamacao" class="validar field select fk_motivo_reclamacao">
<i class="arrow double"></i>
</label>
</div>
<!-- Base Prestador -->
<div class="col-xs-6 mb15">
<label for="fk_base_prestador" class="field-label text-muted mb10">Base Prestador</label>
<label for="fk_base_prestador" class="validar field select">
<?php echo $fk_base_prestador;?>
<i class="arrow double"></i>
</label>
</div>
<!-- Nome do Agente -->
<div class="col-xs-12 mb20">
<label for="nome_agente" class="field-label text-muted mb10">Nome do Agente</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user c-gray"></i>
</span>
<span class="validar">
<input type="text" name="nome_agente" id="nome_agente" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Enviado ao Departamento em: -->
<div class="col-xs-4 mb15">
<label for="enviado_dpto_em" class="field-label text-muted mb10">Enviado ao Departamento em:</label>
<label for="enviado_dpto_em" class="validar field select">
<input type='text'id='enviado_dpto_em' name='enviado_dpto_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Resposta do Departamento em: -->
<div class="col-xs-4 mb15">
<label for="resposta_dpto_em" class="field-label text-muted mb10">Resposta do Departamento em:</label>
<label for="resposta_dpto_em" class="validar field select">
<input type='text'id='resposta_dpto_em' name='resposta_dpto_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Responsavel -->
<div class="col-xs-12 mb20">
<label for="responsavel" class="field-label text-muted mb10">Responsavel</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user c-gray"></i>
</span>
<span class="validar">
<input type="text" name="responsavel" id="responsavel" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Ações do Departamento -->
<div class="col-xs-12 mb20">
<label for="acoes_dpto" class="field-label text-muted mb10">Ações do Departamento</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-pencil c-gray"></i>
</span>
<span class="validar">
<input type="text" name="acoes_dpto" id="acoes_dpto" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Comentários|Reclamações|Elogios -->
<div class="col-xs-12 mb20">
<label for="comentarios" class="field-label text-muted mb10">Comentários|Reclamações|Elogios</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-comment c-gray"></i>
</span>
<span class="validar">
<input type="text" name="comentarios" id="comentarios" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- Parecer de Qualidade -->
<div class="col-xs-12 mb20">
<label for="parecer" class="field-label text-muted mb10">Parecer de Qualidade</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-pencil c-gray"></i>
</span>
<span class="validar">
<input type="text" name="parecer" id="parecer" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<hr>
<div class="row">
<!-- Recebido em: -->
<div class="col-xs-4 mb15">
<label for="recebido_em" class="field-label text-muted mb10">Recebido em:</label>
<label for="recebido_em" class="validar field select">
<input type='text'id='recebido_em' name='recebido_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Respondido em: -->
<div class="col-xs-4 mb15">
<label for="respondido_em" class="field-label text-muted mb10">Respondido em:</label>
<label for="respondido_em" class="validar field select">
<input type='text'id='respondido_em' name='respondido_em' class="form-control gui-input br-light light" placeholder=""/>
</label>
</div>
<!-- Tempo Resposta -->
<div class="col-xs-4 mb20">
<label for="tempo_resposta" class="field-label text-muted mb10">Tempo Resposta</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-clock-o c-gray"></i>
</span>
<span class="validar">
<input type="text" name="tempo_resposta" id="tempo_resposta" class="form-control gui-input br-light light" placeholder="" readonly aria-invalid="false">
</span>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#tempo_resposta').click(function () {
var start_actual_time = $('#recebido_em').val();
var end_actual_time = $('#respondido_em').val();
$('#tempo_resposta').val(null);
var formData = {'start':start_actual_time, 'end':end_actual_time};
if (start_actual_time != '' && end_actual_time != '') {
$.ajax({
url: base_url('reclamacao/tempo_resposta/'),
type: 'POST',
data: formData,
success: function (data) {
$('#tempo_resposta').val(data);
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
}
});
});
</script>
</div>
<hr>
<div class="row">
<!-- Houve Custo? -->
<div class="col-xs-4 mb20">
<label for="houve_custo" class="field-label text-muted mb10">Houve Custo?</label>
<label for="houve_custo" class="validar field select">
<select name="houve_custo" id='houve_custo'>
<option value="">Selecione ...</option>
<option value="S">Sim</option>
<option value="N">Não</option>
</select>
</label>
</div>
<!-- Custo -->
<div class="col-xs-4 mb20 custo" style="display: none;">
<label for="custo" class="field-label text-muted mb10">Custo</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-money c-gray"></i>
</span>
<span class="validar">
<input type="text" name="custo" id="custo" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
</div>
<!-- - div-->
<div id="divReembolso">
<div class="row">
<!-- - Houve Reembolso?-->
<div class="col-xs-4 mb20">
<label for="houve_reembolso" class="field-label text-muted mb10">Houve Reembolso?</label>
<label for="houve_reembolso" class="validar field select">
<select name="houve_reembolso" id='houve_reembolso'>
<option value="">Selecione ...</option>
<option value="S">Sim</option>
<option value="N">Não</option>
</select>
</label>
</div>
<!-- FIM - Houve Reeembolso -->
<!-- - Reembolso?-->
<div class="col-xs-4 mb20 reembolso" style="display: none;">
<label for="reembolso" class="field-label text-muted mb10">Reembolso</label>
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-money c-gray"></i>
</span>
<span class="validar">
<input type="text" name="reembolso" id="reembolso" class="form-control gui-input br-light light" placeholder="">
</span>
</div>
</div>
<!-- FIM - Reeembolso -->
</div>
</div>
<!-- FIM - div -->
<!-- - 01 - Download do PDF -->
<div class="col-xs-4 mb20">
<hr>
<div class='row'>
<div class="col-xs-4 mb20">
<div class="input-group">
<span class="validar">
<button type="button" class="btn btn-primary download" name="download_v">Download do Arquivo</button>
</span>
</div>
</div>
</div>
<!-- teste FIM -->
<!-- End: Campos-->
</div>
</form>
<!-- End: Form Edit -->
</div>
</div>
<!-- End: Modal Body-->
</div>
</div>
</div>
</div>
<!-- - FIM Modal de Visualização -->
</div>
<!-- Begin: Barra a direita -->
<aside class="tray tray-right tray290" data-tray-height="match">
<div class="row">
<div class="col-xs-12 pln">
<button
class="btn btn-primary btn-gradient btn-alt btn-block item-active save_button"
id="create"
style="width:100%"
type="submit">Novo</button>
</div>
</div>
<hr class="short">
<form id="pesquisar_groups_form">
<div class="admin-form">
<h4>Pesquisar</h4>
<div class="row">
<div class="col-xs-12 mb15">
<div class="input-group">
<span class="input-group-addon ">
<i class="fa fa-search c-gray"></i>
</span>
<input type="text" name="sise" id="sise" class="form-control gui-input br-light light" placeholder="SISE">
</div>
</div>
</div>
<!-- --- Novos campos de filtro -->
<div class="row">
<div class="col-xs-12 mb15">
<div class="input-group">
<span class="input-group-addon ">
<i class="fa fa-search c-gray"></i>
</span>
<span class="select">
<select id="fk_seguradora" name="fk_seguradora">
<option value="" selected="selected">...Seguradora...</option>
<option value="1">xxx</option>
<option value="2">xxx</option>
<option value="3">xxx</option>
</select>
</span>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 mb15">
<div class="input-group">
<span class="input-group-addon ">
<i class="fa fa-search c-gray"></i>
</span>
<input type="text" name="nome_reclamante" id="nome_reclamante" class="form-control gui-input br-light light" placeholder="Nome Reclamante">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 mb15">
<div class="input-group">
<span class="input-group-addon ">
<i class="fa fa-search c-gray"></i>
</span>
<input type="text" name="data" id="data" class="form-control gui-input br-light light" placeholder="Data">
</div>
</div>
</div>
<!-- - 01 filtro de SLA -->
<div class="row">
<div class="col-xs-12 mb15">
<div class="input-group">
<span class="input-group-addon ">
<i class="fa fa-search c-gray"></i>
</span>
<span class="select">
<select id="sla" name="sla">
<option value="" selected="selected">...SLA...</option>
<option value="V">Verde</option>
<option value="A">Amarelo</option>
<option value="L">Laranja</option>
<!-- - 01 Trocou a abreviação para 01 letra -->
<option value="R">Vermelho</option>
</select>
</span>
</div>
</div>
</div>
<!----- FIM ---->
<div class="row">
<div class="col-xs-12 mb15">
<div class="input-group">
<span class="input-group-addon ">
<i class="fa fa-search c-gray"></i>
</span>
<input type="text" name="nome_agente" id="nome_agente" class="form-control gui-input br-light light" placeholder="nome agente">
</div>
</div>
</div>
<!-- Combo de Status -->
<div class="row">
<div class="col-xs-12 mb15">
<div class="input-group">
<span class="input-group-addon ">
<i class="fa fa-search c-gray"></i>
</span>
<span class="select">
<select id="procedencia" name="procedencia">
<option value="" selected="selected">...procedência...</option>
<option value="P">Procedente</option>
<option value="I">Improcedente</option>
<option value="A">Em Análise</option>
</select>
</span>
</div>
</div>
</div>
<!----- FIM ---->
<!-- --- FIM Novos campos de filtro -->
<hr class="short">
<div class="row">
<div class="col-xs-6">
<button type="button" id="create" class="btn btn-primary btn-gradient btn-alt btn-block item-active search_submit">Buscar</button>
</div>
<div class="col-xs-6">
<button type="reset" id="create" class="btn btn-primary btn-gradient btn-alt btn-block item-active clear_pesquisa">Limpar</button>
</div>
<label class="field option ml15">
<input type="checkbox" name="info">
</label>
</div>
</div>
</form>
</aside>
<!-- End: Barra a direita -->
</section>
<!-- JQuery PDF -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/0.9.0rc1/jspdf.min.js"></script>
<link href="<?php echo base_url(); ?>public/vendor/plugins/datepicker/css/bootstrap-datetimepicker.css" rel="stylesheet" type="text/css">
<script src="<?php echo base_url(); ?>public/vendor/plugins/moment/moment.js"></script>
<script src="<?php echo base_url(); ?>public/vendor/plugins/datepicker/js/bootstrap-datetimepicker.js"></script>
<!-- jQuery Validate Plugin-->
<script src="<?php echo base_url(); ?>/public/assets/admin-tools/admin-forms/js/jquery.validate.min.js"></script>
<!-- jQuery Validate Addon -->
<script src="<?php echo base_url(); ?>/public/assets/admin-tools/admin-forms/js/additional-methods.min.js"></script>
<script type="text/javascript">
$(function () {
$('#data, #recebido_em, #respondido_em, #data_atendimento, #enviado_dpto_em, #resposta_dpto_em').datetimepicker({
format:'DD/MM/YYYY HH:mm:SS',
});
$('').datetimepicker({
format:'DD/MM/YYYY',
});
// - 01
$.validator.addMethod('regex', function (value, element, regexp) {
var pattern = new RegExp(regexp);
return pattern.test(value);
}, 'Use o formato correto');
//
$("#divReembolso").hide();
$("#divReembolso_v").hide();
$("#houve_custo").change(function() {
var serv = $( "#houve_custo option:selected" ).text();
if (serv != 'Sim')
{
$(".custo").hide();
//
$("#divReembolso").hide();
}
else
{
$(".custo").show();
//
$("#divReembolso").show();
}
});
// Valor de Reembolso
$("#houve_reembolso").change(function() {
var serv = $( "#houve_reembolso option:selected" ).text();''
if (serv != 'Sim')
$(".reembolso").hide();
else
$(".reembolso").show();
});
// - FIM
$("#houve_custo_v").change(function() {
var serv_v = $( "#houve_custo_v option:selected" ).text();
if (serv_v != 'Sim')
{
$(".custo_v").hide();
//
$("#divReembolso_v").hide();
}
else
{
$(".custo_v").show();
//
$("#divReembolso_v").show();
$(".reembolso_v").show();
$('#download').prop("disabled", false);
}
});
// Valor de Reembolso
$("#houve_reembolso_v").change(function() {
var serv2 = $( "#houve_reembolso_v option:selected" ).text();
if (serv2 != 'Sim')
$(".reembolso_v").hide();
else
$(".reembolso_v").show();
});
// - FIM
$("body").on("click", ".dataTable td .crud-laudo", function(e) {
e.preventDefault();
var
$this = $(this),
id = $this.data("id"),
$form = $("#view form")
;
$.ui.loader("show");
window.location.replace(base_url('pdf/reclamacao/' + id));
$.ui.loader("hide");
});
});
// - 01
var baseurl = "<?php print base_url(); ?>";
$(".download").click(function(){
var serv = $('.id_reclamacao').val();
alert(serv);
$.ajax({
url: baseurl+'reclamacao/get/' + serv,
type: 'post',
cache: false,
contentType: false,
processData: false,
dataType: 'json',
data: serv,
success: function (data) {
var anexo = data['anexo'];
alert(anexo);
// Faz o download
window.open(anexo);
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
});
$('.andamento').click(function() {
$( "#entity-form" ).append( '<input type="hidden" id="procedencia" name="procedencia" value="A">' );
});
$('.improcedente').click(function() {
$( "#entity-form" ).append( '<input type="hidden" id="procedencia" name="procedencia" value="I">' );
});
$('#entity-form').on('submit', function (e) {
e.preventDefault();
}).validate({
ignore: ".ignore",
errorClass: "state-error",
validClass: "state-success",
errorElement: "em",
rules: {
nome_reclamante: {
required: true,
},
data: {
required: true,
},
sise: {
number: true,
},
// - - 01 pattern, retirar number
//
custo: {
// - 01
required: true,
regex:/^[0-9]{1,2}([,.][0-9]{1,2})?$/
//regex: /d+(\,\d{1,2})?/
},
reembolso: {
//number: true,
// - 01
required: true,
regex:/^[0-9]{1,2}([,.][0-9]{1,2})?$/
},
// - FIM
},
messages: {
nome_reclamante: {
required: '',
},
sise: {
number: '',
},
//
custo: {
number: '',
},
reembolso: {
number: '',
},
/// - FIM
},
highlight: function (element, errorClass, validClass) {
$(element).closest('.validar').addClass(errorClass).removeClass(validClass);
},
unhighlight: function (element, errorClass, validClass) {
$(element).closest('.validar').removeClass(errorClass).addClass(validClass);
},
submitHandler: function (form) {
var formData = new FormData(form);
$.ajax({
url: base_url('reclamacao/save'),
type: 'post',
cache: false,
contentType: false,
processData: false,
dataType: 'json',
data: formData,
success: function (data) {
$("#procedencia").remove();
if(data.hasOwnProperty('message')) {
time_alert(data.message);
$('#entity-form').trigger('reset');
}
else if(data.hasOwnProperty('erro')) {
bootbox.alert(data.erro);
}
redrawDataTables();
},
error: function(jqXHR) {
bootbox.alert(jqXHR.responseText);
}
});
}
});
<?php
echo datatables_crud_modal(array(
'controller' => 'reclamacao',
'edit' => array(
'action' => array(
'save' => 'save',
'entity' => 'get',
'status' => 'update',
),
),
'view' => array(
'action' => 'view'
),
));
?>
function mascaraMutuario(o,f){
v_obj=o
v_fun=f
setTimeout('execmascara()',1)
}
function execmascara(){
v_obj.value=v_fun(v_obj.value)
}
function cpfCnpj(v){
v=v.replace(/\D/g,"")
if (v.length <= 14) { //CPF
v=v.replace(/(\d{3})(\d)/,"$1.$2")
v=v.replace(/(\d{3})(\d)/,"$1.$2")
v=v.replace(/(\d{3})(\d{1,2})$/,"$1-$2")
} else { //CNPJ
v=v.replace(/^(\d{2})(\d)/,"$1.$2")
v=v.replace(/^(\d{2})\.(\d{3})(\d)/,"$1.$2.$3")
v=v.replace(/\.(\d{3})(\d)/,".$1/$2")
v=v.replace(/(\d{4})(\d)/,"$1-$2")
}
return v
}
</script>ASKER
Just to clear:
The 1st try using Marco's class suggestion I didn't coded correctly this:
After correction it correctly works for modal edit, nothing yet for modal view.
The 1st try using Marco's class suggestion I didn't coded correctly this:
<button type="button" class="btn btn-primary download" name="download">Download do Arquivo</button>After correction it correctly works for modal edit, nothing yet for modal view.
I can't see any of the buttons that are meant to invoke the modals in that code
Can you do a view source of the page and post that - the php script is not enough for us to see what is going on.
Can you do a view source of the page and post that - the php script is not enough for us to see what is going on.
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Marco
Very elaborated and in depth solution.
Congratulations!
And thank you very much.
Very elaborated and in depth solution.
Congratulations!
And thank you very much.
Ah ah ah, glad to help you!


Open in new window
Is this code copied from the "view" modal?Because here I see a double << at the start. Is it a typo when you posted the code here or is it a coding error in the "view" modal?