Determine which button pressed in Bootbox prompt
I'm using a bootbox prompt to allow a user to update a field or indicate if it should be deleted. Unfortunately I can't work out how to determine which button has been pressed.
https://jsfiddle.net/scotie/0az7ccc2/1/https://jsfiddle.net/scoti
bootbox.prompt({
title: "Edit Custom Product Catalog",
value: 'Default Text',
buttons: {
cancel: {
label: 'Delete Catalog',
className: 'btn-danger',
callback: function () {
alert('Cancel Button Pressed');
}
},
confirm: {
label: 'Save',
className: 'btn-success',
callback: function () {
alert('Save Button Pressed');
}
}
},
callback: function (result) {
alert('This always called');
}
});https://jsfiddle.net/scotie/0az7ccc2/1/https://jsfiddle.net/scoti
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
At what point do you need to determine which button was clicked? They each have separate callback functions, so you shouldn't have any trouble determining this on the front end. If you give them a name and a value, you should be able to determine which button is pressed on the backend after the form is submitted.
Look at the docs for Prompt
callback: function (result) {
// If null then cancelled
if (result === null) {
alert('null');
}
else {
alert('not null');
}
}ASKER
Hi guys, and thanks for the responses.
zephyr_hex - thanks...uglier than I'd hoped but does the trick given the apparent limitation of Fiddler. Cheers!
Kim Walker - I should have noted neither of the button callbacks are working. This can be verified in the jsfiddle.
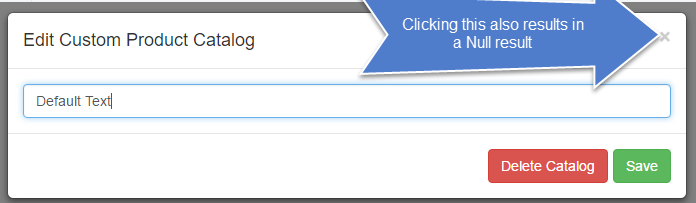
Julian Hansen - This does not tell me if the Delete was pressed or if the dialog was closed by virtue of clicking the close X. I should have added a third button to make my situation clearer. I need to know what button is clicked.
zephyr_hex - thanks...uglier than I'd hoped but does the trick given the apparent limitation of Fiddler. Cheers!
Kim Walker - I should have noted neither of the button callbacks are working. This can be verified in the jsfiddle.
Julian Hansen - This does not tell me if the Delete was pressed or if the dialog was closed by virtue of clicking the close X. I should have added a third button to make my situation clearer. I need to know what button is clicked.
Null = delete
Not Null = save
Let me re-phrase the sample
Updated fiddle https://jsfiddle.net/9st093a8/
Not Null = save
Let me re-phrase the sample
callback: function (result) {
if (result==null) {
alert('Delete');
}
else {
alert('Save');
}
}Updated fiddle https://jsfiddle.net/9st093a8/
ASKER
ASKER
This worked great..thanks!
In the end I moved to using the custom dialog functionality which seemed to be a better fit for the task:
https://jsfiddle.net/scotie/9st093a8/1/
bootbox.dialog({
message: '<div class="form-group">' +
'<input id="CustomCatalogName" type="text" class="form-control" value="Default Text" autocomplete="off"></div>'
buttons: {
confirm: {
label: 'Save',
className: 'btn-success',
callback: function () {
alert('save');
}
},
cancel: {
label: 'Delete',
className: 'btn-danger',
callback: function () {
alert('delete');
}
}
}
});
In the end I moved to using the custom dialog functionality which seemed to be a better fit for the task:
https://jsfiddle.net/scotie/9st093a8/1/
bootbox.dialog({
message: '<div class="form-group">' +
'<input id="CustomCatalogName" type="text" class="form-control" value="Default Text" autocomplete="off"></div>'
buttons: {
confirm: {
label: 'Save',
className: 'btn-success',
callback: function () {
alert('save');
}
},
cancel: {
label: 'Delete',
className: 'btn-danger',
callback: function () {
alert('delete');
}
}
}
});
Begs the question as to why you are using bootbox in the first place. Essentially you are back to a customised Bootstrap modal