Reorder array information that has id and value data
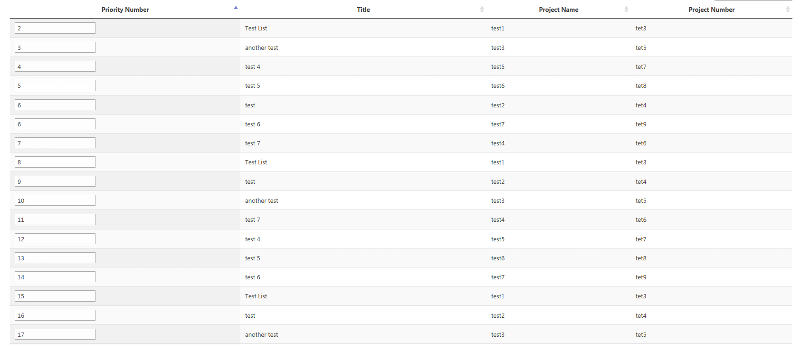
I have a SharePoint list that has a column that allows a user to prioritize or rearrange a list of projects.

I created a piece of it in jsfiddle using arrays. I'm able to update the values but unable to shift the numbers and order
https://jsfiddle.net/isogunro/btft1Lys/
My goal is to implement the solution with this fiddle.
https://jsfiddle.net/isogunro/sb4ohdkj/
Any help would be much appreciated.
I created a piece of it in jsfiddle using arrays. I'm able to update the values but unable to shift the numbers and order
https://jsfiddle.net/isogunro/btft1Lys/
My goal is to implement the solution with this fiddle.
https://jsfiddle.net/isogunro/sb4ohdkj/
Any help would be much appreciated.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER