Could you point a way on how to clear a jQuery variable buffer between modal callings?
Hi Experts
Could you point a way on how to clear a jQuery variable buffer between modal callings?
Accordingly to:
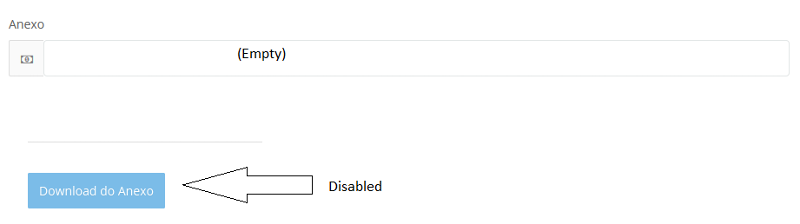
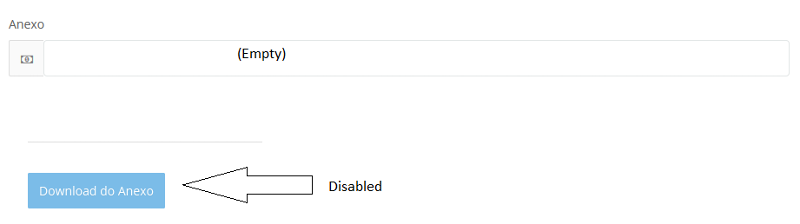
The modal view is called - the textbox "Anexo" has no value - so the button "Download anexo" is correctly disabled.

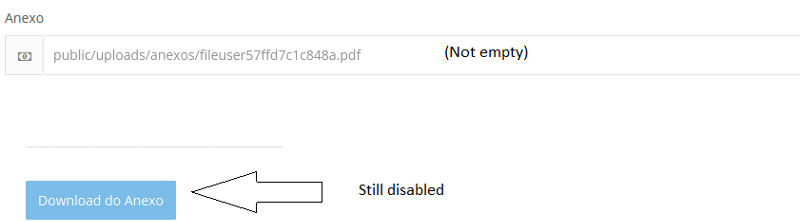
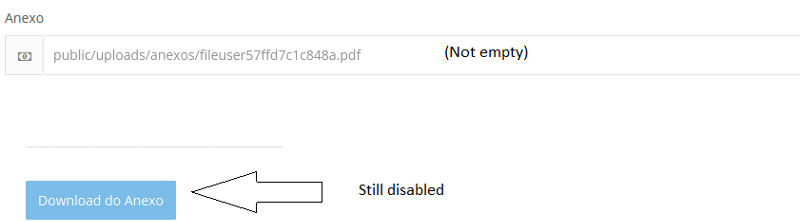
Then modal view is called again - the textbox "Anexo" has a value but the button "Download anexo" is still disabled.

jQuery:
Any suggestions on workaround this ?
Thanks in advance.
Could you point a way on how to clear a jQuery variable buffer between modal callings?
Accordingly to:
The modal view is called - the textbox "Anexo" has no value - so the button "Download anexo" is correctly disabled.

Then modal view is called again - the textbox "Anexo" has a value but the button "Download anexo" is still disabled.

jQuery:
$('#view').on('show.bs.modal', function () {
var file = $("#view #anexo").val();
var parts = file.split('/');
var file = parts[parts.length-1];
if(file.length != 0)
{
$('#view #download').prop("disabled", false);
}
else
{
$('#view #download').prop("disabled", true);
}
$("#view #anexo").val(file);
});Any suggestions on workaround this ?
Thanks in advance.
There is no cache - if it is not being disabled then something else is going on. Is there any other code on the page that is setting the disabled state
Consider this example
HTML
The sample shows that the modal is opened showing the modified filename.
If you remove the filename altogether then the button is disabled - put something back in and it is enabled.
Consider this example
HTML
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#view">
Open modal
</button>
<div class="modal fade" id="view" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p><input type="text" id="anexo" value="path/download/file.pdf"/> <button id="download" class="btn btn-primary">Download</button></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->$(function() {
$('#view').on('show.bs.modal', function () {
var file = $("#anexo").val();
var parts = file.split('/');
var file = parts[parts.length-1];
if(file.length != 0)
{
$('#view #download').prop("disabled", false);
}
else
{
$('#view #download').prop("disabled", true);
}
$("#view #anexo").val(file);
});
});The sample shows that the modal is opened showing the modified filename.
If you remove the filename altogether then the button is disabled - put something back in and it is enabled.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
An even better option
$(function() {
$('#view').on('show.bs.modal', function () {
var file = $("#anexo").val();
var parts = file.split('/');
var file = parts[parts.length-1];
// Trigger the keyup event so the box is initialised on modal open
$("#anexo").val(file).trigger('keyup');
});
$('#anexo').on('keyup', function() {
var state = $(this).val().length == 0;
$('#download').prop({disabled: state});
});
});ASKER
ASKER
Thanks for help!
You are welcome.

ASKER
Could you point a way to clear jQuery, javascript values dinamically - clear the cache - between modal views callings?