Could you point a way to always obligate a view control to be enabled?
Hi Experts
Could you point a way to always obligate a view control to be enabled?
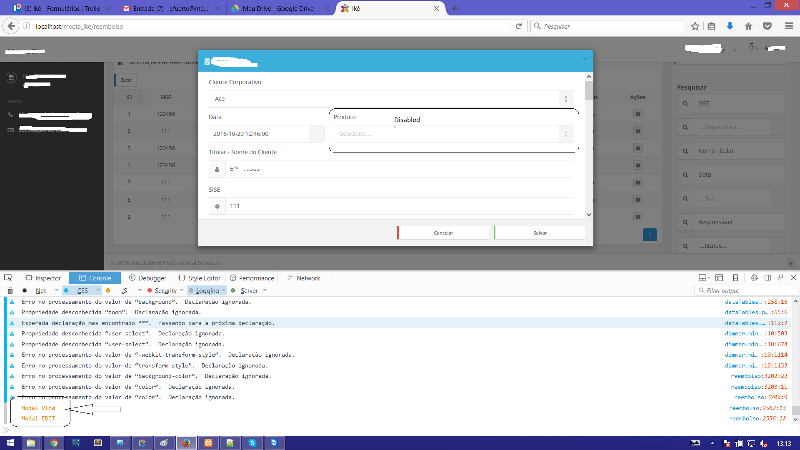
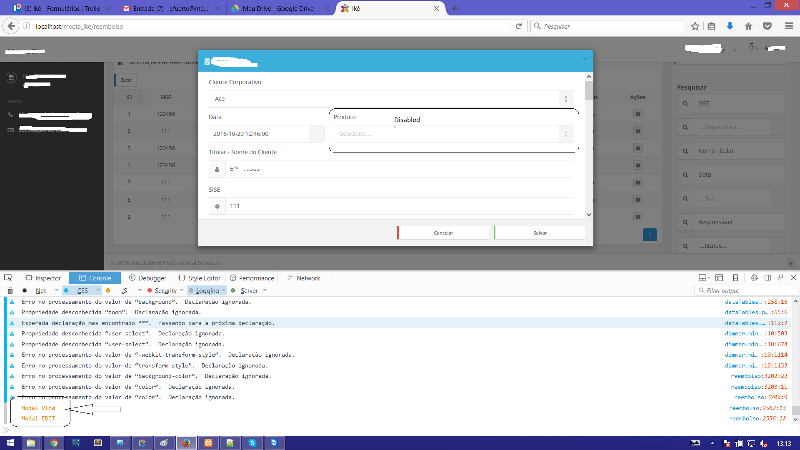
After using a "view modal" after going to "edit modal" the combo controls are disabled.
View control

When only using "Modal view" the control isn't disabled.
Could you point a way to always obligate a view control to be enabled?
After using a "view modal" after going to "edit modal" the combo controls are disabled.
View control
<div class="col-xs-8 mb15">
<label for="fk_cliente_corporativo" class="field-label text-muted mb10">Produto</label>
<label for="fk_cliente_corporativo" class="validar field select">
<?php echo $fk_cliente_corporativo;?>
<i class="arrow double"></i>
</label>
</div> $('#view').on('show.bs.modal', function () {
console.log("Modal VIEW");
var file = $("#view #anexo").val();
var parts = file.split('/');
var file = parts[parts.length-1];
$("#view #anexo").val(file);
});
$('#edit').on('show.bs.modal', function () {
console.log("Modal EDIT");
$('#edit input').prop("disabled", false);
//Using class validar to force the control to be enabled => No success.
$('#edit .validar').prop("disabled", false);
});
When only using "Modal view" the control isn't disabled.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank you for assistance!
You are always welcome Eduardo, well done on nailing it.
ASKER
You are completelly right. I finally found that a helper that outputs to the view with code disables controls in the view.
End of the view
Open in new window
The code commented.
Something a little obvious.
That's solved by your assistance (and patience with so repeated questions)