maqskywalker
asked on
jquery not selector
I have this fiddle.
I'm using jquery
https://jsfiddle.net/svre0yk3/
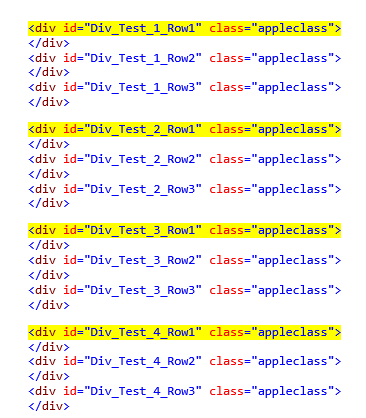
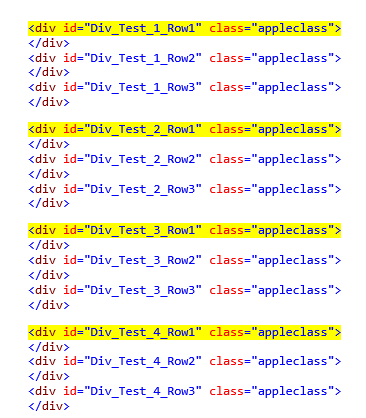
If you look this image. I only want to display the divs highlighted in yellow. I want to hide all the other divs.

I want to do something like this with the not selector
$("div").not("[id*='DivIma
I was thinking of looking for all the divs that start with "Div_Test_" and end with "_Row1" and then hide all the other divs.
What's the best way to do this?
I'm using jquery
https://jsfiddle.net/svre0yk3/
If you look this image. I only want to display the divs highlighted in yellow. I want to hide all the other divs.

I want to do something like this with the not selector
$("div").not("[id*='DivIma
I was thinking of looking for all the divs that start with "Div_Test_" and end with "_Row1" and then hide all the other divs.
What's the best way to do this?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.