maqskywalker
asked on
jquery not selector with class selector
Hi experts,
I'm using jquery and html
I have this fiddle
https://jsfiddle.net/6yhrwb6o/
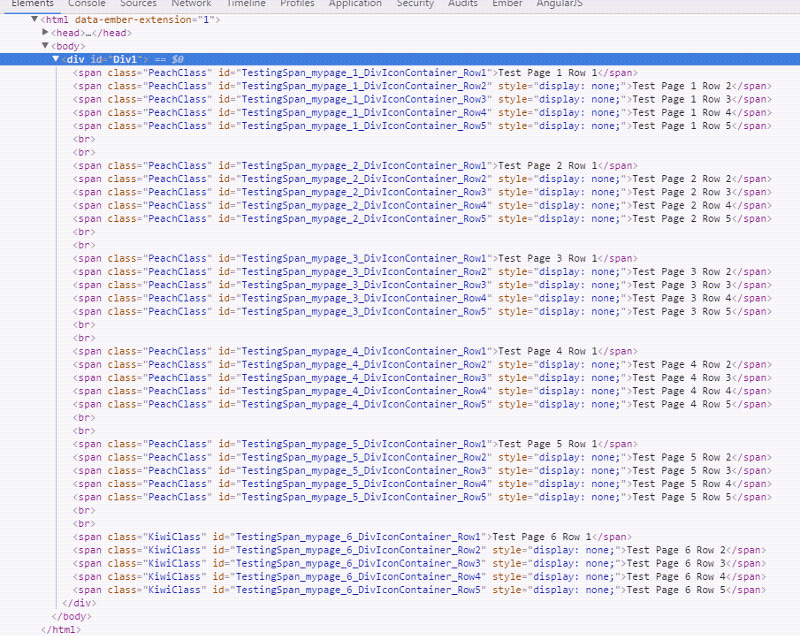
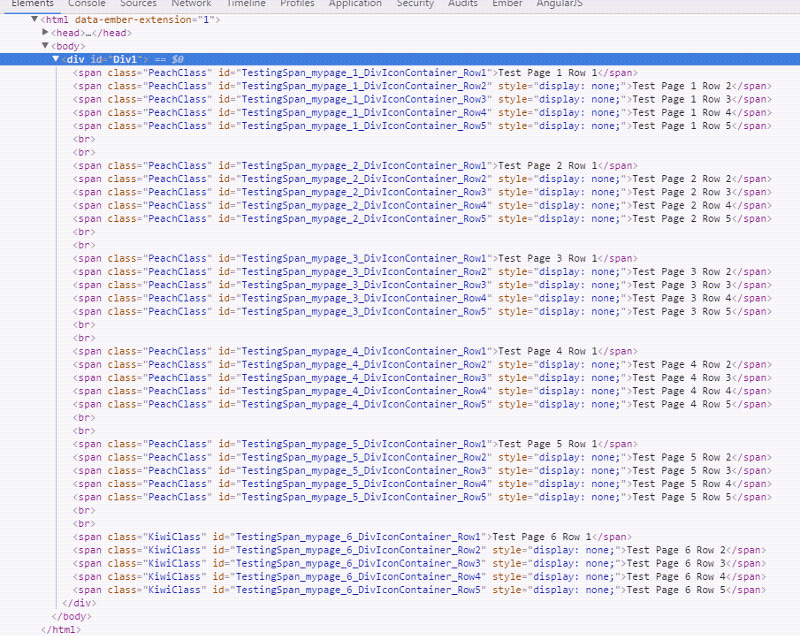
If you run it and look at the rendered html with google chrome inspection tool it looks like this:

In this fiddle i'm hiding every span that does not contain this string "_DivIconContainer_Row1" in the iD.
I'm using this statement which works.
$("span:not([id*='_DivIcon
But notice how some spans have the class PeachClass and some have the class KiwiClass.
Right now my fiddle is hiding every span that does does not contain this string "_DivIconContainer_Row1" regardless of what class it has on it.
Can i add another criteria to my current fiddle.
So what I want is look for spans that are using the class PeachClass and then from those spans, hide every span that does does not contain this string "_DivIconContainer_Row1"
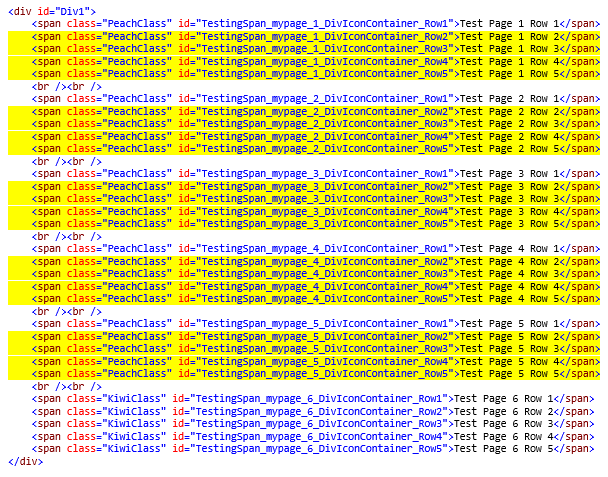
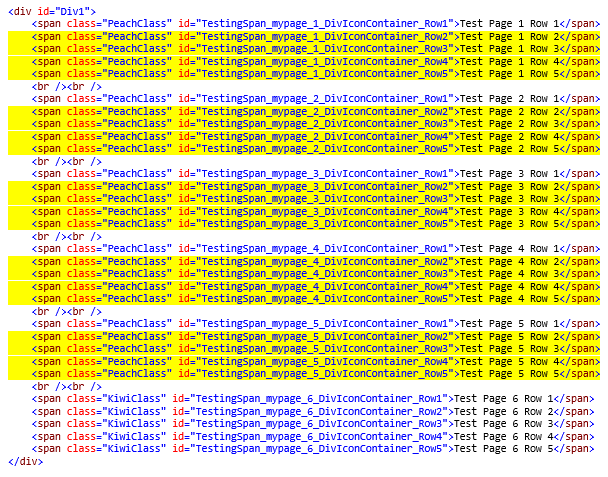
So then the only spans that should be hidden are the ones I highlighted in yellow in this picture:

Anyone know how I revise my fiddle?
I'm using jquery and html
I have this fiddle
https://jsfiddle.net/6yhrwb6o/
If you run it and look at the rendered html with google chrome inspection tool it looks like this:

In this fiddle i'm hiding every span that does not contain this string "_DivIconContainer_Row1" in the iD.
I'm using this statement which works.
$("span:not([id*='_DivIcon
But notice how some spans have the class PeachClass and some have the class KiwiClass.
Right now my fiddle is hiding every span that does does not contain this string "_DivIconContainer_Row1" regardless of what class it has on it.
Can i add another criteria to my current fiddle.
So what I want is look for spans that are using the class PeachClass and then from those spans, hide every span that does does not contain this string "_DivIconContainer_Row1"
So then the only spans that should be hidden are the ones I highlighted in yellow in this picture:

Anyone know how I revise my fiddle?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Just out of interest (Robert's answer probably still better)
#Div1 span {
display: none;
}$('#Div1 span:nth-of-type(5n-4)').show();
ASKER