maqskywalker
asked on
aligning image inside table cell
I have this fiddle
https://jsfiddle.net/edx7ma5c/
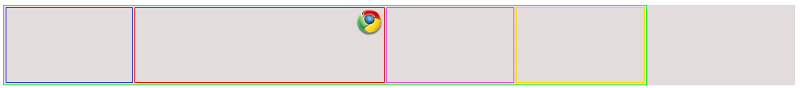
It looks like this:

If you notice there is a table cell with this class it has a red border on this cell <td class="colstyle2">
How do I align my chrome image on the top right of this cell.
So even if I resize the width of my browser the image always stays at the top right of this cell with the red border.
So it would look like this:

https://jsfiddle.net/edx7ma5c/
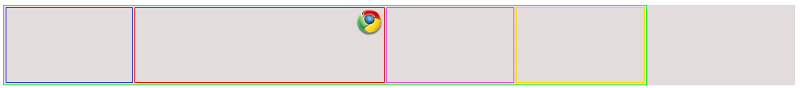
It looks like this:

If you notice there is a table cell with this class it has a red border on this cell <td class="colstyle2">
How do I align my chrome image on the top right of this cell.
So even if I resize the width of my browser the image always stays at the top right of this cell with the red border.
So it would look like this:

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
No Assisted Solution...
@D Patel,
Your solution relies on deprecated tags - the use of the align attribute is not supported in HTML5. You are expected to use a CSS solution instead.
Your solution relies on deprecated tags - the use of the align attribute is not supported in HTML5. You are expected to use a CSS solution instead.
Both the method @Julian Hansen and @D Patel will do the same task.