Custom CSS for Bootstrap Nav Bar
I'm trying to custom a Bootstrap Nav Bar by adding a filter button, but am struggling to get the CSS right.
See here: http://codepen.io/dikuw/pen/JRzAJK
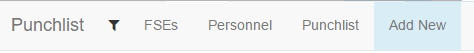
Desired result: desktop and
desktop and  mobile.
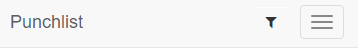
mobile.
Any tips are appreciated!
See here: http://codepen.io/dikuw/pen/JRzAJK
Desired result:
Any tips are appreciated!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER