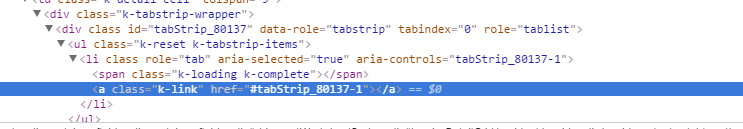
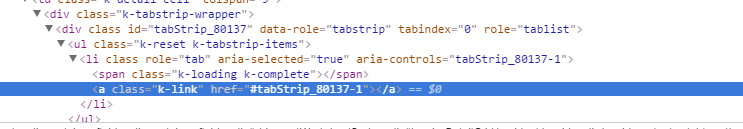
How can I drill down the elements to find one specific <a> element?
I want to remove the class from <a> element. I can't use $('a').removeClass('k-link
There has to be a way to drill down.
1. This finds the div
var tabDetail = $("div[data-role='tabstrip
Now, how to keep drilling down to

There has to be a way to drill down.
1. This finds the div
var tabDetail = $("div[data-role='tabstrip
Now, how to keep drilling down to
<a class="k-link" href="#tabStrip_80137-1"></a>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Thanks Camilla :)
This is a good reference for the most commonly used css selectors (which is what you're passing to jQuery to select an element): http://www.w3schools.com/cssref/css_selectors.asp
This is a good reference for the most commonly used css selectors (which is what you're passing to jQuery to select an element): http://www.w3schools.com/cssref/css_selectors.asp
ASKER
Thanks, Rob
ASKER