drop down navigation on mobile devices adds spaces
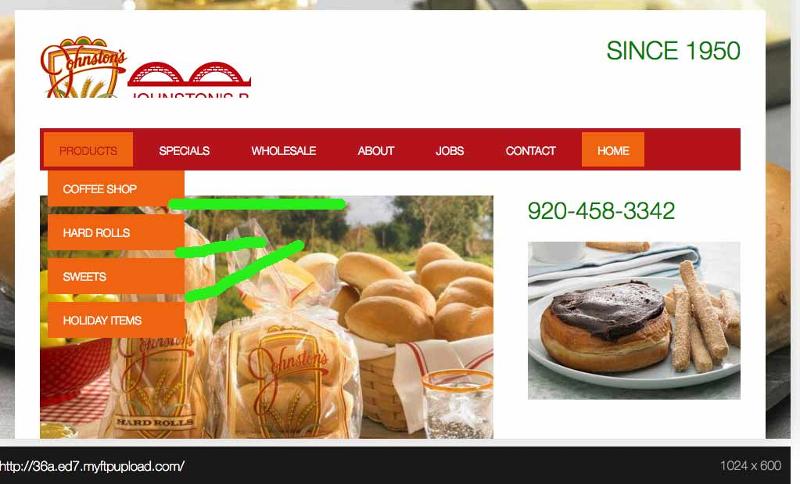
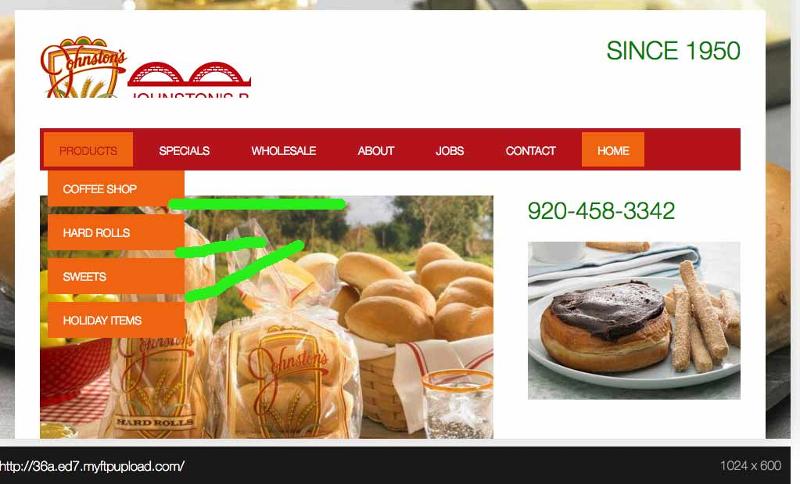
Trying to figure out what to modify so that the submenu buttons on this wordpress site so it doesn't have such large gaps between the drop down buttons (see Products, Wholesale). This is quite evident on 1024 x 600 ipad landscape. I pointed out gaps with green highlight in image.
 .
.
http://36a.ed7.myftpupload.com
 .
.http://36a.ed7.myftpupload.com
ASKER
Kim, I did what you asked but it didn't seem to do anything. I cleared cache too.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Open in new window
It's coming from the sccss document. But you should add this to your custom css document.