James Allan
asked on
PHP loop not working
I have a modal that is inside of a loop.
And i am trying to make a new loop inside of the loop.
I am trying to loop this
Lets call this Color loop
The problem is that my modal is already in a loop
Modal loop
Another problem is that both loops are in one function called function Modal_Color().
So its like this ...
function Modal_Color{
///Color loop
///Modal loop
}
And what fires the modal is a buttons from another function.
What i am trying to do is display multiple products in the modal that contains the data from the Color Loop.
You will see that $number is not defined in the query in Color loop.
Only inside of the modal loop.
So all this is not working.
How can i loop the Color loop inside of the modal loop?
And i am trying to make a new loop inside of the loop.
I am trying to loop this
Lets call this Color loop
$get_color = "SELECT * FROM gallery2 WHERE number_='$number'"; // i want to get the data from $number that comes from the button from another function.
$run_color = mysqli_query($conn,$get_color);
while ($rows = mysqli_fetch_assoc($run_color)){
$id=$rows['id'] ;
$color=$rows['image'] == '' ? '' : ' <div class="col-sm-3 col-md-3">
<div class="thumbnail" >
<h4 class="text-center"><span class="label label-info center-block" style="background-color:#CF000F;">Liso '.$number.'</span></h4>
<a id="carousel-selector-0" ><img src="../'.$rows['image'].'" ></a>
<div class="caption">
<div class="row">
<button type="button" class="btn btn-primary actions add btn-block " data-action="add" product_id="'.$id.'" ><i class="fa fa-cart-plus" aria-hidden="true"></i></span> Add</button>
</div>
</div>
</div>
</div>';
}The problem is that my modal is already in a loop
Modal loop
$sql = "SELECT * FROM gallery2 WHERE liso = 1 ";
$run = mysqli_query($conn,$sql);
while ($rows = mysqli_fetch_assoc($run)){
$vari = $rows['variante'];
$num = $rows['title'];
$isLiso = $rows['liso'];
$id=$rows['id'];
if($vari< 1){
$dash="";
$vari="";
}else{
$dash="-";
$vari = $rows['variante'];
}
$dashcol="-";
$variI = $rows['variante'];
$number=$num.$dashcol.$variI;
echo '<div class="modal fade" id="lisos'.$number.'" role="dialog">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<div class="btn-group pull-right">
<button type="button" class="btn btn-default pull-right" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<h3 class="modal-title">'.$num.''.$dash.''.$vari.'</h3>
</div>
<div class="modal-body">
<div class="col-md-12">
'.$color.' //////////Need to loop here the Color loop
</div>
<div class="clearfix"></div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog--->
</div><!-- /.modal ending -->
';} Another problem is that both loops are in one function called function Modal_Color().
So its like this ...
function Modal_Color{
///Color loop
///Modal loop
}
And what fires the modal is a buttons from another function.
What i am trying to do is display multiple products in the modal that contains the data from the Color Loop.
You will see that $number is not defined in the query in Color loop.
Only inside of the modal loop.
So all this is not working.
How can i loop the Color loop inside of the modal loop?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Oops! You have to save the results in an array. Use square brackets.
while ($crows = mysqli_fetch_assoc($run_color))
{
$id[] = $crows['id'] ;
$color[] = $crows['image'] == '' ? '' : ' <div class="col-sm-3 col-md-3">
<div class="thumbnail" >
<h4 class="text-center"><span class="label label-info center-block" style="background-color:#CF000F;">Liso '.$number.'</span></h4>
<a id="carousel-selector-0" ><img src="../'.$crows['image'].'" ></a>
<div class="caption">
<div class="row">
<button type="button" class="btn btn-primary actions add btn-block " data-action="add" product_id="'.$id[].'" ><i class="fa fa-cart-plus" aria-hidden="true"></i></span> Add</button>
</div>
</div>
</div>
</div>';
}ASKER
Your first solution did resolve my errors.
But it was looping only one product.
What i did was change a bit.
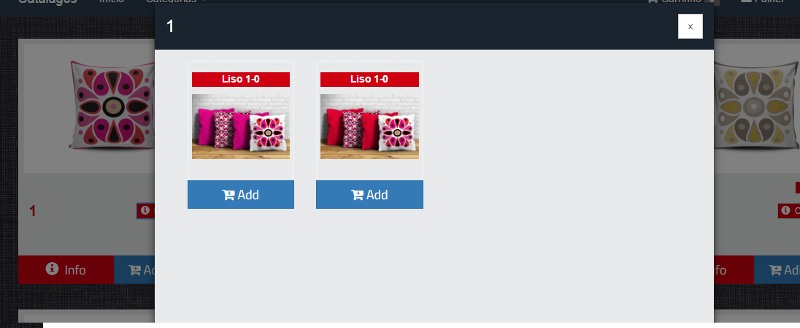
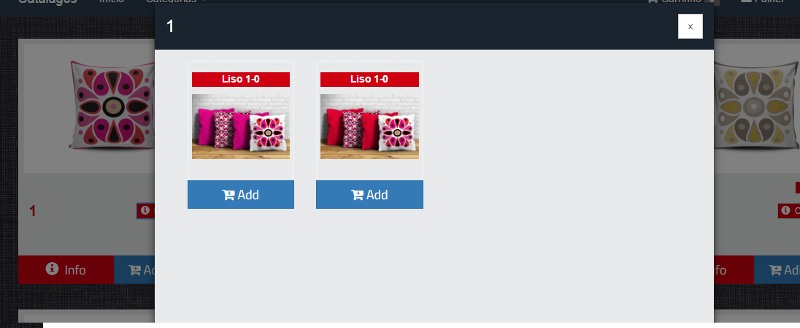
look the result

A big thx mate!
But it was looping only one product.
What i did was change a bit.
echo '<div class="modal fade" id="lisos'.$number.'" role="dialog">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<div class="btn-group pull-right">
<button type="button" class="btn btn-default pull-right" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<h3 class="modal-title">'.$num.''.$dash.''.$vari.'</h3>
</div>
<div class="modal-body">
<div class="col-md-12">';
$get_color = "SELECT * FROM gallery2 WHERE number_= '$number' ";
$run_color = mysqli_query($conn, $get_color);
while ($crows = mysqli_fetch_assoc($run_color))
{
$id = $crows['id'] ;
////////// //changed here to echo directly-> echo $crows['image'] == '' ? '' : ' <div class="col-sm-3 col-md-3">
<div class="thumbnail" >
<h4 class="text-center"><span class="label label-info center-block" style="background-color:#CF000F;">Liso '.$number.'</span></h4>
<a id="carousel-selector-0" ><img src="../'.$crows['image'].'" ></a>
<div class="caption">
<div class="row">
<button type="button" class="btn btn-primary actions add btn-block " data-action="add" product_id="'.$id.'" ><i class="fa fa-cart-plus" aria-hidden="true"></i></span> Add</button>
</div>
</div>
</div>
</div>';
}
echo '</div> //changed here to echo this rest of divs only.
<div class="clearfix"></div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog--->
</div><!-- /.modal ending -->';
}look the result

A big thx mate!
ASKER
But inside of my modal i am still getting only one product,i checked in my DB i have 2 products for test inside of the modal.
The modal loop for each product in my gallery.
And each product have a sub product inside of the modal.
E.g
My cushion 1 have 3 colors on it drawing,(black,pink and red) so the color modal will load the cushions that has the same title.
For this modal its suppose to be 2 products inside of it.