angularls and plnkr
I have created a project using plnkr.co. I selected angular 2 with Typescript. When I attempt to run it, the page says "loading..." and that is it.
Please advise.
I have included the link here:
My Code
Please advise.
I have included the link here:
My Code
ASKER
I literally just selected new/anular 2.0 with typescript and then saved and tried to run and it seems to be stuck on loading...
Ah ok so that is a Plunker generated app - which is why I found others the same - that also don't work.
Will take a look.
Will take a look.
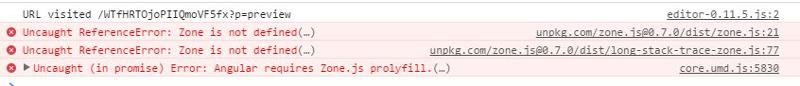
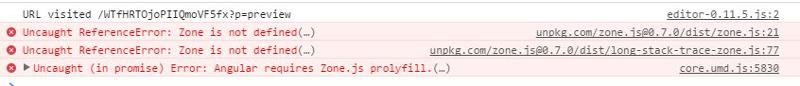
the console signal some error :

just add it from here :
https://github.com/angular/zone.js/tree/master/dist
https://github.com/angular/zone.js/blob/master/dist/zone.js
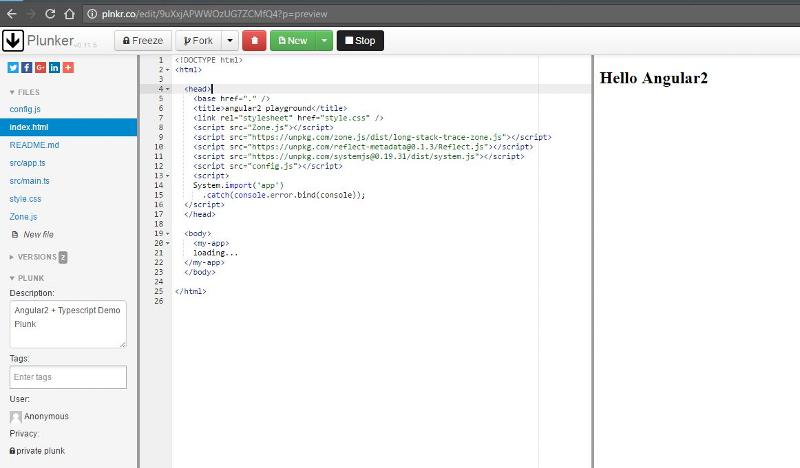
test page : http://plnkr.co/edit/9uXxjAPWWOzUG7ZCMfQ4?p=preview

just add it from here :
https://github.com/angular/zone.js/tree/master/dist
https://github.com/angular/zone.js/blob/master/dist/zone.js
test page : http://plnkr.co/edit/9uXxjAPWWOzUG7ZCMfQ4?p=preview
ASKER
Hi,
I just tried the test page and it also doesn't complete loading. Also, is the plnkr configuration "wizard" broken? I would have thought it would put together a working base framework.
The test works in Chrome and not in IE.
I just tried the test page and it also doesn't complete loading. Also, is the plnkr configuration "wizard" broken? I would have thought it would put together a working base framework.
The test works in Chrome and not in IE.
ASKER
Yes. For me as well (see last sentence of above comment). However, it doesn't explain the issue with using the plnkr template(s).
I think Plunker did not update this template... maybe just because they're not aware of the issue...
Who know?
https://github.com/angular/angular/issues/5957
Who know?
https://github.com/angular/angular/issues/5957
ASKER
That issue 5957 is almost a year old. How is it possible that they're not aware of this? It is an issue with their most current template.
Do you really ask me the question ? :D
Check this too (more recent) : https://plnkr.co/group
Check this too (more recent) : https://plnkr.co/group
This is due to a bug in Zone.js (see: https://github.com/angular/zone.js/issues/456). The bug has since been fixed in more recent zone.js releases but the Angular team still needs to reflect those new versions in their docs and plunk seeds.
To fix this locally, just change the version of zone.js referenced in your plunk to 0.6.24 or 0.6.25.
ASKER
<head>
<base href="." />
<title>angular2 playground</title>
<link rel="stylesheet" href="style.css" />
<script src="https://unpkg.com/zone.js/dist/zone.js"></script>
<script src="https://unpkg.com/zone.js/dist/long-stack-trace-zone.js"></script>
<script src="https://unpkg.com/reflect-metadata@0.1.3/Reflect.js"></script>
<script src="https://unpkg.com/systemjs@0.19.31/dist/system.js"></script>
<script src="config.js"></script>
<script>
System.import('app')
.catch(console.error.bind(console));
</script>
</head>I'm a weenie with angular. Can you tell me where and what to make that change?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Ok. I see that neither work in IE. But they work in chrome.
Thanks.
Thanks.
Angular and IE is not in love from the beginning of the story of the framework

https://plnkr.co/edit/AvJOMERrnz94ekVua0u5?p=preview
Which also does not work.
Are you looking for an Angular 2 boilerplate ?