Could you possibly give a help on how to configure Datatables plugin to make it correctly runs?
Hi Experts
Could you possibly give a help on how to configure Datatables plugin to make it correctly runs?
It's a Codeigniter project.
View code
Relevant part of datatables helper where the Datatable plugin is configured:
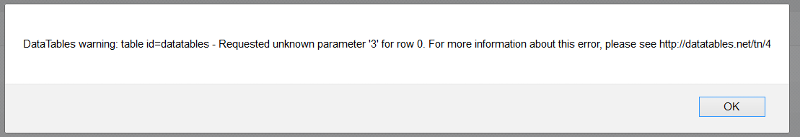
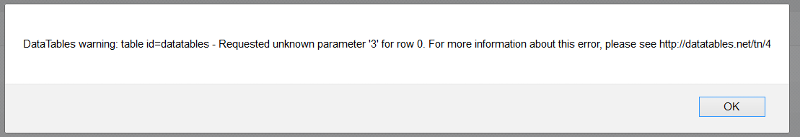
When the view is loaded this error occurs:

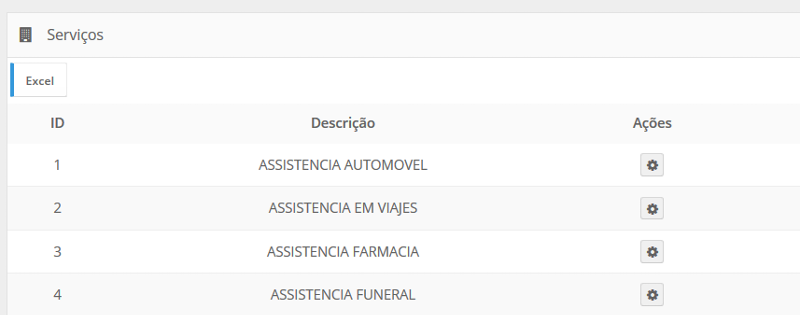
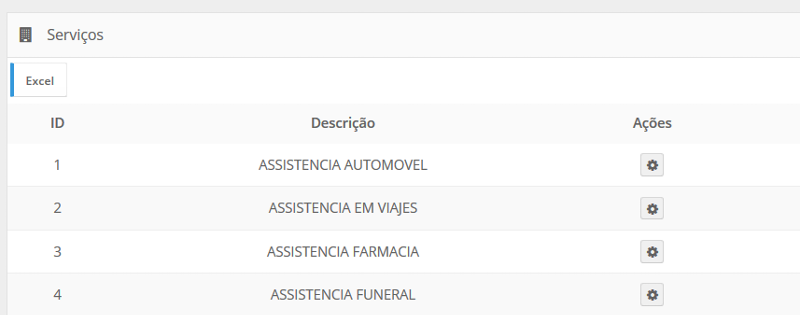
After clicking the data is correctly loaded in Datatables:

The way Datatables is configured runs without error with this configuration in another view, 8 columns
If I change the column numbers just to 03:
The code simply doesn't run.
I have to configure it to run with any number of columns....
Sorry so intricated question.
Thanks in advance!
Could you possibly give a help on how to configure Datatables plugin to make it correctly runs?
It's a Codeigniter project.
View code
<?php
//datatables is a Codeigniter helper
echo datatables(
array(
'id_servico' => 'ID',
'descricao' => 'Descrição',
'acoes' => 'Ações',
// These lines must receive fake values otherwise Datatables doesn't load
'a' => '',
'b' => '',
'c' => '',
'd' => '',
'e' => '',
'f' => '',
),
// Options dataTables
array(
'id' => 'datatables',
'width' => '100%',
'controller' => 'servico',
'action' => 'datatables_list',
),
array(
'like' => array(
'descricao'
),
'where' => array(
'descricao'
),
'search_submit' => '.pesquisar_groups_form',
)
);
?>Relevant part of datatables helper where the Datatable plugin is configured:
function redrawDataTables(where) {
if (typeof table != "undefined" && typeof table != undefined && table != "") {
$("#exemplo").empty();
table.destroy();
}
if (typeof where == "undefined" || typeof where == undefined) {
where = "";
}
table = $("#' . $options['id'] . '").DataTable({
"paging": true,
// "pagingType": "scrolling",
"pagingType": "full_numbers",
// "sPaginationType": "four_button",
"retrieve": true,
"searching": false,
"ordering": true,
"order": [
[
' . $order . ', "' . $order_type . '"
]
],
aaSorting: [],
"lengthChange": false,
"info": false,
"ajax": {
"url": "' . base_url() . $options['controller'] . '/' . $options['action'] . '",
"type": "post",
"data": where,
"processing": true,
},
//Alteração para permitir customização de cada coluna no datatables
columns:[
{data:0},
{data:1},
{data:2},
{data:3},
{data:4},
{data:5},
{data:6},
{data:7},
{data:8},
],
"language": {
"sEmptyTable": "Nenhum registro encontrado",
"sInfo": "Mostrando de _START_ até _END_ de _TOTAL_ registros",
"sInfoEmpty": "Mostrando 0 até 0 de 0 registros",
"sInfoFiltered": "(Filtrados de _MAX_ registros)",
"sInfoPostFix": "",
"sInfoThousands": ".",
"sLengthMenu": "_MENU_ resultados por página",
"sLoadingRecords": "Carregando...",
"sProcessing": "Processando...",
"sZeroRecords": "Nenhum registro encontrado",
"sSearch": "Pesquisar",
"oPaginate": {
"sNext": "",
"sPrevious": "",
"sFirst": "",
"sLast": ""
},
"oAria": {
"sSortAscending": ": Ordenar colunas de forma ascendente",
"sSortDescending": ": Ordenar colunas de forma descendente"
}
}
});
$("#datatables tr").addClass("tr_clicked meeta-cursor-pointer");
}When the view is loaded this error occurs:

After clicking the data is correctly loaded in Datatables:

The way Datatables is configured runs without error with this configuration in another view, 8 columns
<?php
echo datatables(
array(
'id_reclamacao' => 'ID',
'sise' => 'SISE',
'fk_seguradora' => 'Cliente Corporativo',
'nome_reclamante' => 'Nome Reclamante',
'data' => 'Data',
'sla' => 'SLA',
'created_by' => 'Analista',
'procedencia' => 'Status',
'acoes' => 'Ações',
),
// Options dataTables
array(
'id' => 'datatables',
'width' => '100%',
'controller' => 'reclamacao',
'action' => 'datatables_list',
),
array(
'like' => array(
'sise', 'id_reclamacao', 'data_search', 'sla', 'nome_reclamante', 'created_by', 'procedencia_f', 'status'
),
'where' => array(
'fk_seguradora'
),
'search_submit' => '.pesquisar_groups_form',
)
);
?>If I change the column numbers just to 03:
columns:[
{data:0},
{data:1},
{data:2},
]The code simply doesn't run.
I have to configure it to run with any number of columns....
Sorry so intricated question.
Thanks in advance!
Also, do you let datatables handle the entire HTML table definition, or do you have a skeleton table definition predefined in your HTML? If you have a skeleton HTML table, you'll need to make sure you remove the extra columns there as well.
Basically, the error means something (either a datatables setting, or a predefined HTML table) has more columns than expected.
Basically, the error means something (either a datatables setting, or a predefined HTML table) has more columns than expected.
ASKER
Hi @zephyr_hex
In the meanwhile what I did was
Codeigniter controller called (as the above code):
So with this "fake columns" the Datatables runs without errors.
I know these are "tricks". Unfortunatelly this legate code is full of "helpers" some of them outputs jQuery code directly to the view, etc. Making it dificult to understand and debug...
In the meanwhile what I did was
Codeigniter controller called (as the above code):
public function datatables_list() {
//another helper
$where = datatables_where($this->input->post());
$id = null;
if(isset($where['where']['id_cliente_corporativo']))
$id = " AND cliente.id_cliente_corporativo = " . $where['where']['id_cliente_corporativo'];
// Relevant part ----- create fake columns
$query['query'] = '
SELECT
cliente.id_cliente_corporativo,
cliente.descricao,
"" as teste1,
"" as teste2,
"" as teste3,
"" as teste4,
"" as teste5,
"" as teste6
FROM
meeta_ike_relatorios.system_cliente_corporativo cliente
WHERE 1 = 1' . $id;
$result = $this->cliente_corporativo_model->new_get($query);
//Relevant part ------------------------
$query = array(
"fields" => array(
"id_cliente_corporativo",
"descricao",
"teste1",
"teste2",
"teste3",
"teste4",
"teste5",
"teste6",
),
$where
);
$query["fields"] = array_merge($query["fields"],array('acoes'));
$formatacao_especial = array();
//another helper
echo json_encode(datatables_ajax('id_cliente_corporativo', $result, $query["fields"], $formatacao_especial, $user_profile));
}So with this "fake columns" the Datatables runs without errors.
I know these are "tricks". Unfortunatelly this legate code is full of "helpers" some of them outputs jQuery code directly to the view, etc. Making it dificult to understand and debug...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for help.
Open in new window