Ann K
asked on
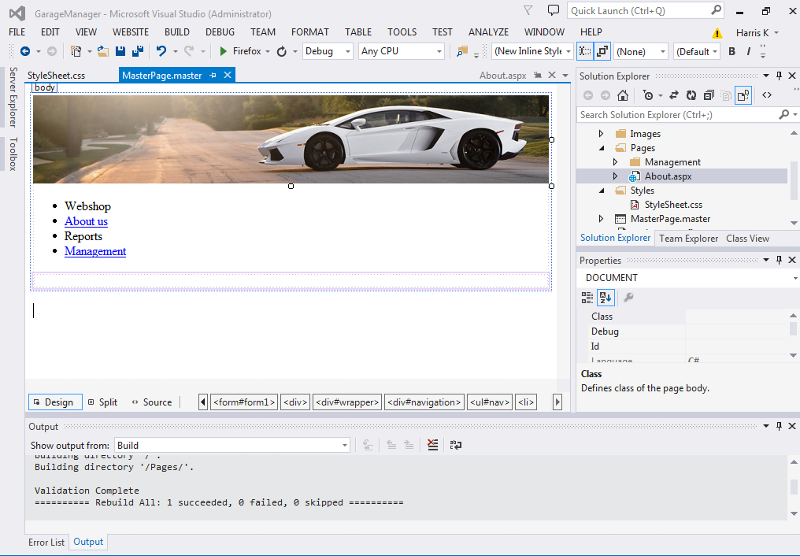
Not showing page correctly
Can you tell me why the CSS is not working in master page? I am using VS 2013 in windows 7 environment.
 MasterPage.master
MasterPage.master
CSS
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Garage Manager</title>
<link rel="stylesheet" href="style/StyleSheet.css" type="text/css" />
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="wrapper">
<div id="banner">
<asp:Image ID="Image1" runat="server" ImageUrl="~/Images/BannerCar.jpg" Width="100%" />
</div>
<div id="navigation">
<ul id="nav">
<li>
<asp:HyperLink ID="HyperLink1" runat="server">Webshop</asp:HyperLink></li>
<li>
<asp:HyperLink ID="HyperLink2" runat="server" NavigateUrl="~/Pages/About.aspx">About us</asp:HyperLink></li>
<li>
<asp:HyperLink ID="HyperLink3" runat="server">Reports</asp:HyperLink></li>
<li>
<asp:HyperLink ID="HyperLink4" runat="server" NavigateUrl="~/Pages/Management/Management.aspx">Management</asp:HyperLink></li>
</ul>
</div>
<div id="content">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
</div>
</form>
</body>
</html>CSS
body
{
color: #574c3f;
font-family: Corbel, Arial, Helvetica, Verdana, sans-serif;
font-size: 16px;
background-color: lavender;
}
#wrapper
{
width: 1100px;
margin: auto;
padding-bottom: 20px;
background-color: white;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
overflow: hidden;
}
#banner
{
}
#navigation
{
height: 45px;
background: linear-gradient(to top, #c2bcb5, #ffffff);
}
#nav
{
display: block;
list-style: none;
text-align: center;
}
#nav ul {
display: none;
list-style: none;
}
#nav li {
float: left;
display: block;
margin-top: 15px;
text-transform: uppercase;
padding: 0px 20px 0px 20px;
border-left: 1px solid #FFFFFF;
}
#nav a:link , #nav a :visited, #nav a:active
{
display: block;
color: #574c3f;
text-decoration: none;
}
#nav a:hover {
background-color: white;
}
#content
{
padding: 20px;
min-height: 400px;
}ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Hi Ann
Replace the line of code in MasterPage.master from "<link rel="stylesheet" href="style/StyleSheet.css
<link href="Styles/StyleSheet.cs
For more details, Please find the attached screen shot.
Regards,
Tapan Pattanaik
Applied-Css.PNG
Replace the line of code in MasterPage.master from "<link rel="stylesheet" href="style/StyleSheet.css
<link href="Styles/StyleSheet.cs
For more details, Please find the attached screen shot.
Regards,
Tapan Pattanaik
Applied-Css.PNG
ASKER