Flex container exceeding stated width in IE11
http://www.col-b.uk/FOBG/?page=hall Screen width c. 750px.
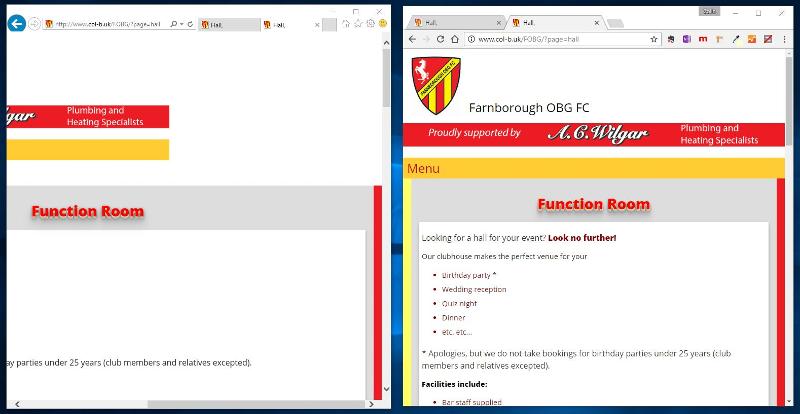
The <main> tag is exceeding the desired width in IE11 when viewed with screen just less than 800px wide. It renders fine in Chrome and Firefox.
I have done a lot of searching and apparently the <main> tag isn't fully supported in IE11 but making it a div doesn't work in this case, so I think it must be to do with my flex values.
Any help appreciated.
In the screenshot, IE11 to the left, Chrome on the right.

The <main> tag is exceeding the desired width in IE11 when viewed with screen just less than 800px wide. It renders fine in Chrome and Firefox.
I have done a lot of searching and apparently the <main> tag isn't fully supported in IE11 but making it a div doesn't work in this case, so I think it must be to do with my flex values.
Any help appreciated.
In the screenshot, IE11 to the left, Chrome on the right.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Display: block for <main> works fine.
I have spotted another issue which seems to have been reported as a bug so I will need a solution for this too. I'll ask a new question.
I have spotted another issue which seems to have been reported as a bug so I will need a solution for this too. I'll ask a new question.
ASKER
Thanks!
ASKER
Cheers