How to install a font on WIN2003SBS/IIS 6 & test
Hi there, I have gone thru a few google searches on how to install a font, but cannot for the life of me find how to test...
I have placed the *.ttf file in the FONTS dir within Windows and made a page which has the font on it (which what I think the name of the font is).
Is this correct? Or is there another way of installing testing?
Cheers
I have placed the *.ttf file in the FONTS dir within Windows and made a page which has the font on it (which what I think the name of the font is).
Is this correct? Or is there another way of installing testing?
Cheers
ASKER
Hi Ryan, I have found the font I want in Google Fonts, how do i load it or get my webpage to display it?
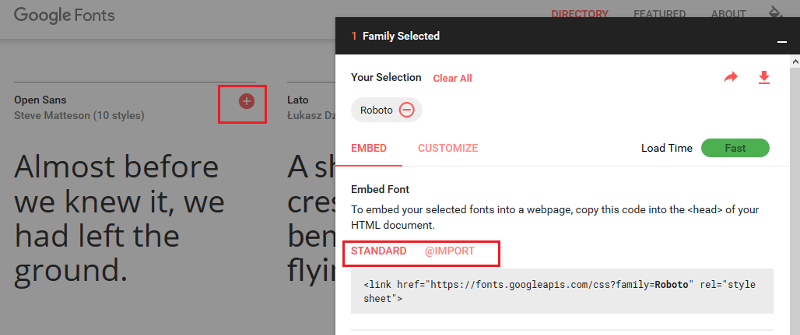
no idea why you got a different screen presented, but you may click on that up arrow red button on the top right of the font...
ASKER
This option, tells me to buy the Font, which I already have the ttf file...
Can we look at CSS ?
I have put it in mine and its not producing the font...
How can I test this to see what is the font name required ?
Can we look at CSS ?
I have put it in mine and its not producing the font...
How can I test this to see what is the font name required ?
what font name are you looking at?
ASKER
It is called Futura Medium BT
It will not allow me to upload it here, however...
http://www.gptouring.com.a
It will not allow me to upload it here, however...
http://www.gptouring.com.a
I think Futura is not really a free font available
https://fonts.google.com/?query=Futura
will you probably use another similar font for replacement?
https://fonts.google.com/?query=Futura
will you probably use another similar font for replacement?
ASKER
I have the font itself, so I can use it within CSS, yeah??
Do not want to use another Font in place of it - sorry
Do not want to use another Font in place of it - sorry
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
In the same folder the the the page above is in?
In the same folder the the the page above is in?It means in the same folder as your web page.
or you can put that .woff in your "style" (style sheet) folder and change the path accordingly.
like:
src: url("yourpath/ufonts.com_futura-md-bt-medium.woff");ASKER
Just tested it, doesnt work...
http://dev.gptouring.com.a
font is located: http://dev.gptouring.com.a
http://dev.gptouring.com.a
font is located: http://dev.gptouring.com.a
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Just tried that code with the TTF, it works! thanks mate!Ok
I got a broken link when try access : http://dev.gptouring.com.au/ufonts.com_futura-md-bt-medium.woff



CSS Custom Fonts Tutorial
http://www.entheosweb.com/tutorials/css/any_font.asp
alternatively, you can try use the Google Fonts
Google Fonts
https://fonts.google.com/