Override MS CSS in SharePoint Online Modal Form
I'm generating a model form with the following code:
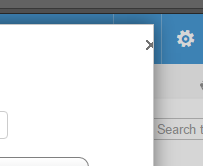
The problem is the close button is falling off the form, so to speak:

The issue can be traced to the following CSS:
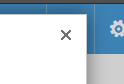
If I set margin-right to 0px in-browser the close button is where it should be:

The problem is I can't get this change to stick. I tried putting:
Has anybody run into this? Any suggestions?
Thank you,
MV
function openMyForm() {
SP.UI.ModalDialog.showModalDialog({
url: currentSite + "/SiteAssets/myForm.aspx"
title: "My Form",
allowMaximize: false,
showClose: true,
width: 1000,
height: 600,
dialogReturnValueCallback: refreshCallback
});
}
function refreshCallback(dialogResult, returnValue) {
SP.UI.ModalDialog.RefreshPage(SP.UI.DialogResult.OK);
}The problem is the close button is falling off the form, so to speak:
The issue can be traced to the following CSS:
.ms-dlgTitleBtns {
margin-top: -10px;
margin-right: -18px;
height: 30px;
float: right;
}If I set margin-right to 0px in-browser the close button is where it should be:
The problem is I can't get this change to stick. I tried putting:
.ms-dlgTitleBtns {
margin-right: 0px !important;
}$(function() {
$(".ms-dlgTitleBtns").css("margin-right","0");
});Has anybody run into this? Any suggestions?
Thank you,
MV
Try inline css on your myform.aspx. Seems to be a timing issue with loading. Inline is bad practice, but it might be a quick and dirty fix.
ASKER
Cannot do inline - the element in question is out-of-the-box SharePoint
Screenshot shows that the file is ../SiteAssets/myForm.aspx
Why can't you open in SPD and add in-line css direct on page or via CEWP? I see it is SPO, but you should still have access, at least based on the path shown.
???
Why can't you open in SPD and add in-line css direct on page or via CEWP? I see it is SPO, but you should still have access, at least based on the path shown.
???
ASKER
Yes I'm opening myForm.aspx using showModalDialog, which puts the .aspx page in a model dialog form and adds a out-of-the-box SharePoint title and close button procedurally:
I'm not able to alter this outside of messing with layouts/masterpages.
Hope this clarifies.
Best regards,
MV
<div class="ms-dlgTitle">
<span id="dlgTitleBtns" class="ms-dlgTitleBtns">
<a id="DlgCloseed307380-3a21-4edc-bef5-4e5458949a22" class="ms-dlgCloseBtn" title="Close dialog" href="javascript:;" accesskey="C">
<span style="padding:8px;height:16px;width:16px;display:inline-block">
<span style="height:16px;width:16px;position:relative;display:inline-block;overflow:hidden;" class="s4-clust">
<img src="/_layouts/15/images/fgimg.png?rev=44" alt="Close dialog" style="left:-0px !important;top:-645px !important;position:absolute;" class="ms-dlgCloseBtnImg">
</span>
</span>
</a>
</span>
<h1 title="Timesheet" class="ms-dlgTitleText ms-accentText ms-dlg-heading" id="dialogTitleSpan" style="width: 950px;">Timesheet</h1>
</div>I'm not able to alter this outside of messing with layouts/masterpages.
Hope this clarifies.
Best regards,
MV
For testing, why not create a copy of myform.aspx and call it myform02.aspx. Call is as you now call myform.aspx. Add what you need to line 2 of the file.
("margin-right","0)
Not sure what role the master page or layout page would play here. Inline css, as this would be, is always the last to be applied. If this works with your test file, do it with the live file.
Good luck...
("margin-right","0)
Not sure what role the master page or layout page would play here. Inline css, as this would be, is always the last to be applied. If this works with your test file, do it with the live file.
Good luck...
ASKER
I'm trying to explain that Line 2 is procedurally generated by SharePoint, not by me. I cannot make changes to this line.
Yes, of course line 2 comes from SharePoint, and part of what it does is it gets the styling from core.css (maybe a different name in SPO) and applies it. What I am saying is that you can override that styling by adding your own css in-line. It doesn't matter what line 2 does as far as styling, because can override what it applies with your own styling.
Good luck...
Good luck...
ASKER
How can I add inline CSS to HTML that is generated by SharePoint?
Looking at your code, it appears that you are calling a file named "/SiteAssets/myForm.aspx"
You add your inline code to that page, which you should have access to since it is in the SiteAssets library. That way, when the page is rendered, your inline css will be the last css applied and override whatever SharePoint wants to do to it.
I could be all wrong, and if so, sorry to waste your time, but this seems like a file you can modify, and that includes adding your own css (stlying) to it.
Hope that helps...
You add your inline code to that page, which you should have access to since it is in the SiteAssets library. That way, when the page is rendered, your inline css will be the last css applied and override whatever SharePoint wants to do to it.
I could be all wrong, and if so, sorry to waste your time, but this seems like a file you can modify, and that includes adding your own css (stlying) to it.
Hope that helps...
ASKER
Yes myForm.aspx is a form that I can edit, but it does not include the HTML for the dialog header that I posted previously. The header code is added by SharePoint. Therefore I cannot add inline styling, right?
I see my options as trying to overwrite via my CSS file, or with JavaScript, but neither of those worked, as detailed in my original question.
I see my options as trying to overwrite via my CSS file, or with JavaScript, but neither of those worked, as detailed in my original question.
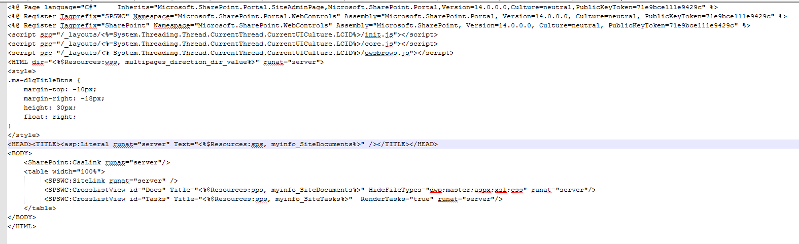
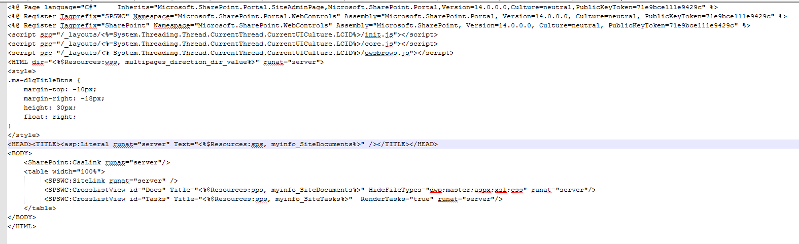
It is hard to say without knowing your exact situation. Here is a sample file from the 14 hive, (I know different version.) I have not tested this, but this inline is how I would try:

Sample Inline CSS Sample - Untested, probably not totally accurate, but points in a direction that it might work. (Click on image to show in larger version.)
Good luck...

Sample Inline CSS Sample - Untested, probably not totally accurate, but points in a direction that it might work. (Click on image to show in larger version.)
Good luck...
ASKER
You're referring to:
That's internal style sheet, not inline CSS. I did try that, as indicated in my original post:
<style>
.ms-dlgTitleBtns {
margin-top: -10px;
margin-right: -18px;
height: 30px;
float: right;
}
</style>That's internal style sheet, not inline CSS. I did try that, as indicated in my original post:
.ms-dlgTitleBtns {
margin-right: 0px !important;
}ASKER
Inline would be:
just to clarify the term.
There's no way for me to do that.
<span id="dlgTitleBtns" class="ms-dlgTitleBtns" style="margin-right: 0px;">just to clarify the term.
There's no way for me to do that.
It is terminology - when css is added as I showed, and viewed in the source code rendered, the style is "inline", but that is just what I read to call it. It could be something different. Yes, the code shown was the wrong code, it could be like this.
<style>
.ms-dlgTitleBtns {
margin-right: 0px;
}
</style>
Also, after looking at your code again, it appears to be attached to the span with the id "dlgTitleBtns", not to the class which may override the span styling. Could that be the issue?
<style>
.ms-dlgTitleBtns {
margin-right: 0px;
}
</style>
Also, after looking at your code again, it appears to be attached to the span with the id "dlgTitleBtns", not to the class which may override the span styling. Could that be the issue?
ASKER
My code snips above only reference the class ms-dlgTitleBtns. Where do you see me selecting the id dlgTitleBtns?
ASKER
I think I know the issue: myForm.aspx runs in an iFrame, so CSS and JS within it cannot affect the parent. I'm going to have to do some research to see how to handle this situation...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I found a solution by adding the CSS change to the parent page function:
Thanks for the help!
function openTSDialog(myID) {
SP.UI.ModalDialog.showModalDialog({
url: currentSite + "/SiteAssets/myForm.aspx?ID=" + myID,
title: "Timesheet",
allowMaximize: false,
showClose: true,
width: 1020,
height: 600,
dialogReturnValueCallback: refreshCallback
});
$("#dlgTitleBtns").css("margin-right","0");
} //openTSDialogThanks for the help!
You're welcome. Sorry I couldn't help faster, but glad you got a solution.