Jazzy 1012
asked on
How to put a "check" next to active checkboxes.
Here is my code:
My css;
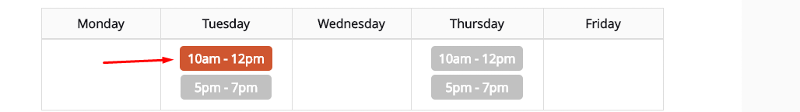
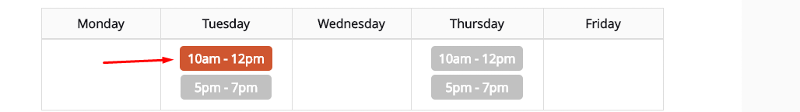
My output is like this now:
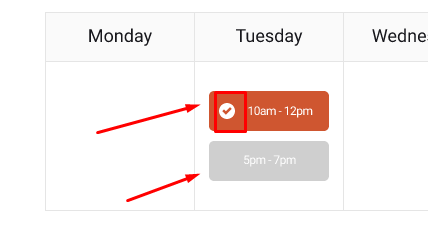
 I want it to be like this:
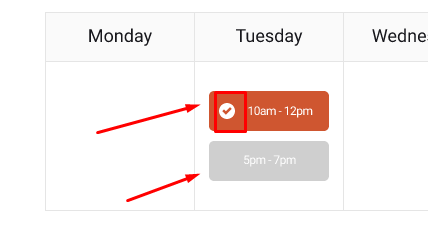
I want it to be like this:

Any ideas on how I can accomplish this? I want to use something like this <i class="fa fa-check-circle" aria-hidden="true"></i>
it doesnt matter what exactly I just need it,?
<div class="tables">
<form>
<table class="table table-bordered">
<thead>
<tr>
<th class="thheader">Monday</th>
<th class="thheader">Tuesday</th>
<th class="thheader">Wednesday</th>
<th class="thheader">Thursday</th>
<th class="thheader">Friday</th>
</tr>
</thead>
<tr>
<td>
</td>
<td>
<center>
<input type="checkbox" class="colour-button" value="10 - 12" id="btn1012" /><label for="btn1012">10am - 12pm</label>
<input type="checkbox" class="colour-button" value="10 - 12" id="btn1214" /><label for="btn1214" class="labe"> 5pm - 7pm</label>
</center>
</td>
<td>
</td>
<td>
<center>
<input type="checkbox" class="colour-button" value="10 - 12" id="btn10" /><label for="btn10">10am - 12pm</label>
<input type="checkbox" class="colour-button" value="10 - 12" id="btn12" /><label for="btn12" class="labe"> 5pm - 7pm</label>
</center>
</td>
<td></td>
</tr>
</table>
</form>
</div>
</center>
<center>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn1" /><label for="btn1">Thursday, March 2nd</label>
<br><br>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn2" /><label for="btn2" class="labe1">Tuesday, March 7th</label>
<br><br>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn3" /><label for="btn3">Thursday, March 16th</label>
<br><br>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn4" /><label for="btn4" class="labe1">Tuesday, March 21st</label>
</center>
<center>
<button class="disabled white cbtn1 c1" type="submit" id="submit" value="NEXT">NEXT<i class="fa fa-long-arrow-right" aria-hidden="true"></i></button>
</center>
</span>
</div>
</div>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script>
$(function() {
enable_cb();
$(".colour-button").click(enable_cb);
});
function enable_cb() {
if (this.checked) {
$("input.colour-button1").removeAttr("disabled");
} else {
$("input.colour-button1").attr("disabled", true);
}
}
</script>My css;
.colour-button {
display: none;
}
label:hover {
cursor: pointer;
}
.colour-button + label {
background: #c1c1c1;
color: white;
border-radius: 5px;
padding: 5px 10px;
}
.colour-button:checked + label {
background: #cf5630;
}
.thheader{
width:135px;
text-align:center;
background-color:#FAFAFA;
color: #18181d;
}
.tables{
width:800px;
}
.labe{
padding:5px 18px !important;
}
.colour-button1 {
display: none;
}
.colour-button1 + label {
background: #c1c1c1;
color: white;
border-radius: 5px;
padding: 18px 200px;
}
.colour-button1:checked + label {
background: #cf5630;
}
.labe1{
padding:18px 207px !important;
}My output is like this now:
 I want it to be like this:
I want it to be like this:
Any ideas on how I can accomplish this? I want to use something like this <i class="fa fa-check-circle" aria-hidden="true"></i>
it doesnt matter what exactly I just need it,?
ASKER
OK but ask you can see in my code it is all input boxes, therefore how am I suppose to use a span when it is an input and contains is own javascript?
ASKER
I'm kinda really confused, I just want it to show as that same check not a different one, and only when it is checked on?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Open in new window
Open in new window