Jazzy 1012
asked on
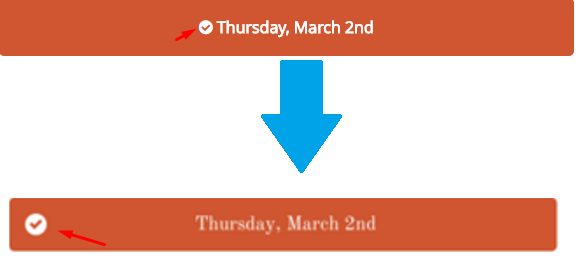
How can I make the first part identical to the second ?

My outcome is the first part of the image, however I want the second part! Here is my code:
Css:
label .hide11{
display: none;
}.colour-button1 {
display: none;
}
.colour-button1 + label {
background: #c1c1c1;
color: white;
border-radius: 5px;
padding: 18px 200px;
}
.colour-button1:checked + label {
background: #cf5630;
}
.labe1{
padding:18px 207px !important;
}Code + js:
<form>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn1" /><label for="btn1"><i class="fa fa-check-circle hide11" id="chk-btn1"></i> Thursday, March 2nd</label>
<br><br>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn2" /><label for="btn2" class="labe1"><i class="fa fa-check-circle hide11" id="chk-btn2"></i> Tuesday, March 7th</label>
<br><br>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn3" /><label for="btn3"><i class="fa fa-check-circle hide11" id="chk-btn3"></i> Thursday, March 16th</label>
<br><br>
<input type="checkbox" class="colour-button1" value="10 - 12" id="btn4" /><label for="btn4" class="labe1"><i class="fa fa-check-circle hide11" id="chk-btn4"></i> Tuesday, March 21st</label>
</form>
</center>
<center class="cen">
<button class="disabled white cbtn1 c2" type="submit" id="submit" disabled>NEXT <i class="fa fa-long-arrow-right"></i></button>
</center>
<script>
$('.colour-button1').click(function () {
$("#chk-"+this.id).show();
//check if checkbox is checked
if ($(this).is(':checked')) {
$('#submit').removeAttr('disabled').addClass('orangeBtn23').removeClass('disabled'); //enable input
} else {
$('#submit').attr('disabled', true).removeClass('orangeBtn23').addClass('disabled'); //disable input
$("#chk-"+this.id).hide();
}
});
</script>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.