Possible propagation problem
I created the following HTML code with ul and list elements:
I added an onclick event in each list so to append at each lof them a new ul list with preffered list numbers as you can see (5-5-and 3)
The js code that i created is this:
The problem is that wherever i click a list element then the function append the past and the new list created elements into the last clicked element.
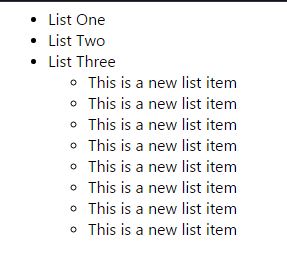
Img of the first list click:
 Img of the second click:
Img of the second click:
 And go on...
And go on...
<ul>
<li onclick="extend(this,leo(5));">List One</li>
<li onclick="extend(this,leo(5));">List Two</li>
<li onclick="extend(this,leo(3));">List Three</li>
</ul>I added an onclick event in each list so to append at each lof them a new ul list with preffered list numbers as you can see (5-5-and 3)
The js code that i created is this:
var newList=document.createElement('ul');
function leo(numberList){
for(var i=1;i<=numberList;i++){
var list=document.createElement('li');
list.innerHTML='This is a new list item';
newList.append(list);
}
newList.style.display='block';
return newList;
}
function event(e){
e.stopPropagation();
}
function extend(arg,leo){
arg.append(leo);
}The problem is that wherever i click a list element then the function append the past and the new list created elements into the last clicked element.
Img of the first list click:
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.