AXISHK
asked on
Effective CSS style applied to an element
How to debug which CSS styles have been applied to an element and which styles are overrided ?
Thx
Thx
ASKER
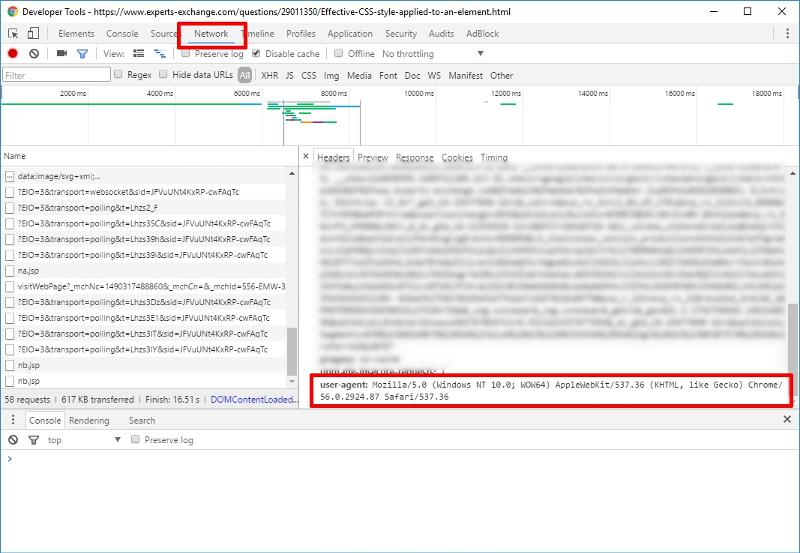
What is the user agent style in the inspect window ... the one that I can't see in my coding....
Thx
Thx
ASKER
I mean the one shown in the attached file.. Is it the one that applied by default browser setting ?
Thx
CSS.png
Thx
CSS.png
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.

More information here:
https://developer.chrome.com/devtools
I often right click on an element on the page and click "inspect". This also brings up the devtools, specifically targeting that element. That's important as you can see on the CSS/Styles panel exactly what CSS has been applied AND what has been overridden.