tonelm54
asked on
Silly CSS question - cant figure out
I cant believe Im asking this, as it seems soo simple, but I cannot figure it out :-(
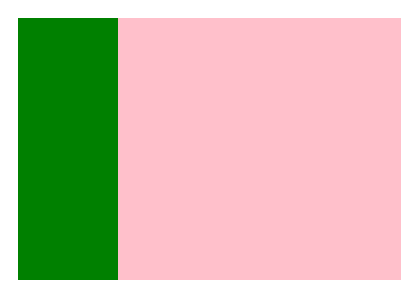
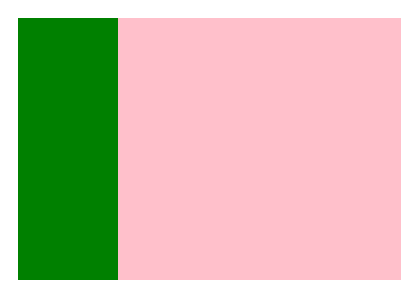
Im trying to float the divRight into the right of divLeft inside divView, so it should show as:-

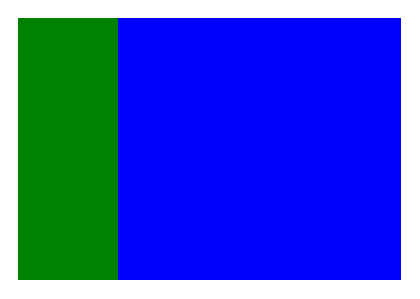
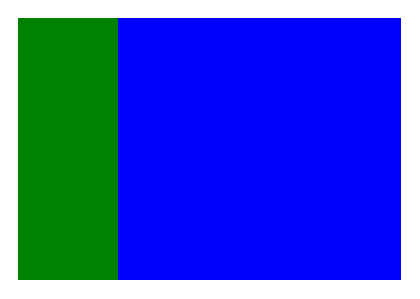
However my code produces:-

My code is simple:-
HTML:-
CSS:-
Ive put it on jsfiddle to show you what Im struggeling with :-S
https://jsfiddle.net/nt4yf
Any ideas, I cannot figure it out
Im trying to float the divRight into the right of divLeft inside divView, so it should show as:-

However my code produces:-

My code is simple:-
HTML:-
<div id="divView">
<div id="divLeft">
</div>
<div id="divRight">
</div>
</div>CSS:-
#divView {
position:absolute;
top:20px;
left:20px;
bottom:20px;
right:20px;
background-color:blue;
}
#divLeft {
top:0px;
width:100px;
height:100%;
background-color:green;
}
#divRight {
height:100%;
width:100%;
background-color:pink;
}Ive put it on jsfiddle to show you what Im struggeling with :-S
https://jsfiddle.net/nt4yf
Any ideas, I cannot figure it out
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER