window close link
This may be silly but for some reason my code is not working.
I am trying to close a window with a link (on the same page)
When I click on it nothing happens. I am using Firefox.
I am trying to close a window with a link (on the same page)
<a href="javascript:window.close()" class="btn btn-primary m-t">Close window</a>When I click on it nothing happens. I am using Firefox.
You cannot close a window that your script did not open. You have to have issued a window.open() on the page for that script to work i.e. you can't put script inside a page to close itself.
ASKER
I actually used another page script to open the pop up.
<a href="javascript:;" onClick="MyPopUpWin('<%=(rs_apis.Fields.Item("service_url").Value)%><%=(rs_apis.Fields.Item("api_return_url").Value)%>',1000, 800)" " class="btn btn-primary">Create key</a>
also check some of the explanations here:
Window.close()
https://developer.mozilla.org/en-US/docs/Web/API/Window/close
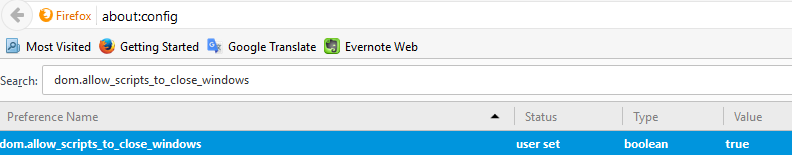
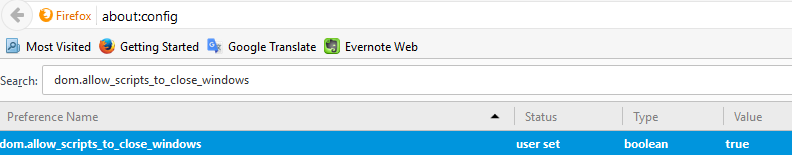
in your FF's setting, make sure option: dom.allow_scripts_to_close
got to about:config page, set the option: dom.allow_scripts_to_close

Window.close()
https://developer.mozilla.org/en-US/docs/Web/API/Window/close
in your FF's setting, make sure option: dom.allow_scripts_to_close
got to about:config page, set the option: dom.allow_scripts_to_close

Take a look at this sample code
HTML (Main Window)
HTML (Main Window)
<a href="#" onClick="return MyPopUpWin('t2281-popup.html')" class="btn btn-primary">Create Popup</a>
<a href="#" onClick="newwin.close();this.style.display = 'none'" class="btn btn-danger closePopup">Close</a><script>
var newwin;
function MyPopUpWin(url) {
newwin = window.open(url, 'MyPopup', "width=300px,height=100px,scroll=no");
document.querySelector('.closePopup').style.display = 'inline';
return false;
}
</script><!doctype html>
<html>
<body>
I am the popup
<a href="#" onClick="window.close()">Close</a>
</body>
</html>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for the code. That is very helpful.
You are welcome.