jknj72
asked on
CSS for Popup in ASP.NET
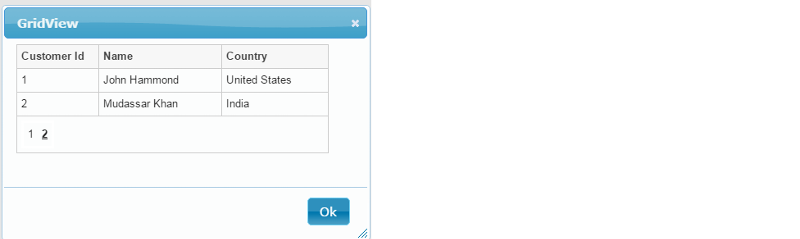
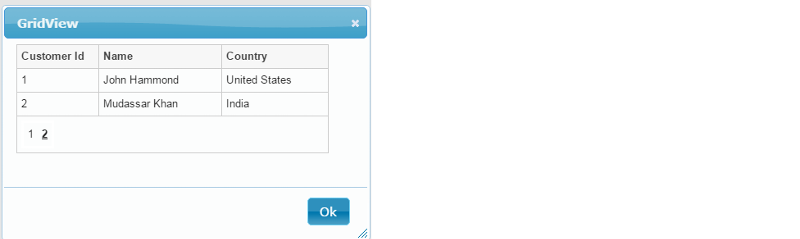
I have alot of Popups in my program and I would like to make them a little more uniform so I am trying to set properties for when my Popups show but I want to set the top Title bar to be the same for each one. I want the Title of my Popups to look like this..

Here is thes tyle and script for it but I dont know how to apply the <th> (Im assuming) to my popup controls??? In the ShowPopup funtion it is setting the title of the Popup but I cant get the Title the same way in my version
Here is the original style
And here is how I am trying to use it in my program???
Everything else works but I cant get the title or th to be set??
Thanks for any help

Here is thes tyle and script for it but I dont know how to apply the <th> (Im assuming) to my popup controls??? In the ShowPopup funtion it is setting the title of the Popup but I cant get the Title the same way in my version
Here is the original style
<style type="text/css">
table
{
border: 1px solid #ccc;
border-collapse: collapse;
background-color:#fff;
font-size: 10pt !important;
font-family: Arial !important;
}
table th
{
background-color: #B8DBFD;
color: #333;
font-weight: bold;
}
table th, table td
{
padding: 5px;
/*border: 1px solid #ccc;*/
}
table, table table td
{
border: 0px solid #ccc;
}
</style>
<script type="text/javascript">
$(function () {
$("[id*=btnShowPopup]").click(function () {
ShowPopup();
return false;
});
});
function ShowPopup() {
$("#dialog").dialog({
title: "GridView",
width: 450,
buttons: {
Ok: function () {
$(this).dialog('close');
}
},
modal: true
});
}
</script>And here is how I am trying to use it in my program???
/*Popup Control Gridview*/
.popupGridviewTable {
border: 1px solid #ccc;
border-collapse: collapse;
background-color:#fff;
font-size: 10pt !important;
font-family: Arial !important;
}
.popupGridviewTable th
{
background-color: #B8DBFD;
color: #333;
font-weight: bold;
height:30px;
}
.popupGridviewTable table th, table td
{
padding: 5px;
/*border: 1px solid #ccc;*/
}
.popupGridviewTable table, table table td
{
border: 0px solid #ccc;
}Everything else works but I cant get the title or th to be set??
Thanks for any help
The original CSS used Tag level styles, while your version is using class level styles. To use your styles, you would need to add class="popupGridviewTable"
ASKER
ok I get what your saying. I am trying to set the image I have in my 'popupGridviewTable title' but cant figure out how to connect the two?
heres my css code and im trying to use the title
and here is my markup. How would I connect to the popGridviewTable title?
heres my css code and im trying to use the title
/*Popup Control Gridview*/
.popupGridviewTable {
border: 1px solid #ccc;
border-collapse: collapse;
background-color:#fff;
font-size: 10pt !important;
font-family: Arial !important;
}
.popupGridviewTable title {
border: 1px solid #4297d7;
background: #2191c0 url('../../images/ui-bg_gloss-wave_75_2191c0_500x100.png') repeat-x 50% 50%;
color: #eaf5f7;
font-weight: bold;
}
.popupGridviewTable th
{
background-color: #B8DBFD;
color: #333;
font-weight: bold;
height:30px;
}
.popupGridviewTable table th, table td
{
padding: 5px;
/*border: 1px solid #ccc;*/
}
.popupGridviewTable table, table table td
{
border: 0px solid #ccc;
}and here is my markup. How would I connect to the popGridviewTable title?
<cc1:ModalPopupExtender ID="mde" BehaviorID="mpe" runat="server" Drag="true" PopupDragHandleControlID="divPopupWeekDay" PopupControlID="divPopupWeekDay" TargetControlID="lnkDummy"
BackgroundCssClass="">
</cc1:ModalPopupExtender>
<div id="divPopupWeekDay" class="popupGridviewTable" style="display: block;font-size:12px;height:auto;width:auto;">
<table class="popupGridviewTable">
<tr class="??" style="font-size: medium; font-weight: bold;">
<td class="??">
<div style="float:right;padding-right:10px;">
<asp:Label ID="Label16" runat="server" Text="Status" Font-Bold="True" Font-Size="Small"></asp:Label>
<asp:Image ID="Image1" runat="server" ImageAlign="Top"/>
</div>
Gridview</td>
</tr>
<tr>
<td>
<asp:GridView ID="gvPopupWeekDay" runat="server" AutoGenerateColumns="false" DataSourceID="SqlDataSource9" GridLines="None">
<Columns>
<asp:BoundField DataField="CVGID" HeaderText="CVG ID" SortExpression="CVGID"></asp:BoundField>
<asp:BoundField DataField="NameOfRisk" HeaderText="Name Of Risk" SortExpression="NameOfRisk"></asp:BoundField>
<asp:BoundField DataField="Street" HeaderText="Street" SortExpression="Street"></asp:BoundField>
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City"></asp:BoundField>
<asp:BoundField DataField="State" HeaderText="State" SortExpression="State"></asp:BoundField>
<asp:BoundField DataField="Zip" HeaderText="Zip" SortExpression="Zip"></asp:BoundField>
<asp:CheckBoxField DataField="Insp_Aud" HeaderText="Insp/Aud" SortExpression="Insp_Aud"></asp:CheckBoxField>
<asp:CheckBoxField DataField="VNI_VNA" HeaderText="Visited Not Insp/Aud" SortExpression="VNI_VNA"></asp:CheckBoxField>
<asp:BoundField DataField="ApprovedBy" HeaderText="Approved By" SortExpression="ApprovedBy"></asp:BoundField>
</Columns>
</asp:GridView>
<cc1:RoundedCornersExtender ID="gvPopupWeekDay_RoundedCornersExtender" runat="server" BehaviorID="gvPopupWeekDay_RoundedCornersExtender" TargetControlID="gvPopupWeekDay" />
</td>
</tr>
<tr>
<td style="text-align:center">
<asp:Button ID="btnPopClose" runat="server" text="Close" OnClientClick="return HideModalPopup()" BackColor="#46A3FF" Font-Bold="True" Font-Size="Larger" ForeColor="White" />
<cc1:RoundedCornersExtender runat="server" BehaviorID="btnPopClose_RoundedCornersExtender" TargetControlID="btnPopClose" ID="btnPopClose_RoundedCornersExtender"></cc1:RoundedCornersExtender>
</td>
</tr>
</table>
</div>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
that did it. Thanks for the help