Mike Moore
asked on
URGENT HELP WITH HTML IMAGES NOT SHOWING
H iExperts ,
Need help asap, as this is a uni assignment thats due in tomorrow
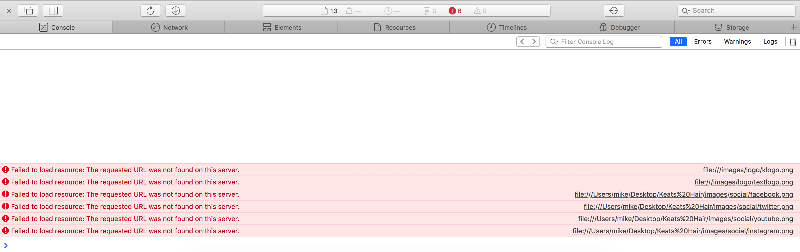
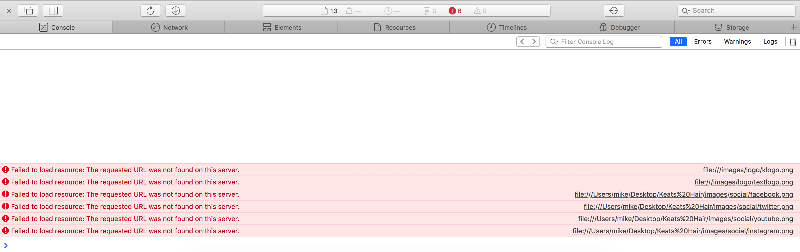
Finding it really hard to understand why the server can't find my images???
does anyone else have any ideas why???
here are some screenshots below and my code



HTML
CSS
Any help would be great thanks
Need help asap, as this is a uni assignment thats due in tomorrow
Finding it really hard to understand why the server can't find my images???
does anyone else have any ideas why???
here are some screenshots below and my code



HTML
<!DOCTYPE html>
<html>
<head>
<title>Keats Hair</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css"> </head>
<body>
<div id="container">
<div id="mainLogo">
<div id="kLogo">
<a href="index.html"><img id="klogoimg" src="/images/logo/klogo.png" /></a>
</div>
<div id="logoText"> <img id="logoimg" src="/images/logo/textlogo.png" />
</div>
</div>
<div id="mainNav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Our Work</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div id="mainSlider">
</div>
<div id="about">
<h2>About</h2>
<p class="desc">Some Text Here</p>
<div id="videoSection">
<video id="video" width="400px" controls>
<source src="#" /> </video>
</div>
</div>
<div id="salon"></div>
<h1 id="bsTitle1">Best Sellers</h1>
<div id="betsSellers">
<div id="imagesleft">
<img class="bs1" src="images/BrandLogos/loreal.png" /> <img class="bs" src="images/BrandLogos/Wella.png" /> <img class="bs2" src="images/BrandLogos/sasson.png" />
</div>
<div id="rightText">
<h2 id="bsTitle">Best Sellers</h2>
<p>Lorem ipsum dolor sit amet, duis magna cum ex, ad vix reque reprimique suscipiantur, ex vim saepe numquam propriae. At everti lobortis intellegat usu, in nam nihil nusquam oportere. Id soluta audire his, quo cu audiam postulant. Vel torquatos comprehensam eu, ex rebum etiam novum eum, ne vim probo lobortis. No vitae suscipit nec, labores sapientem aliquando his in.
Illum option cum cu, omittam antiopam et nam. At choro admodum pri. Velit euismod at per, vis ei nulla oporteat. Te utroque constituto eam, ferri dolores in vim. Ei eius feugait duo, an nec facilis volutpat.
Per etiam meliore definitiones in.</p>
</div>
</div>
<div id="float"></div>
<h1 id="bsTitle2">loreal</h1>
<div id="loreal1">
<div id="imagesright">
<img class="bs1" src="images/BrandLogos/loreal.png" /> <img class="bs" src="images/BrandLogos/Wella.png" /> <img class="bs2" src="images/BrandLogos/sasson.png" />
</div>
<div id="leftText">
<h2 id="bsTitle3">Loreal</h2>
<p>Lorem ipsum dolor sit amet, duis magna cum ex, ad vix reque reprimique suscipiantur, ex vim saepe numquam propriae. At everti lobortis intellegat usu, in nam nihil nusquam oportere. Id soluta audire his, quo cu audiam postulant. Vel torquatos comprehensam eu, ex rebum etiam novum eum, ne vim probo lobortis. No vitae suscipit nec, labores sapientem aliquando his in.
Illum option cum cu, omittam antiopam et nam. At choro admodum pri. Velit euismod at per, vis ei nulla oporteat. Te utroque constituto eam, ferri dolores in vim. Ei eius feugait duo, an nec facilis volutpat.
Per etiam meliore definitiones in.</p>
</div>
</div>
<div id="float"></div>
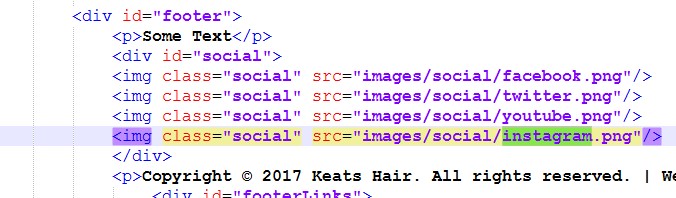
<div id="footer">
<p>Some Text</p>
<div id="social">
<img class="social" src="images/social/facebook.png"/>
<img class="social" src="images/social/twitter.png"/>
<img class="social" src="images/social/youtube.png"/>
<img class="social" src="images/social/instagram.png"/>
</div>
<p>Copyright © 2017 Keats Hair. All rights reserved. | Web Design by <a href="#">Mike Moore</a></p>
<div id="footerLinks">
<ul>
<li><a href="#">PR</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">Editorial</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>CSS
/* START CSS RESET */
html,
body,
div,
span,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
abbr,
address,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
samp,
small,
strong,
sub,
sup,
var,
b,
i,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
nav ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
a {
margin: 0;
padding: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
/* change colours to suit your needs */
ins {
background-color: #ff9;
color: #000;
text-decoration: none;
}
/* change colours to suit your needs */
mark {
background-color: #ff9;
color: #000;
font-style: italic;
font-weight: bold;
}
del {
text-decoration: line-through;
}
abbr[title],
dfn[title] {
border-bottom: 1px dotted;
cursor: help;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* change border colour to suit your needs */
hr {
display: block;
height: 1px;
border: 0;
border-top: 1px solid #cccccc;
margin: 1em 0;
padding: 0;
}
input,
select {
vertical-align: middle;
}
/* END CSS RESET */
/* Stylesheet */
#float{
clear: both;
}
#container {
width: 100%;
}
#mainLogo {
position: relative;
width: 500px;
height: 230px;
margin: 30px auto;
}
#kLogo {
width: 150px;
height: 150px;
position: relative;
margin: 0 auto;
}
#klogoimg {
width: 150px;
height: 150px;
}
#logoText {
width: 400px;
height: 80px;
position: relative;
margin: 0 auto;
}
#logoimg {
width: 400px;
height: 100px;
}
#mainNav{
width: 800px;
height: 50px;
position: relative;
margin: 0 auto;
display: block;
}
ul{
text-align: center;
}
ul li{
list-style-type: none;
text-decoration: none;
display: inline;
margin-right: 50px;
font-size: 25px;
font-weight: 300;
}
ul li a{
list-style-type: none;
text-decoration: none;
color: black;
text-align: center;
}
#mainSlider{
width: 100%;
height: 400px;
background: grey;
border-top: 2px solid black;
border-bottom: 2px solid black;
}
#about{
text-align: center;
font-size: 30px;
font-weight: 300;
margin-top: 50px;
}
.desc{
font-size: 15px;
font-weight: 150;
margin-top: 15px;
}
#videoSection{
width: 100%;
height: 500px;
background: grey;
}
#video{
height: 400px;
width: 800px;
margin-top: 50px;
background: black;
}
#salon{
background-image: url("../images/salon.jpg");
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 600px;
}
#bsTitle{
font-size: 30px;
font-weight: 300;
margin-top: 50px;
}
#bestSellers{
width: 100%;
height: 250px;
}
.bs{
width: 120px;
height: 80px;
display: inline;
margin-left: 30px;
margin-top: 5px;
}
.bs1{
width: 120px;
height: 70px;
display: inline;
margin-left: 0px;
}
.bs2{
width: 120px;
height: 70px;
display: inline;
margin-left: 30px;
}
#bsTitle1{
position: absolute;
font-size: 30px;
font-weight: 300;
margin-top: 50px;
margin-left: 13%;
border: 2px solid black;
padding: 5px 10px;
margin-bottom: 20px;
}
#imagesleft{
width: 35%;
height: 100px;
float: left;
margin-left: 13%;
margin-top: 90px;
}
#rightText{
width: 35%;
height: 200px;
float: right;
margin-right: 13%;
}
#loreal1{
width: 100%;
height: 250px;
}
#bsTitle2{
position: absolute;
font-size: 30px;
font-weight: 300;
margin-top: 130px;
margin-left: 52%;
border: 2px solid black;
padding: 5px 10px;
margin-bottom: 20px;
}
#imagesright{
width: 35%;
height: 100px;
float: right;
margin-right: 13%;
margin-top: 160px;
}
#leftText{
width: 35%;
height: 200px;
float: left;
margin-left: 13%;
margin-top: 160px;
}
#bsTitle3{
position: absolute;
font-size: 30px;
font-weight: 300;
margin-top: -30px;
margin-right: 15%;
}
#footer{
background: grey;
text-align: center;
height: 200px;
}
#footer p {
margin-top: 20px;
margin-bottom: 20px;
}
#social{
margin-bottom: 20px;
width: 100%;
margin-right: 10px;
}
.social{
width: 50px;
height: 50px;
position: relative;
margin: 0 auto;
}
#footerLinks li a{
margin-top: 20px;
font-size: 18px;
}Any help would be great thanks
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
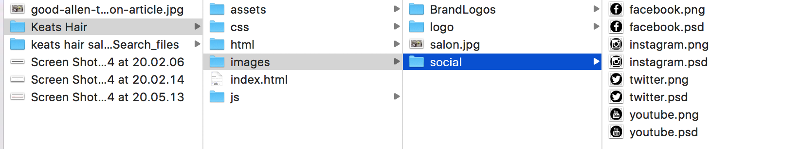
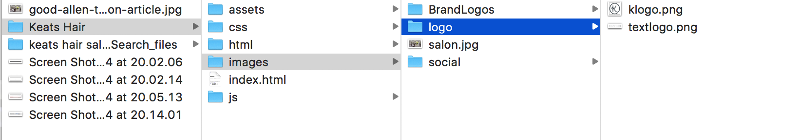
Please post folder structure with image and HTML files listed
Mine works when I change it to images/logo/klogo.png etc.
See this video with correct links
http://somup.com/cbfZq3VV3R
http://somup.com/cbfZq3VV3R
ASKER
ahh that worked perfect for the logos but not for the social links :(
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Even the social links??? They don't work either way with or without the /
Best solution



ASKER