Why is my iframe flashing / not fully loading (mostly in Chrome so it seems) all of a sudden?
I've been using an iframe to embed content from a 3rd party vendor for over a year now but recently, particularly in Chrome, the content on the page is flashing and not fully loading, ever, so it seems. I haven't changed my code (see below) so I'm not sure what the problem is. I'm researching solutions but they all seem very complicated at that point, if they would even work. Some involve php and I'm not familiar with that AT ALL so I don't know if that is even an viable option. Please help?
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="SFATouchTasks.aspx.cs" Inherits="SFATouchTasks" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" Runat="Server">
<style type="text/css">
.page
{
width: 1150px;
height: 100%;
}
.header
{
background: #FFF;
width: 100%;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<div id="divEmbed" style="height: 300px;">
<iframe id="ifm" name="ifm" width="100%" height="300%" frameborder="0" src="http://x.x.xxx.xxx:xxxx/app/main#/dashboards/589e1fed677202f430000031?embed=true"
scrolling="auto" style="float: left;"></iframe>
</div>
</asp:Content>ASKER
That's the other option that I'm researching with the 3rd party vendor. I just want to make sure that I've done (I'm doing) everything on my end to help or better this issue. I've tried to explain/suggest that very thing (that its more than likely something on the vedor's end) to the team/manager here who we built this site for, but I want to make sure my end is covered. I've seen some links on the web that are related to this issue so I'm hoping there is something I can try on my end? Maybe a few things I can try? Any suggestions?
I need to see what you describe here
Chrome, the content on the page is flashing and not fully loading, ever, so it seems.
ASKER
@HainKurt: I would have to try to screen shot / capture it as it happens. Let me try to describe the behavior: The link that is embedded in the page loads a screen that contains many graphs and gauges for different metrics of inventory etc. provided by this 3rd party. As the page is loading it will all of a sudden blank out and start over (attempting to load the data). It does this repeatedly / indefinitely in Chrome, so the user never gets to see the data/graphs or the information on them as the page never fully loads or is stable. Does that help? Like I said I can try to capture it but it will be a bit tricky for timing reasons, if that makes sense?
press F12
check console for any errors when this is happening...
it may help
I dont think screenshot will help, but maybe a video...
check console for any errors when this is happening...
it may help
I dont think screenshot will help, but maybe a video...
is this happening for some users?
or it is happening to all users when they use chrome...
it may be a data issue for those users and a bug on the web site
or it is happening to all users when they use chrome...
it may be a data issue for those users and a bug on the web site
ASKER
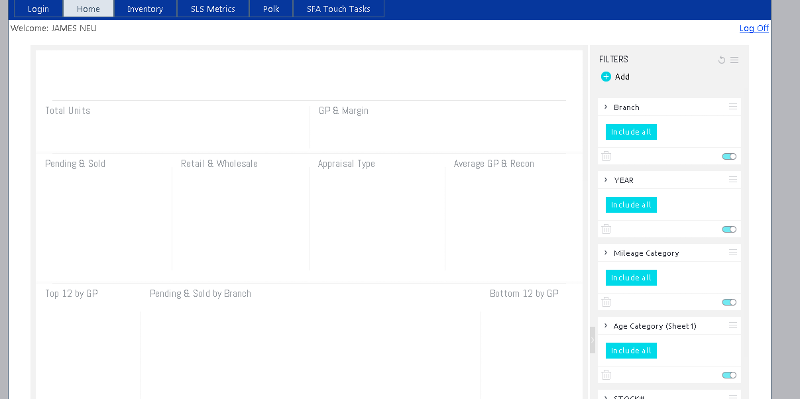
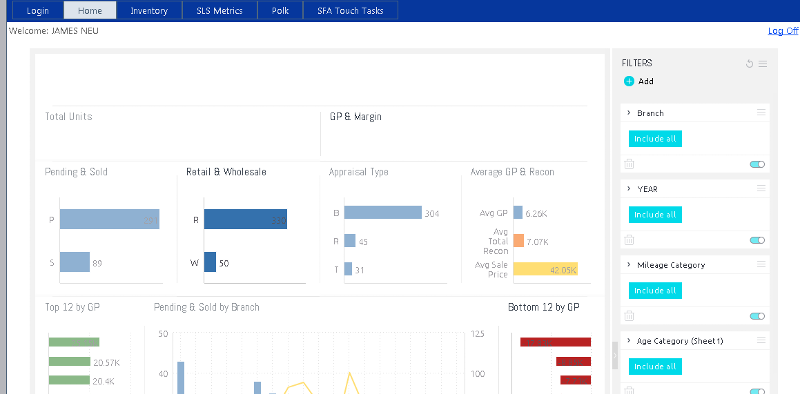
@HainKurt: This is what I was able to capture. Hopefully these images show up in the correct order. Let me explain: The 1st image should be the page as its attempting to load the data/graphs: The 2nd page should be a partial load of the data/graphs. The 3rd image, a 2nd partial load of the data/graphs. At that point the page either flashes white and starts the cycle over again (never completely loading and or being stable). Or it just goes white.
1st image

2nd image

3rd image

...after this the cycle starts over again. Does that help?
1st image
2nd image
3rd image
...after this the cycle starts over again. Does that help?
no it does not :)
but if you can provide me a demo user/password so I can login and check :)
if this is ok, send me username/pw/login as message
but if you can provide me a demo user/password so I can login and check :)
if this is ok, send me username/pw/login as message
ASKER
when you login with another user (I see you logged in as James Neu) is it happening with same browser/machine?
ASKER
@HainKurt: Even if I could give you those credentials, it wouldn't work, because you would need to be physically here (behind our firewall) to be able to login.
ASKER
Yes it happens with any user, in Chrome, that logs in.
ASKER
@HainKurt: Sorry I used the wrong name: "JamesKurt" above.
when you double click "unexpected token < "
what do you see? where is the error coming from, whats the code that creates error?
what do you see? where is the error coming from, whats the code that creates error?
ASKER
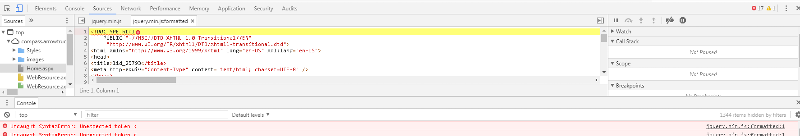
@HainKurt: When I click on the error I get the information below. To the right, before I click on the error, you would think its a jQuery issue, but when I expand it, as you can see in the included photo, it seems like its telling me that the HTML is broken, but I can't find any matching broken HTML in my code. When I hover over the "x", it says: "Uncaught SyntaxError: Unexpected token <"

can you please copy paste first 5-10 lines from source...
ASKER
Here is might site master page:
here is the page that I'm hitting (all of it):
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="SiteMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title></title>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<link type="text/css" rel="stylesheet" href="Styles/Site.css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>here is the page that I'm hitting (all of it):
CodeFile="Pipeline.aspx.cs" Inherits="Pipeline" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="Server">
<style type="text/css">
.page
{
width: 1150px;
height: 100%;
}
.header
{
background: #FFF;
width: 100%;
}
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="Server">
<div id="divForiFrame" style="height: 300px;">
<iframe id="ifm" name="ifm" width="100%" height="300%" frameborder="0" src="http://x.x.xxx.xxx:xxxx/app/main#/dashboards/55776221a4b74978390001cf?embed=true"
scrolling="auto" style="float: left;"></iframe>
</div>
</asp:Content>
I dont care about your web site for now :)
I do care about the iframe source
the page that gives "unexpected token < "
copy paste whole code from that!
I noticed something here:
header says it is jquery.min.js
but it is not js file!!! looks like they are missing jQuery file
or your screenshots shows your home.aspx, not sure...
copy paste whole html rendered, not aspx code...
can you open this url?
//ajax.googleapis.com/ajax
I do care about the iframe source
the page that gives "unexpected token < "
copy paste whole code from that!
I noticed something here:
header says it is jquery.min.js
but it is not js file!!! looks like they are missing jQuery file
or your screenshots shows your home.aspx, not sure...
copy paste whole html rendered, not aspx code...
can you open this url?
//ajax.googleapis.com/ajax
ASKER
here is the entire page rendered:
and yes I can open/browse to that .js file.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><title>
</title>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<link type="text/css" rel="stylesheet" href="Styles/Site.css" />
<style type="text/css">
.page
{
width: 1150px;
height: 100%;
}
.header
{
background: #FFF;
width: 100%;
}
</style>
<style type="text/css">
.style1
{
width: 100%;
}
</style>
</head>
<body>
<form method="post" action="./Pipeline.aspx" id="ctl01">
<div class="aspNetHidden">
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTY1NDU2MTA1Mg9kFgJmD2QWAgIDD2QWBAIBDw8WAh4EVGV4dGVkZAIHDw8WAh8ABRJXZWxjb21lOiBKQU1FUyBORVVkZGSonHESnrNEBAuxOj1F+66GE4s4uO/+rupR8qyFQQoNdA==" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['ctl01'];
if (!theForm) {
theForm = document.ctl01;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<script src="/WebResource.axd?d=37zlblbgADJgbYj0QKsmcRuu36m3FgoML3GsPdWxSmXboR2Ys_Eye6nhNk0HNAi7-g5lQmDTZyQZiIbB3hq8X2LJZAR-Q1_xR7uRU-_6Gbc1&t=636160624665894255" type="text/javascript"></script>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="0B108B2E" />
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEdAAWM3RGkmCO/9yuLNxqiAv3KfchrcHwLo+/Ix6zefXK0dKX+a2Vk8cEQZ+gCRQ/wfO8PB+PaNocVaPsGR9SAUGaVXsXBjIS5MKG51M1KgDY7Md4SlUg6doxQY9NajK6V2nmzLrV1hvM3fMLUz56UMtQB" />
</div>
<div class="page">
<div class="header">
<div class="title">
</div>
<div class="loginDisplay" id="loginDisplay">
<div class="loginDisplayIII">
</div>
</div>
<div id="menu" class="clear hideSkiplink">
<a href="#NavigationMenu_SkipLink"><img alt="Skip Navigation Links" src="/WebResource.axd?d=YQNVcGUQ1ktxEQ7ue9eiNDEYStXlPtxkzgwQ1n8Gm9RLCcIVf2h7EtkjzYW7Gkjb6NY5XS9gMpamyDoKnxHGXfWbWculBXzC8y5JedLLiuk1&t=636160624665894255" width="0" height="0" style="border-width:0px;" /></a><div class="menu" id="NavigationMenu">
<ul class="level1">
<li><a class="level1" href="Index.aspx">Login</a></li><li><a class="level1" href="Home.aspx">Home</a></li><li><a title="Inventory Main Menu" class="popout level1" href="#" onclick="__doPostBack('ctl00$NavigationMenu','Inventory')">Inventory</a><ul class="level2">
<li><a class="level2" href="Pipeline.aspx">Pipeline</a></li><li><a class="level2" href="Inventory.aspx">Inventory</a></li><li><a class="level2" href="InventoryListing.aspx">Inventory Listing</a></li>
</ul></li><li><a title="SLS Metrics Main Menu" class="popout level1" href="#" onclick="__doPostBack('ctl00$NavigationMenu','SLS Metrics')">SLS Metrics</a><ul class="level2">
<li><a class="level2" href="Sales.aspx">Sales by SLS</a></li><li><a class="level2" href="SoftProducts.aspx">Soft Products by SLS</a></li><li><a class="level2" href="VolumeMetricsBySLS.aspx">Volume Metrics by SLS</a></li><li><a class="level2" href="FAndIContest.aspx">F & I Contest</a></li>
</ul></li><li><a title="Polk Main Menu" class="popout level1" href="#" onclick="__doPostBack('ctl00$NavigationMenu','Polk')">Polk</a><ul class="level2">
<li><a class="level2" href="Polk.aspx">Polk</a></li><li><a class="level2" href="PolkSearch.aspx">Polk Search</a></li>
</ul></li><li><a class="level1" href="SFATouchTasks.aspx">SFA Touch Tasks</a></li>
</ul>
</div><a id="NavigationMenu_SkipLink"></a>
</div>
<div>
<table align="center" width="100%">
<tr>
<td style="text-align: left">
<span id="lblSignedInUser">Welcome: JAMES NEU</span>
</td>
<td style="text-align: right">
<a id="lkbtnLogOff" href="javascript:__doPostBack('ctl00$lkbtnLogOff','')" style="display:inline-block;width:80px;">Log Off</a>
</td>
</tr>
</table>
</div>
</div>
<div class="main">
<div id="divForIFrame" style="height: 300px;">
<iframe id="ifm" name="ifm" width="100%" height="300%" frameborder="0" src="http://x.x.xxx.xxx:xxxx/app/main#/dashboards/55776221a4b74978390001cf?embed=true"
scrolling="auto" style="float: left;"></iframe>
</div>
</div>
<div class="clear">
<table align="center" class="style1">
<tr>
<td style="text-align: center">
<h3 class="footer">
© Copyright Arrow Truck Sales, Inc. 2016 | 800-311-7144</h3>
</td>
</tr>
</table>
</div>
</div>
<iframe id="KeepAliveFrame" src="KeepSessionAlive.aspx" frameborder="0" width="0" height="0"></iframe>
<div class="footer">
</div>
<script type='text/javascript'>new Sys.WebForms.Menu({ element: 'NavigationMenu', disappearAfter: 500, orientation: 'horizontal', tabIndex: 0, disabled: false });</script></form>
</body>
</html>and yes I can open/browse to that .js file.
I dont see any issue here
what about
KeepSessionAlive.aspx
do you have any error when you request this page directly?
also, when you do not set src property of ifm, do you get any erros?
what about
KeepSessionAlive.aspx
do you have any error when you request this page directly?
also, when you do not set src property of ifm, do you get any erros?
ASKER
@HainKurt: I can access the KeepAlive page with no problem and I don't experience any issue with the page when I don't set the src property of the iFrame control. There is nothing else on that page thought so it just shows up blank but it doen't appear to be constantly reloading or attempting to constantly reload. For what ever its worth or however it may contribute to the diagnosis: I do have another page within the website that doesn't use the iFrame control, and it is stable and persists like it should.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for your help with this!
@Michael Sterling,
I am interested to know what the actual solution was to your problem.
I am interested to know what the actual solution was to your problem.
@Julian
issues are described @ ID: 42254414 (main issue was "float=left" in iframe)
issues are described @ ID: 42254414 (main issue was "float=left" in iframe)
ASKER
@JulianHansen: As a side note, this only became a problem in Chrome recently. I assume due to an updated version of the browser. Before this week and last week, the behavior/stability of the pages with the embedded links was fine.
How was float:left making it flash?
not a flash, but was hiding the content for whatever reason and on menu hover, the content was showing partially and disappearing...
removing float=left eliminated those issues... dont know exact reason :)
removing float=left eliminated those issues... dont know exact reason :)
Are you sure the flashing is not because of something they have changed on their side?