Change Select Selected in Modal
Hi E's,
I Have 3 buttons and a Materialize Modal that contains a HTML Select with Four options to choose from. 0 by default and 1, 2, and 3, and each number between 1 to 3 are associated to each button.
The objective is, when I click in any button, open the Modal and change the select view for the correspondent number.
I try change the selected with jQuery in this way:
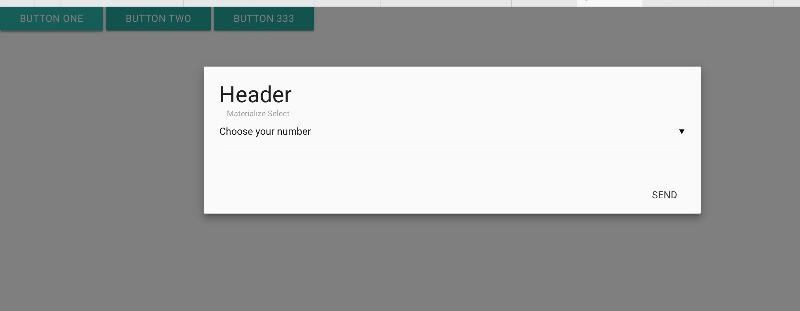
In attach image you can see what appear regardless of which button I click.
I Have 3 buttons and a Materialize Modal that contains a HTML Select with Four options to choose from. 0 by default and 1, 2, and 3, and each number between 1 to 3 are associated to each button.
The objective is, when I click in any button, open the Modal and change the select view for the correspondent number.
I try change the selected with jQuery in this way:
$("#numbers[value=3]").attbut not work.r("selecte d", "selected");
In attach image you can see what appear regardless of which button I click.
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.1/css/materialize.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<a class="waves-effect waves-light btn b1">button one</a>
<a class="waves-effect waves-light btn b2">button two</a>
<a class="waves-effect waves-light btn b3">button 333</a>
<!-- Modal Structure -->
<div id="modal1" class="modal">
<div class="modal-content">
<h4>Header</h4>
<div class="input-field col s12">
<select id="numbers">
<option value="0" selected>Choose your number</option>
<option value="1">one</option>
<option value="2">two</option>
<option value="3">3333</option>
</select>
<label>Materialize Select</label>
</div>
</div>
<div class="modal-footer">
<a href="#!" class="modal-action modal-close waves-effect waves-green btn-flat">Send</a>
</div>
</div>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.1/js/materialize.min.js"></script>
<script>
$('.modal').modal();
$('select').material_select();
</script>
<script>
$(".b1").click(function(){
$('#modal1').modal('open');
$("#numbers[value=1]").attr("selected", "selected");
});
$(".b2").click(function(){
$('#modal1').modal('open');
$("#numbers[value=2]").attr("selected", "selected");
});
$(".b3").click(function(){
$('#modal1').modal('open');
$("#numbers[value=3]").attr("selected", "selected");
});
</script>
</body>
</html>SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You are welcome.
ASKER