Larry Vollmer
asked on
CSS hovers are not working on touch devices
I have this website:
https://goo.gl/iwpDzp
On touch screen laptops, the navigation will not expand on hover.
This is normal behavior: https://www.useloom.com/share/d4e16705a32c4a28abd238219778ad2d
When you are on a touch screen laptop using the same operating systems and browsers as a regular laptop, the menu will not hover. This is driving me mad and I cannot figure out how to fix it. Any help is appreciated.
https://goo.gl/iwpDzp
On touch screen laptops, the navigation will not expand on hover.
This is normal behavior: https://www.useloom.com/share/d4e16705a32c4a28abd238219778ad2d
When you are on a touch screen laptop using the same operating systems and browsers as a regular laptop, the menu will not hover. This is driving me mad and I cannot figure out how to fix it. Any help is appreciated.
ASKER
Hi HainKurt - the issue is not occurring on tablet/mobile. It is occurring only on touch screen laptops when the user mouses over the navigation item.
do you have a link to the site...
ASKER
put this on your page and test
what is your OS?
console.log (('ontouchstart' in document))what is your OS?
your page have some JS errors, fix that one before going further
Uncaught ReferenceError: MktoForms2 is not defined
at (index):364
<script>MktoForms2.loadForm("//app-sj07.marketo.com", "155-NBF-513", 1759);</script>ASKER
The OS is windows 10 and it is happening in all browsers, *only* on these touch screen laptops. it is so weird. Let me give that a shot and report back.
what tool/library are you using on this nav bar?
ASKER
no dice on the console.log (('ontouchstart' in document)) test. going to look into the JS issue now
ASKER
on which page did you find this error? I can't find it on the homepage or a few others that I checked
Uncaught ReferenceError: MktoForms2 is not defined
at (index):364
<script>MktoForms2.loadFor
Uncaught ReferenceError: MktoForms2 is not defined
at (index):364
<script>MktoForms2.loadFor
please ignore that error :)
it is coming from my AD Blocker, which blocked some part of your page and your js failed because of that...
If I disable AD Blocker, no error on your page...
Uncaught ReferenceError: MktoForms2 is not defined
at (index):364it is coming from my AD Blocker, which blocked some part of your page and your js failed because of that...
If I disable AD Blocker, no error on your page...
ASKER
got it, ok thanks.
what happens if you disable touch pad on that pc?
or detach mouse? any difference in behavior?
or detach mouse? any difference in behavior?
ASKER
what happens if you disable touch pad on that pc?
or detach mouse? any difference in behavior?
No difference
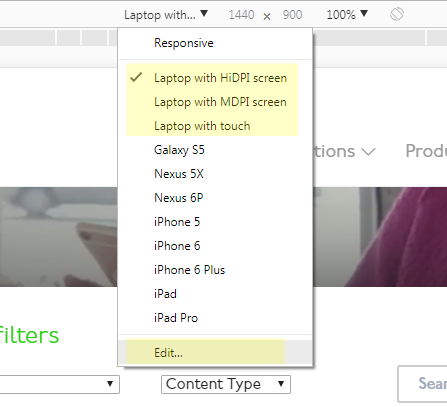
Would you mind expanding that screenshot a little bit so I can see where you grabbed the emulation window? I have been trying to find that tab for 2 hours and just can't find it
or detach mouse? any difference in behavior?
No difference
Would you mind expanding that screenshot a little bit so I can see where you grabbed the emulation window? I have been trying to find that tab for 2 hours and just can't find it
ASKER
ASKER
nevermind, I found it. still can't figure out how to fix it, though.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I am convinced this is a OS/hardware issue. thanks for a second set of eyes.
The reason that hovers work on mobile devices is because they're touch-first devices. Laptops and desktops are mouse-first devices. Whatever is the primary pointing device gets the hover.
HainKurt's first answer is the most technically correct. When designing an interface that needs to be usable on a touch device, you should be using clicks and toggles instead of hovers.
HainKurt's first answer is the most technically correct. When designing an interface that needs to be usable on a touch device, you should be using clicks and toggles instead of hovers.

you should use click events...