Sharepoint 2013 being broken by loading jQuery
Sharepoint version is : 2013 Enterprise server with SP1 15.0.4571.1502
Jquery versions tried : 1.5.2, 1.7.2, 1.10.2
jQuery deployed globally using THIS Method of deploying a delegate control.
Without the feature activated, sharepoint works perfectly as expected in every aspect. Activate the feature, so that jQuery is loded on the page, and sharepoint does all kind of weird things like...
Go to feature management and you can no longer deactivate any feature.
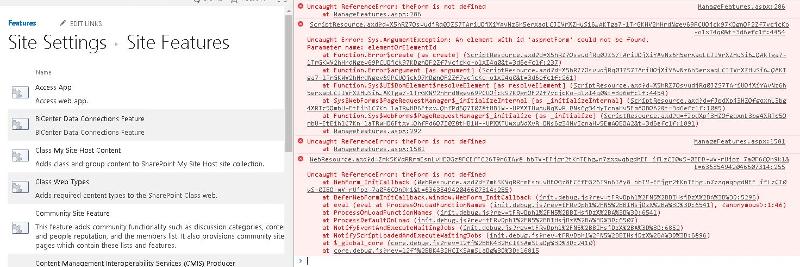
f12 into browser debug mode and the reult of just activating the jQuery feature and then refreshing the page casues all of the following...

Google has been of little help and I have given up banging my head for one day. Anybody have any clues?
P.S.
This is also the exact same result if I just create a new master page and add a link to the jQuery via the <!--SPM:<SharePoint:Custom
Jquery versions tried : 1.5.2, 1.7.2, 1.10.2
jQuery deployed globally using THIS Method of deploying a delegate control.
Without the feature activated, sharepoint works perfectly as expected in every aspect. Activate the feature, so that jQuery is loded on the page, and sharepoint does all kind of weird things like...
Go to feature management and you can no longer deactivate any feature.
f12 into browser debug mode and the reult of just activating the jQuery feature and then refreshing the page casues all of the following...
Google has been of little help and I have given up banging my head for one day. Anybody have any clues?
P.S.
This is also the exact same result if I just create a new master page and add a link to the jQuery via the <!--SPM:<SharePoint:Custom
It's probably best to just add your jquery library and any other libraries in a folder in your site called "js files". Whenever you create a new file and need to use jquery or any other library, just reference it in that file. It's much easier and headache free. My 2 cents.
ASKER
As I stated, I have the same result even if I deploy it as a link I. The master page.
Have you tried not deploying? Just add it to a document library and just reference the file in your code. It will work that way. I've done it a million times without fail.
As Isaac mentions, it is not necessary to add the link in your masterpage. There are other ways to do it. In fact, I have had cases that the link in the masterpage did not work for various reasons and the only way to get it to work was to use alternative methods.
Good luck...
Good luck...
ASKER
I have manually added to a library and called it from a CEWP referenced script with no problem at all yes, many times. For this one project it was required on about 90% of pages so was attempting to deploy via Masterpage in many different ways but, well, you see the result. Same whatever way we tried.
Sorry to hear that. It can all be so annoying sometimes.
Good luck...
Good luck...
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
No solution found
I have never deployed jQuery as a feature so no comment on that. I don't think I ever would or will as it seems like overkill for what needs to be done. The master page technique is a good solution IMHO.
Here are two links with information about jQuery in SharePoint that may be of some assistance to you:
https://www.experts-exchange.com/questions/28649537/jQuery-and-SharePoint-2010.html
https://www.experts-exchange.com/questions/28980042/My-first-Javascript-and-jquery-attempt-with-Sharepoint.html
Hope that helps...