WO2015
asked on
Create Drop Down Menu on Website
Hello,
I had a ticket out to add a drop down menu to my website. The code I received worked. The problem now when I go to add items to another link, it does not work on that link. I am looking for a simple way to have drop down's on my menu. Below is what I have in place now which works but only for 1 link.
Website(http://evangelosdesigns.com/#!/)
HTML:
<nav class="menu">
<ul id="menu">
<li><a href="#!/page_Evangelos">E
<li><a href="#!/page_Services">Fe
<li><a href="#!/page_Gallery">Gal
<div>
<a href="#!/page_Subvices">Su
<a href="#!/page_Subvik">Sub&
<a href="#!/page_Subart">Sub&
</div>
</li>
<li><a href="#!/page_Carvings">By
<li><a href="#!/page_Carvings">Sc
<li><a href="#!/page_Carvings">Ca
<li><a href="#!/page_Contacts">Co
</ul>
</nav>
CSS:
.menu { float:right; padding-top:36px;}
#menu > li { float:left; margin-left:30px; position:relative;}
#menu > li div{
display: none;
text-align: center;
position: absolute;
top:22px;
left: -20px;
background: #ccc;
padding: 3px;
border-radius: 8px
}
#menu > li > a{/* display:block;*/ font:17px 'Asap', sans-serif; color:#fff; text-shadow:1px 1px rgba(0,0,0,.5);}
#menu > li > a:hover, #menu > .active > a{background: blue; }
JAVA:
<script>
var lis = document.getElementById("m
lis[2].children[0].onclick
event.preventDefault();
var div1 = this.parentElement.getElem
if (div1.style.display == "inline-block") div1.style.display = "none";
else div1.style.display = "inline-block";
}
</script>
I had a ticket out to add a drop down menu to my website. The code I received worked. The problem now when I go to add items to another link, it does not work on that link. I am looking for a simple way to have drop down's on my menu. Below is what I have in place now which works but only for 1 link.
Website(http://evangelosdesigns.com/#!/)
HTML:
<nav class="menu">
<ul id="menu">
<li><a href="#!/page_Evangelos">E
<li><a href="#!/page_Services">Fe
<li><a href="#!/page_Gallery">Gal
<div>
<a href="#!/page_Subvices">Su
<a href="#!/page_Subvik">Sub&
<a href="#!/page_Subart">Sub&
</div>
</li>
<li><a href="#!/page_Carvings">By
<li><a href="#!/page_Carvings">Sc
<li><a href="#!/page_Carvings">Ca
<li><a href="#!/page_Contacts">Co
</ul>
</nav>
CSS:
.menu { float:right; padding-top:36px;}
#menu > li { float:left; margin-left:30px; position:relative;}
#menu > li div{
display: none;
text-align: center;
position: absolute;
top:22px;
left: -20px;
background: #ccc;
padding: 3px;
border-radius: 8px
}
#menu > li > a{/* display:block;*/ font:17px 'Asap', sans-serif; color:#fff; text-shadow:1px 1px rgba(0,0,0,.5);}
#menu > li > a:hover, #menu > .active > a{background: blue; }
JAVA:
<script>
var lis = document.getElementById("m
lis[2].children[0].onclick
event.preventDefault();
var div1 = this.parentElement.getElem
if (div1.style.display == "inline-block") div1.style.display = "none";
else div1.style.display = "inline-block";
}
</script>
ASKER
Thank you,
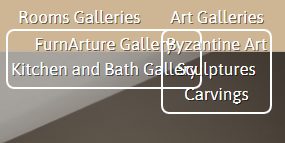
When I added that it messed up my who page. Moved the nave to the middle and isnt displaying anyhting. Below is the actual test site I am using and how it looks currently. I just want to add another drop down how I have under Gallery.
http://doeringdesign.com/ED/#!/
When I added that it messed up my who page. Moved the nave to the middle and isnt displaying anyhting. Below is the actual test site I am using and how it looks currently. I just want to add another drop down how I have under Gallery.
http://doeringdesign.com/ED/#!/
OK, In the code you show, there is a added container for a "drop down sub menu" as a <div> , with two links <a> in it.
So I guess you tried to add another <div> to an <li> to have a second drop down? ? But I also guess that the drop down would not show when the second <li> was touched ? ?
In the javascript, the click (touch) event set up here -
lis[2].children[0].onclick
is ONLY for the third <li> because it has the array of <li> as element 2 - lis[2]. -
so No other drop down will have code to do anything?
I have now added a second <li> as a drop down, and changed the javascript for array of <li> elements for two events as -
lis[2].children[0].onclick
I have also changed the CSS for the drop downs to be more consistent in the look of the parent menu.
CSS
HTML
I thought to have this be more consistant by using the Jquery code instead of javascript raw, but I do not have time today to redo. Hope you see what you can do to change your menu to get different factors of display.
So I guess you tried to add another <div> to an <li> to have a second drop down? ? But I also guess that the drop down would not show when the second <li> was touched ? ?
In the javascript, the click (touch) event set up here -
lis[2].children[0].onclick
is ONLY for the third <li> because it has the array of <li> as element 2 - lis[2]. -
so No other drop down will have code to do anything?
I have now added a second <li> as a drop down, and changed the javascript for array of <li> elements for two events as -
lis[2].children[0].onclick
I have also changed the CSS for the drop downs to be more consistent in the look of the parent menu.
CSS
<style>
.menu { float:right; padding-top:36px;}
#menu > li { float:left; margin-left:30px; position:relative;}
#menu > li div{
display: none;
text-align: center;
position: absolute;
top:22px;
left: -10%;
color: white;
padding: 3px;
border: 2px solid white;
border-radius: 8px;
}
#menu > li div > a{
color: white;
font: 17px 'Asap', sans-serif;
text-decoration: none;
text-shadow: 1px 1px rgba(0,0,0,0.5);
-webkit-transition: all 0.5s linear;
-o-transition: all 0.3s linear;
-ms-transition: all 0.3s linear;
transition: all 0.3s linear;
}
#menu > li div > a:hover{
color: #954;
}
#menu > li > a{/* display:block;*/ font:17px 'Asap', sans-serif; color:#fff; text-shadow:1px 1px rgba(0,0,0,.5);}
#menu > li > a:hover, #menu > .active > a{background: blue; }
</style>HTML
<nav class="menu">
<ul id="menu">
<li><a href="#!/page_Evangelos">Evangelos</a></li>
<li><a href="#!/page_Services">Features</a></li>
<li><a href="#">Rooms Galleries</a>
<div>
<a href="#!/page_FurnArture">FurnArture Gallery</a><br />
<a href="#!/page_KitchenBath">Kitchen and Bath Gallery</a><br />
</div>
</li>
<li><a href="#">Art Galleries</a>
<div>
<a href="#!/page_Byzantine">Byzantine Art</a><br />
<a href="#!/page_Sculptures">Sculptures</a><br />
<a href="#!/page_Carvings">Carvings</a><br />
</div>
</li>
<li><a href="#!/page_Contacts">Contacts</a></li>
</ul>
</nav>
<script>
var divs = document.getElementById("menu").getElementsByTagName("div");
for (var i=0; i<divs.length; i++)divs[i].onclick =function(){this.style.display = "none";}
var lis = document.getElementById("menu").getElementsByTagName("li");
lis[2].children[0].onclick = lis[3].children[0].onclick =function (event) {
event.preventDefault();
var div1 = this.parentElement.getElementsByTagName("div")[0];//
if (div1.style.display == "inline-block") div1.style.display = "none";
else div1.style.display = "inline-block";
}
</script>I thought to have this be more consistant by using the Jquery code instead of javascript raw, but I do not have time today to redo. Hope you see what you can do to change your menu to get different factors of display.
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
That worked, thank you!
ASKER
Hello,
I did notice 1 small thing with the drop down. It doesn't go away when you click another link. How can I make it disappear once another link is clicked.
I did notice 1 small thing with the drop down. It doesn't go away when you click another link. How can I make it disappear once another link is clicked.
OK, , To add to the click events of ALL <a> links in this menu thing, becomes more complex, because the other <a> already have the click events assigned in the javascript file content_switch.js as
So I can not over-write their click assignments, But I have tried another way, that is to catch the <a> clicks on the page bubble up in the
<ul id="menu">
element. To use a way to detect the the <a> with a Sub Menu, I had to add a Class as "submenu0" , like this -
<a class="submenu0" href="#">Rooms Galleries</a>
I did not change the CSS from my last comment CSS so the CSS is the same,
so here is the code that works for me in fierfox -
I can NOT test it with the content_switch that you use here, but It may work with that and allow that to keep switching content. And you MUST add the class="submenu0" to the <a> with the <div> sub menus
=== = = = = = = = =
This site for Evangelos Designs looks good visually on a laptop, BUT I viewed it in my phone browser in portrait, and It does NOT look good!, The top menu that you work on here in this question, is so small I could not use it and the Background Image of the room view goes smaller BUT it does NOT cover and looks bad to me. Since all most All views these days are now on phones, you may need to consider a better setup for phones?
function(){
_.li.each(function(n){
var th=$(this)
$('a',th).click(function(){ // THE A CLICK FUNCTION
_.chngFu(n)
if(_.contRetFalse)
return false
})
})
}So I can not over-write their click assignments, But I have tried another way, that is to catch the <a> clicks on the page bubble up in the
<ul id="menu">
element. To use a way to detect the the <a> with a Sub Menu, I had to add a Class as "submenu0" , like this -
<a class="submenu0" href="#">Rooms Galleries</a>
I did not change the CSS from my last comment CSS so the CSS is the same,
so here is the code that works for me in fierfox -
<nav class="menu">
<ul id="menu">
<li><a href="#!/page_Evangelos">Evangelos</a></li>
<li><a href="#!/page_Services">Features</a></li>
<li><a class="submenu0" href="#">Rooms Galleries</a>
<div>
<a href="#!/page_FurnArture">FurnArture Gallery</a><br />
<a href="#!/page_KitchenBath">Kitchen and Bath Gallery</a><br />
</div>
</li>
<li><a class="submenu0" href="#">Art Galleries</a>
<div>
<a href="#!/page_Byzantine">Byzantine Art</a><br />
<a href="#!/page_Sculptures">Sculptures</a><br />
<a href="#!/page_Carvings">Carvings</a><br />
</div>
</li>
<li><a href="#!/page_Contacts">Contacts</a></li>
</ul>
</nav>
<script>
var showing = null;
document.getElementById("menu").onclick = function (event) {
if (event.target.tagName.toLowerCase() === 'a') {
if (event.target.className == "submenu0") {
event.preventDefault();
var div1 = event.target.parentElement.getElementsByTagName("div")[0];
if (showing && (showing != div1)) {
showing.style.display = "none";
showing = null;
}
if (div1.style.display == "inline-block") {
div1.style.display = "none";
showing = null;
} else {
div1.style.display = "inline-block";
showing = div1;
}
} else if(showing) {
showing.style.display = "none";
showing = null;
}
} // if tagName == 'a')
}// ("menu").onclick
</script>I can NOT test it with the content_switch that you use here, but It may work with that and allow that to keep switching content. And you MUST add the class="submenu0" to the <a> with the <div> sub menus
=== = = = = = = = =
This site for Evangelos Designs looks good visually on a laptop, BUT I viewed it in my phone browser in portrait, and It does NOT look good!, The top menu that you work on here in this question, is so small I could not use it and the Background Image of the room view goes smaller BUT it does NOT cover and looks bad to me. Since all most All views these days are now on phones, you may need to consider a better setup for phones?

HTML:
Open in new window
CSS:
Open in new window
Instead of div I am using a new ul and hover setting in css.