Member_2_7966113
asked on
Javascript not executing in Azure
Hello Experts,
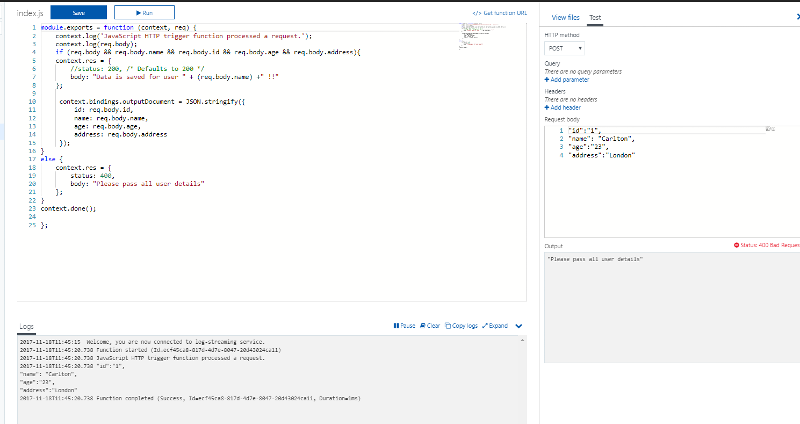
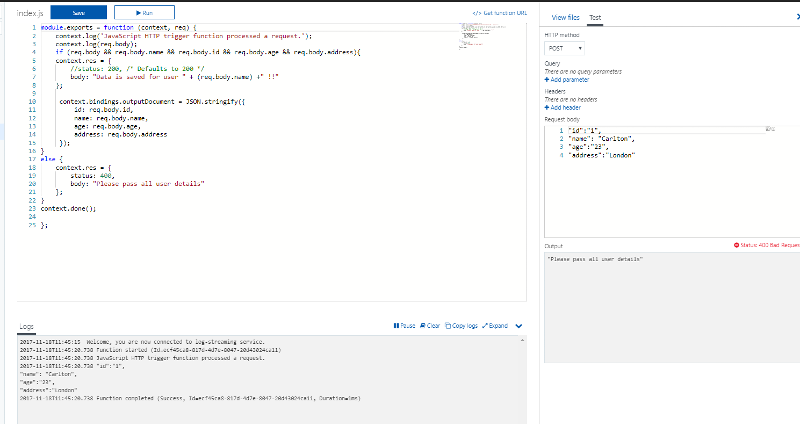
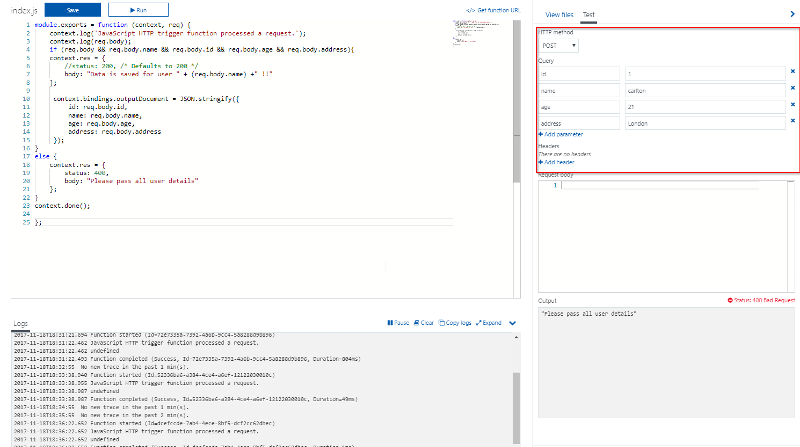
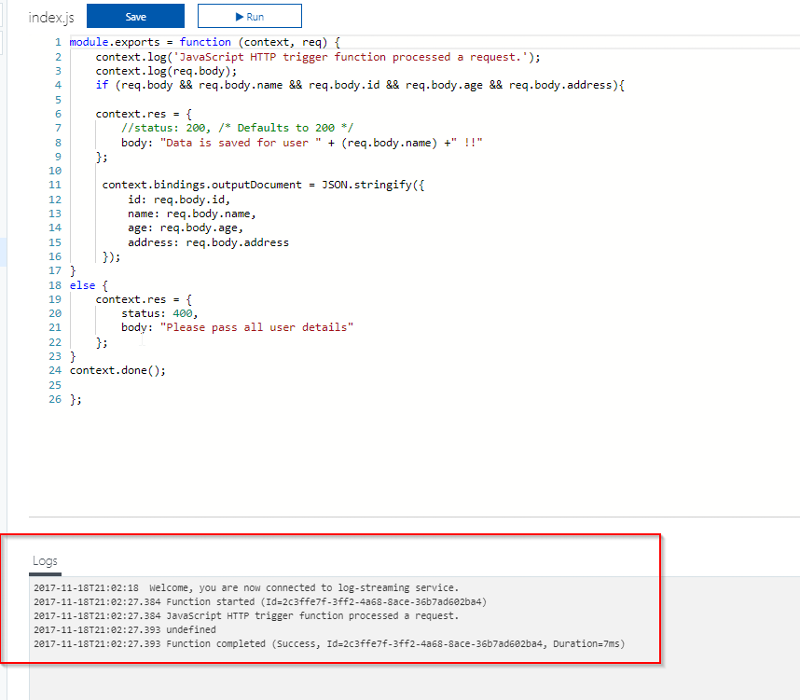
I have coped and pasted the following javascript into my application, see image, but I keep on getting the error message shown in the image.
Thanks
Carlton
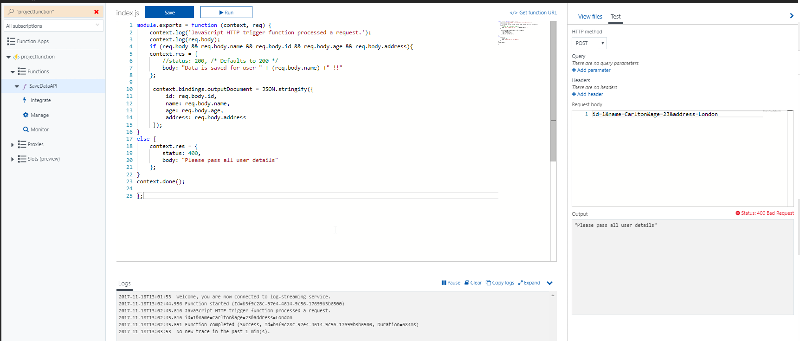
I have coped and pasted the following javascript into my application, see image, but I keep on getting the error message shown in the image.
module.exports = function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
if (req.body && req.body.name && req.body.id && req.body.age && req.body.address){
context.res = {
//status: 200, /* Defaults to 200 */
body: "Data is saved for user " + (req.body.name) +" !!"
};
context.bindings.outputDocument = JSON.stringify({
id: req.body.id,
name: req.body.name,
age: req.body.age,
address: req.body.address
});
}
else {
context.res = {
status: 400,
body: "Please pass all user details"
};
}
context.done();
};Thanks
Carlton
Could you post the
console.log(req.body);ASKER
Hi Leonidas,
Thanks for responding. I'm 100% new with Javascript.
Can you let me know how to post the
Thanks for responding. I'm 100% new with Javascript.
Can you let me know how to post the
console.log(req.body):
Add into your code the console.log as I show below and then check your console.
module.exports = function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
console.log(req.body);
if (req.body && req.body.name && req.body.id && req.body.age && req.body.address){
context.res = {
//status: 200, /* Defaults to 200 */
body: "Data is saved for user " + (req.body.name) +" !!"
};
context.bindings.outputDocument = JSON.stringify({
id: req.body.id,
name: req.body.name,
age: req.body.age,
address: req.body.address
});
}
else {
context.res = {
status: 400,
body: "Please pass all user details"
};
}
context.done();
}; if ( req.body.name && req.body.id && req.body.age && req.body.address){
//code here...
}ASKER
Thanks,
Will try that now...
Will try that now...
ASKER
Hi still getting the same error
module.exports = function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
console.log(req.body);
if (req.body && req.body.name && req.body.id && req.body.age && req.body.address){
context.res = {
//status: 200, /* Defaults to 200 */
body: "Data is saved for user " + (req.body.name) +" !!"
};
context.bindings.outputDocument = JSON.stringify({
id: req.body.id,
name: req.body.name,
age: req.body.age,
address: req.body.address
});
}
else {
context.res = {
status: 400,
body: "Please pass all user details"
};
}
context.done();
};ASKER
This also failed:
module.exports = function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
console.log(req.body);
if ( req.body.name && req.body.id && req.body.age && req.body.address){
context.res = {
//status: 200, /* Defaults to 200 */
body: "Data is saved for user " + (req.body.name) +" !!"
};
context.bindings.outputDocument = JSON.stringify({
id: req.body.id,
name: req.body.name,
age: req.body.age,
address: req.body.address
});
}
else {
context.res = {
status: 400,
body: "Please pass all user details"
};
}
context.done();
};
Set pls the
context.log(req.body);ASKER
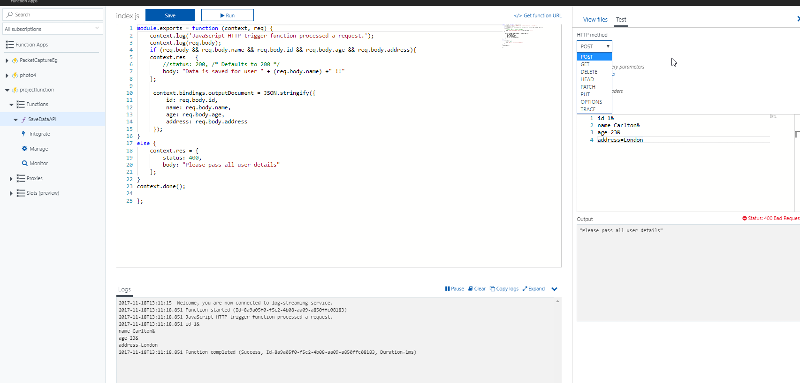
Hi, after changing to context, this is the output
2017-11-18T09:55:17 Welcome, you are now connected to log-streaming service.
2017-11-18T09:55:29.396 Script for function 'SaveDataAPI' changed. Reloading.
2017-11-18T09:55:30.364 Function started (Id=a1d7e131-943c-4cd2-ad00-0fd88ecbe6f9)
2017-11-18T09:55:30.378 JavaScript HTTP trigger function processed a request.
2017-11-18T09:55:30.378 "id":"1",
"name":"Carlton",
"age":"4",
"address":"London"
2017-11-18T09:55:30.378 Function completed (Success, Id=xxxxxxxxxxxxxxxxxxxxxxx, Duration=24ms)ASKER
Any more thoughts?
It looks like the posted vars are not being converted - have you added a urldecoder to your app?
ASKER
Ok but I would expect to see something like this from your dump of req.body
I think I see your problem though
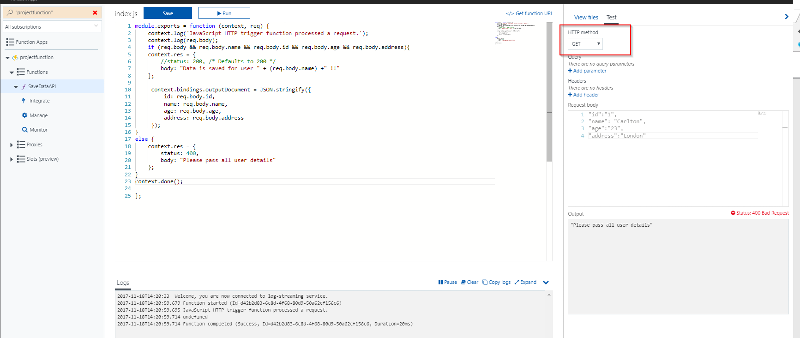
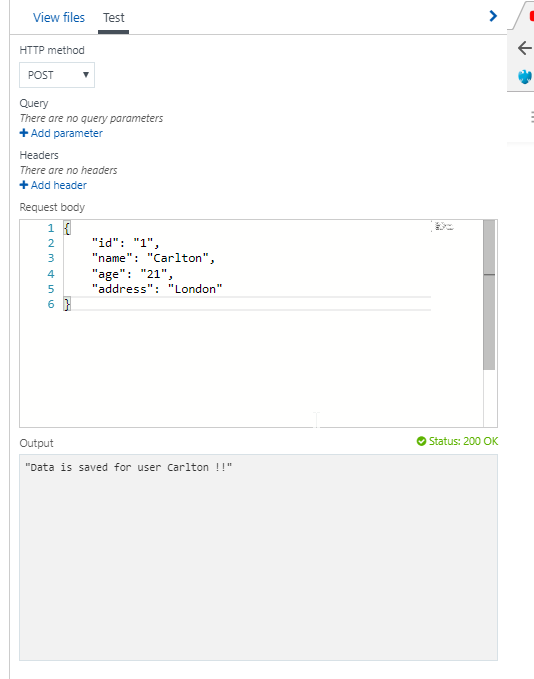
You are doing a POST but defining your data as if it was JSON
In your Test window try this
{ id: '1', age: '2', address: 'a', name: 'b' }I think I see your problem though
You are doing a POST but defining your data as if it was JSON
In your Test window try this
id=1&name=Carlton&age=23&address=LondonASKER
Hi Julian,
Thanks again. Going to try your suggestion now..
Thanks again. Going to try your suggestion now..
Ok then this is telling me that there is no server process that is processing the POST body - what we are seeing there is the raw post data - whereas what we want to be seeing is an object.
I am not familiar with the Azure platform - but somewhere in your app you need to be telling it that you are expecting URLEncoded data so that it knows how to decode it.
Are there any other files in your project.
I am not familiar with the Azure platform - but somewhere in your app you need to be telling it that you are expecting URLEncoded data so that it knows how to decode it.
Are there any other files in your project.
Thanks but that is not where the problem is. The test container just defines how you send your data to the backend service.
The problem here is on how the service is interpreting that data.
Is this your only app file or are there others listed behind View Files
Somewhere you must define how to interpret the incoming data.
The problem here is on how the service is interpreting that data.
Is this your only app file or are there others listed behind View Files
Somewhere you must define how to interpret the incoming data.
ASKER
oh wow, Leonidas are you reading from the same book located here?
https://www.packtpub.com/mapt/book/virtualization_and_cloud/9781787122932/6/ch06lvl1sec32/building-the-project
I will try your suggestion
Cheers
https://www.packtpub.com/mapt/book/virtualization_and_cloud/9781787122932/6/ch06lvl1sec32/building-the-project
I will try your suggestion
Cheers
I read from this Docs Azure
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
oh yeah, I successfully managed to implement the sample from that link
ASKER
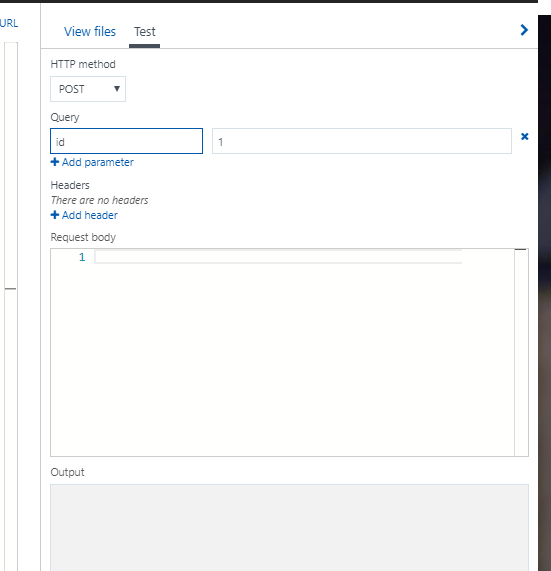
ahhhh Julian, I think you might onto something there. I wil try and use the 'Add Parameter' option.
I will let you know how I get on.
I will let you know how I get on.
ASKER
ASKER
Get the url and add these parameter ass I posted above:
https//:some_url_here.net/api/HttpTrigger..etc?id=1&name=Carlton&age=23&address=LondonASKER
Hi Leonidas,
I tried adding the parameter to the url as you suggested but it didn't work. However, adding the string as follows got a result but not the right result
https://projectfunction.azurewebsites.net/api/SaveDataAPI?code=aTqhABAA3TMKEhNRUQSawJnHFHjIUgiL/M8HW/0K4VkYwNk94n5G0g==&id=1&name=Carlton&age=23&address=London

I tried adding the parameter to the url as you suggested but it didn't work. However, adding the string as follows got a result but not the right result
https://projectfunction.azurewebsites.net/api/SaveDataAPI?code=aTqhABAA3TMKEhNRUQSawJnHFHjIUgiL/M8HW/0K4VkYwNk94n5G0g==&id=1&name=Carlton&age=23&address=London

ASKER
Julian,
I added the parameters as you suggested. I'm still don't know what command to enter to get the parameters into the 'Request body' when I use the 'Add parameter' option.
I added the parameters as you suggested. I'm still don't know what command to enter to get the parameters into the 'Request body' when I use the 'Add parameter' option.
ASKER
Leonidas,
Do you know how to use the Add Parameter option?
Do you know how to use the Add Parameter option?
ASKER
Any of you guys still there to help?
Try with this:
https://projectfunction.azurewebsites.net/api/SaveDataAPI?code=aTqhABAA3TMKEhNRUQSawJnHFHjIUgiL/M8HW/0K4VkYwNk94n5G0g==?id=1&name=Carlton&age=23&address=LondonSOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
ASKER
The only difference between your url and my url is the ?
https://projectfunction.azurewebsites.net/api/SaveDataAPI?code=aTqhABAA3TMKEhNRUQSawJnHFHjIUgiL/M8HW/0K4VkYwNk94n5G0g==?id=1&name=Carlton&age=23&address=London
https://projectfunction.azurewebsites.net/api/SaveDataAPI?code=aTqhABAA3TMKEhNRUQSawJnHFHjIUgiL/M8HW/0K4VkYwNk94n5G0g==?id=1&name=Carlton&age=23&address=London
ASKER
If you enter the following I will see activity in my logs
https://projectfunction.azurewebsites.net/api/SaveDataAPI?code=aTqhABAA3TMKEhNRUQSawJnHFHjIUgiL/M8HW/0K4VkYwNk94n5G0g==&id=1&name=Carlton&age=23&address=London
https://projectfunction.azurewebsites.net/api/SaveDataAPI?code=aTqhABAA3TMKEhNRUQSawJnHFHjIUgiL/M8HW/0K4VkYwNk94n5G0g==&id=1&name=Carlton&age=23&address=London
ASKER
If someone knows how to add a parameter option as Julian mentioned please let me know
Cheers
Cheers
Did it work the url settings as I mentioned above?
ASKER
Hi Leonidas,
Unfortunately not..
If you try, nothing will come back
Did it work the url settings as I mentioned above?
Unfortunately not..
If you try, nothing will come back
Adding parameters - have not tried but should be a case of entering the values and they are added to the Request body
Missing { } => your code is expecting a JSON post not a urlencoded - I would need to get some more experience points on Azure for being able to say why - but for now it looks like the Request Body needs a valid JSON string to work.
Missing { } => your code is expecting a JSON post not a urlencoded - I would need to get some more experience points on Azure for being able to say why - but for now it looks like the Request Body needs a valid JSON string to work.
ASKER
Thanks guys
You are welcome.









ASKER